この投稿は 「Python Advent Calendar 2015 - Qiita」 の 23日目の記事です。
煽っておきながら先に言い訳しておきますが、「Mezzanine(メザニン)」は WordPress公式 が作ったものでもサポートしているものではありません。
しかしながら、Mezzanine の 概要ページ の説明を見ると、
In some ways, Mezzanine resembles tools such as Wordpress that provide an intuitive interface for managing pages, blog posts, form data, store products, and other types of content.
Mezzanine は、いくつかの点において、ページ、ブログ記事、フォームデータ、ショップ商品、および他のタイプのコンテンツのための直感的なインターフェースを提供しする Wordpress のようなツールに似ています。
と書かれているので、Mezzanine が WordPress を意識して作られている ことが分かります。
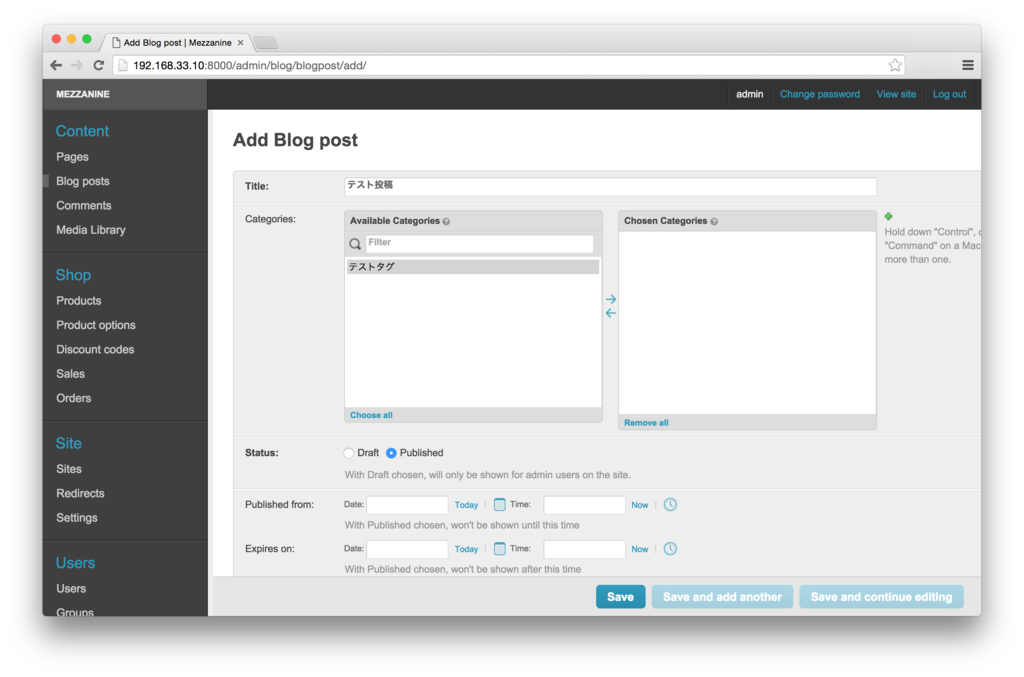
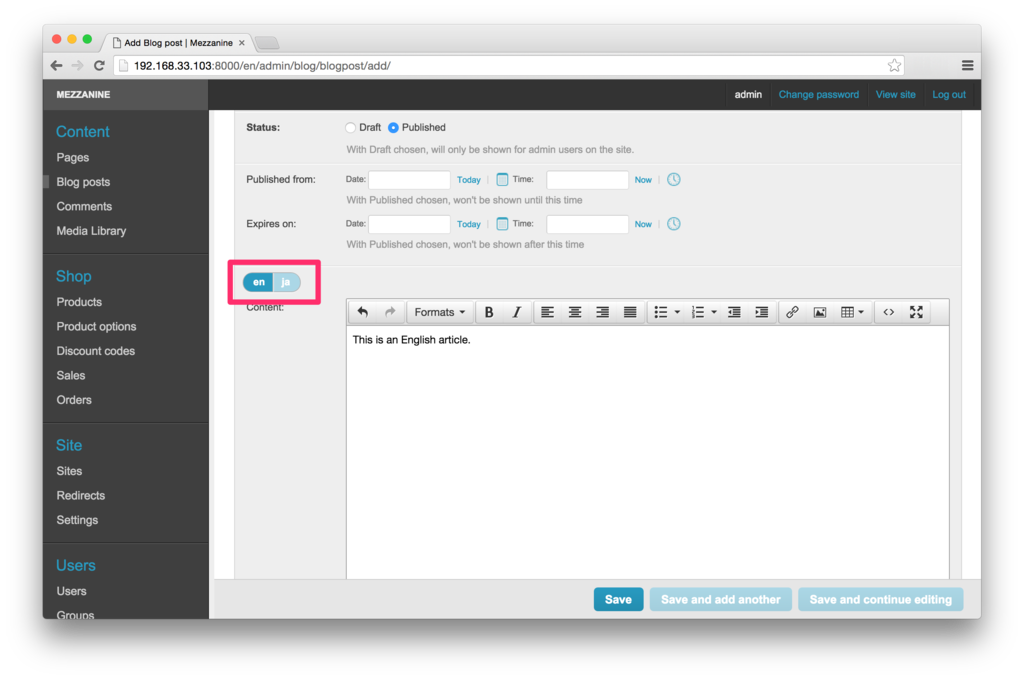
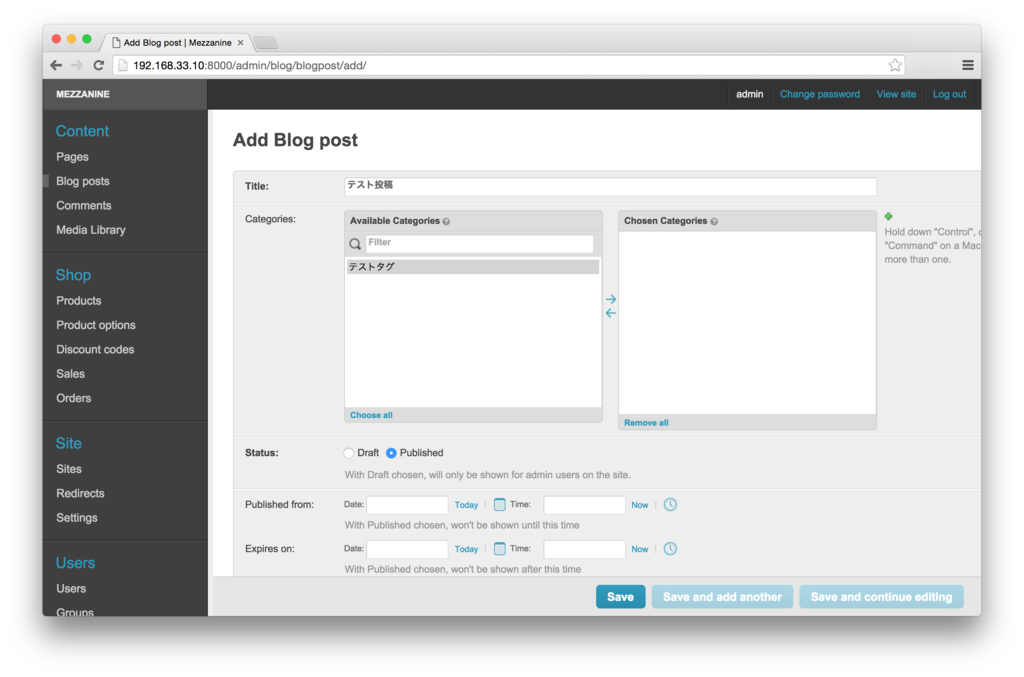
その証拠に、Mezzanine の管理画面を少しお見せすると、

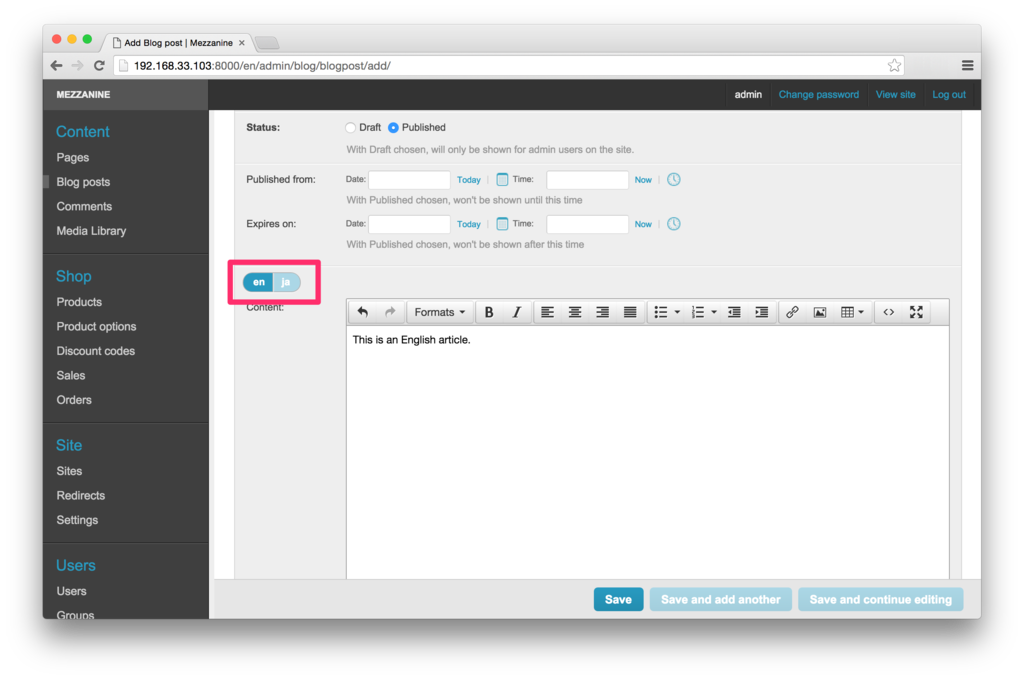
(ブログ投稿画面。WordPress のものとそっくりですよね)

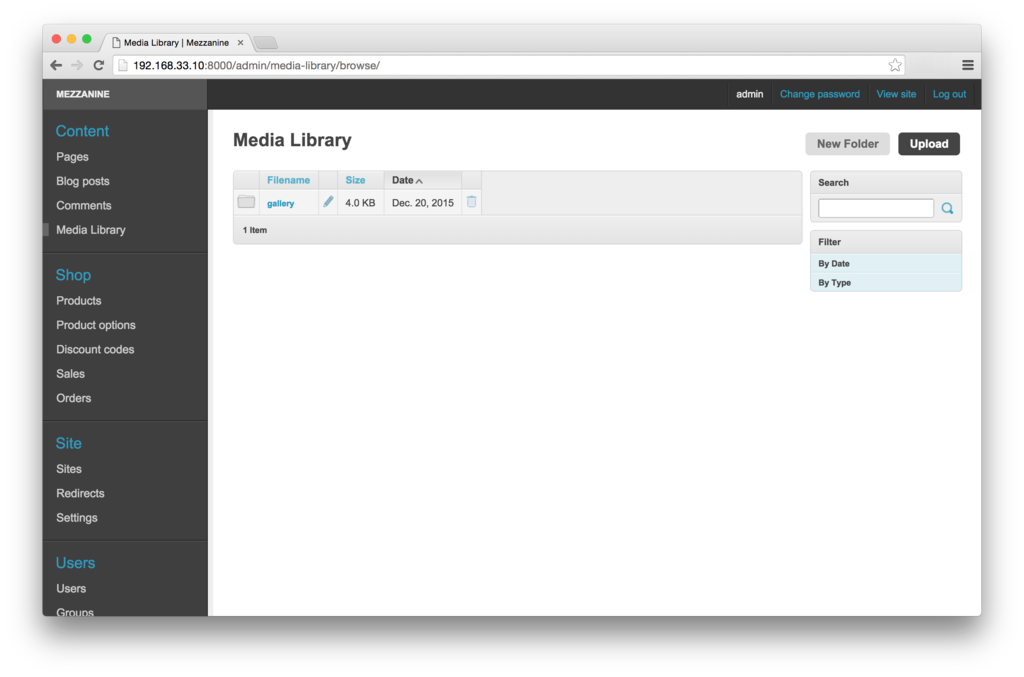
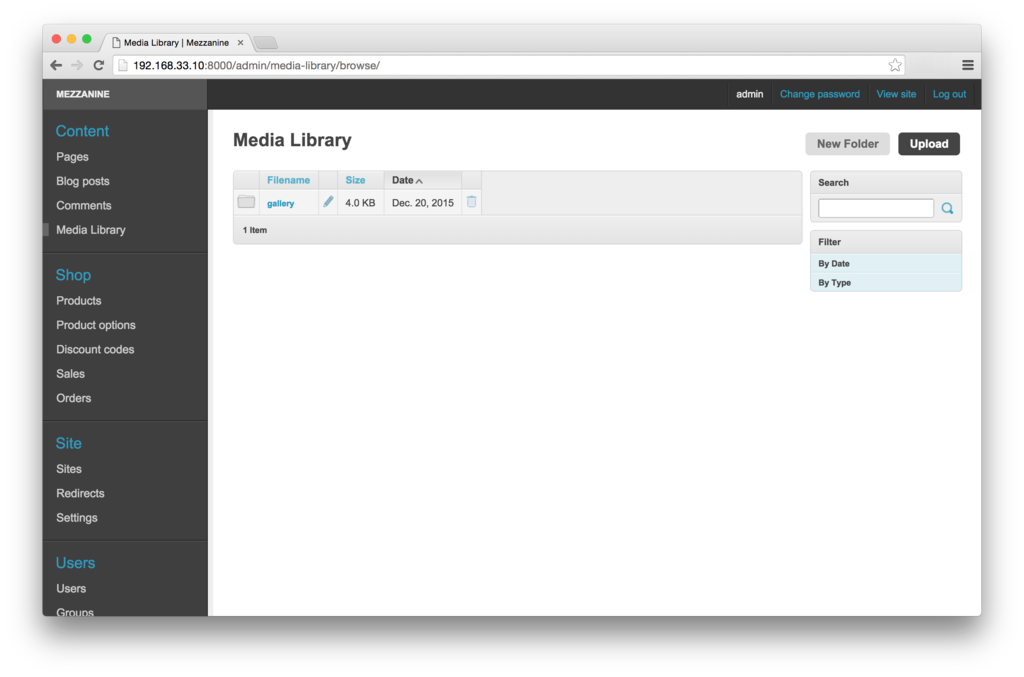
(画像をアップロードするためのメディアライブラリ画面。こちらも WordPress とほぼ同じですよね)
という感じになっており、ルック&フィールが WordPress と非常に似通っていることがお分かりになるかと思います。WordPress の管理画面を触ったことのある人なら、ほとんどの機能を直感的に理解できるでしょう。
ちなみに、Djangoベースの三大 CMSフレームワーク「django CMS」「Wagtail」「Mezzanine」*1 のうち、他の二つは操作がユニークで、WordPress に慣れた私の脳みそでは直感的に理解ができず、一日ほど触ってそっとインスタンスを閉じました。
Mezzanine の特徴
Mezzanine には、
- ルック&フィールが WordPress とそっくりな管理画面
- デフォルトで必要な機能が全部入り(フルスタック)
といった、他の CMSフレームワークには無い大きな特徴があります。
前者については先に説明しましたが、後者のデフォルトで全部入りになっている機能としては、 概要ページ で以下のものが紹介されています。
| 機能・特徴 |
説明 |
| Hierarchical page navigation |
階層ナビゲーション |
| Save as draft and preview on site |
下書き保存、プレビュー機能 |
| Scheduled publishing |
予約投稿 |
| Drag-and-drop page ordering |
ドラッグ&ドロップでページの順序入れ替え |
| WYSIWYG editing |
WYSIWYGエディタ |
| In-line page editing |
インラインページ編集 |
| Drag-and-drop HTML5 forms builder with CSV export |
?? |
| SEO friendly URLs and meta data |
SEOフレンドリーなURLとメタデータの設定 |
| Shopping cart module (Cartridge) |
ショッピングカート(Cartridge プラグイン使用) |
| Configurable dashboard widgets |
ダッシュボードのウィジェットが設定ファイルで変更可能 |
| Blog engine |
ブログ |
| Tagging |
タグ付け |
| Free Themes, and a Premium Themes Marketplace |
無料テーマ、プレミアムテーママーケット(まだちょっと少ない。。) |
| User accounts and profiles with email verification |
メールアドレスでのユーザ認証、プロフィール機能 |
| Translated to over 35 languages |
翻訳(35言語以上) |
| Sharing via Facebook or Twitter |
Facebook、Twitter での SNS共有 |
| Multi-lingual sites |
多言語サイト |
| Custom templates per page or blog post |
ページ、ブログ記事ごとにカスタムテンプレートが適用可能 |
| Twitter Bootstrap integration |
Twitter Bootstrap連携 |
| API for custom content types |
カスタムコンテンツタイプのAPI |
| Search engine and API |
検索機能と検索API |
| Seamless integration with third-party Django apps |
サードパーティ製のDjangoのアプリとのシームレスな統合 |
| Multi-device detection and template handling |
マルチデバイス検出とテンプレートハンドリング |
| One step migration from other blogging engines |
他のブログエンジンからワンステップでのデータマイグレーション |
| Automated production provisioning and deployments |
自動プロビジョニングおよびデプロイ |
| Disqus integration, or built-in threaded comments |
スレッドコメント機能(Disqus連携 or ビルトイン) |
| Gravatar integration |
Gravatar連携 |
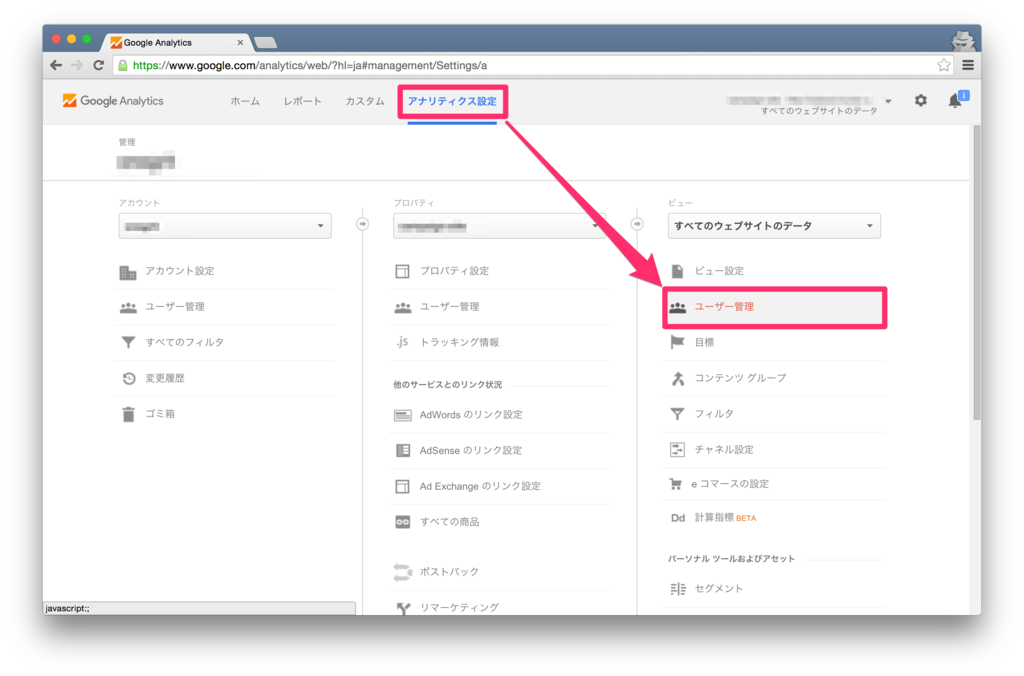
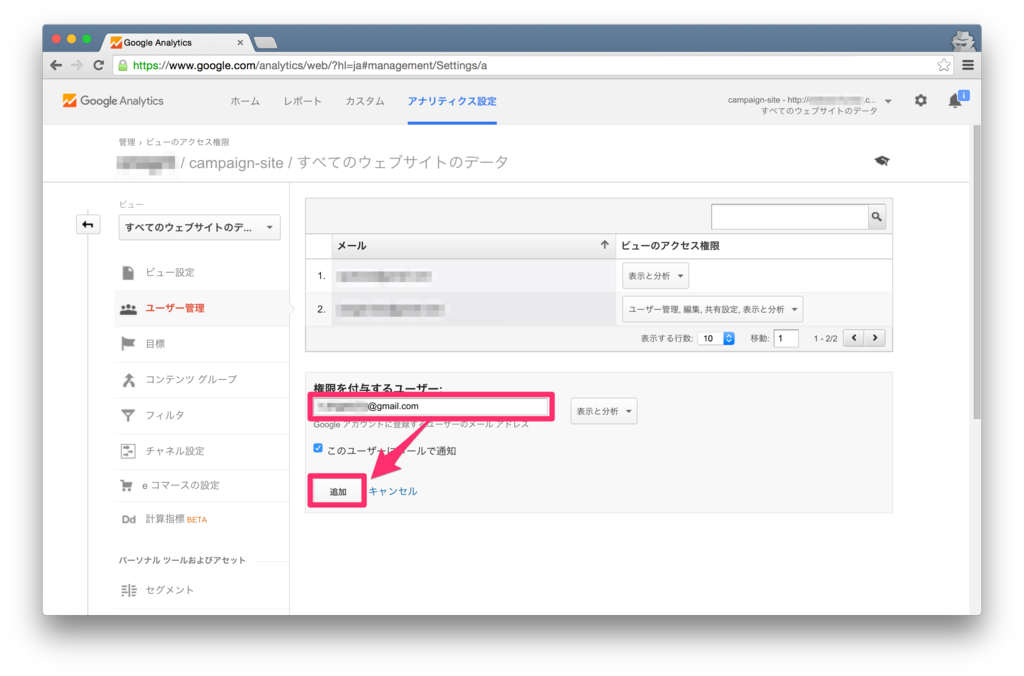
| Google Analytics integration |
Google Analytics連携 |
| Twitter feed integration |
Twitterフィード連携 |
| bit.ly integration |
bit.ly連携 |
| Akismet spam filtering |
Akismet によるスパムフィルタリング |
| Built-in test suite |
ビルトインのテストスイート |
| JVM compatible (via Jython) |
JVM との互換性(Jythonを使う) |
(Overview — Mezzanine 4.0.1 documentation を元に akiyoko が意訳)
ここで、「フルスタック」と聞くと、欲しい機能がある程度揃っていて便利である一方、そのプロダクトへの依存度が高まってしまうことが懸念されるなど、メリットとデメリットが表裏一体になっていることもあると思います。
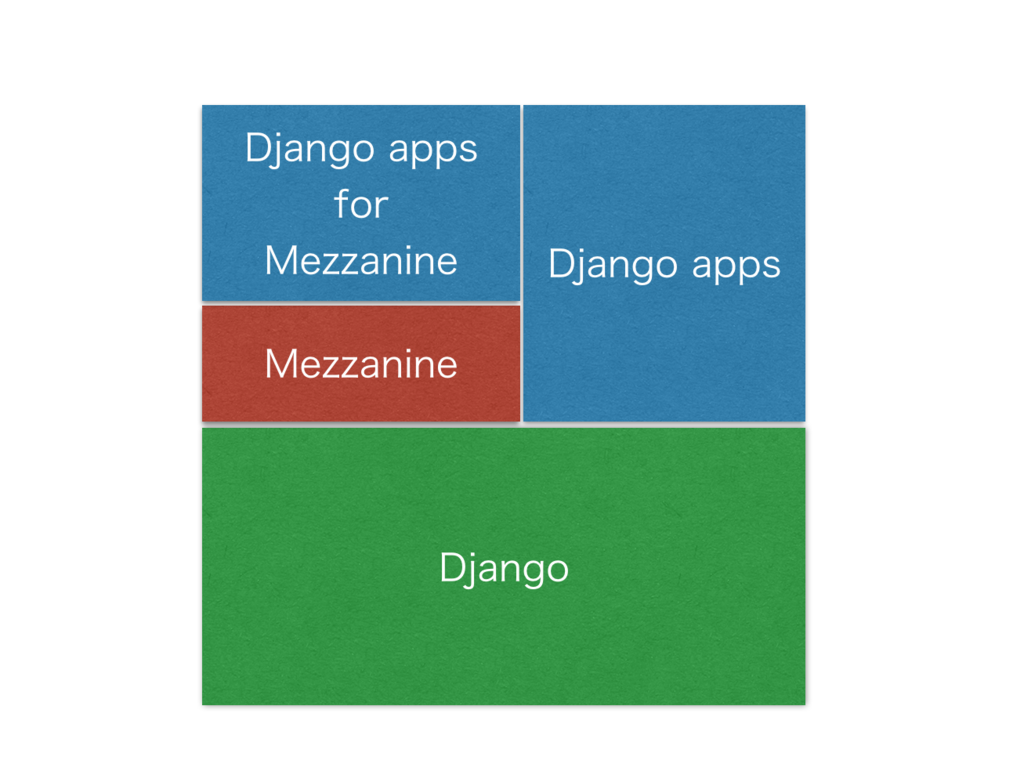
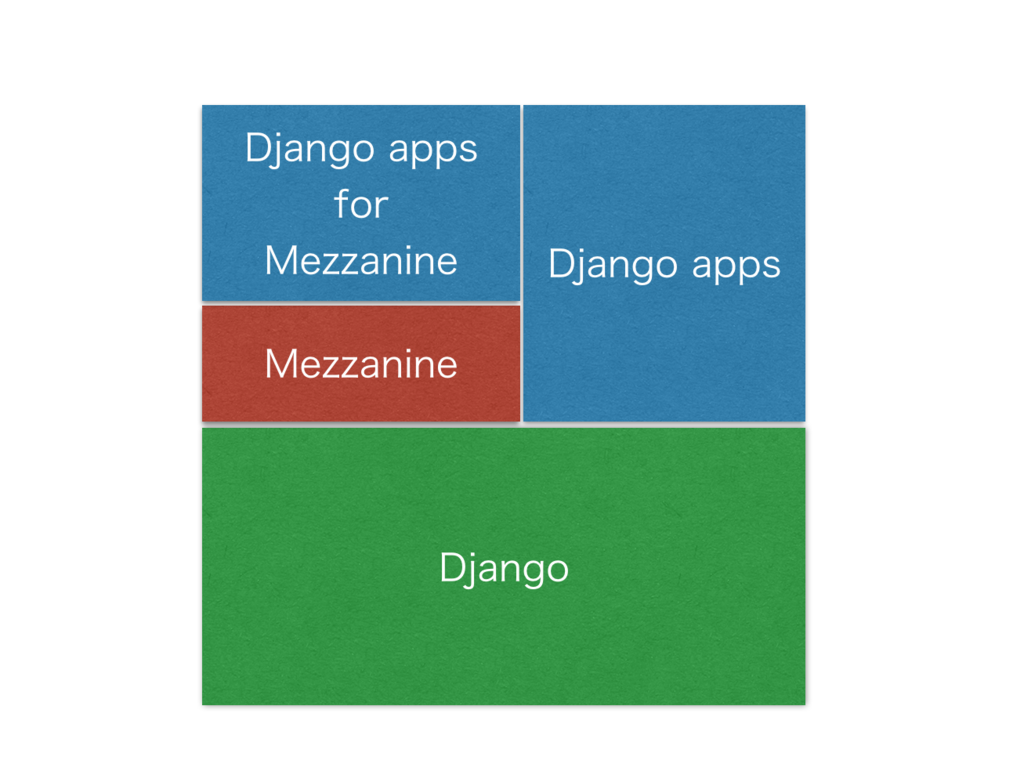
その点、Mezzanine は「Mezzanine(=中二階)」というだけあって、1階部分には「Django(ジャンゴ)」という人気ナンバーワンの Webアプリケーションフレームワークが土台となっているので、Mezzanine-way *2 ではなく Django-way でのアプリケーション拡張ができるようになっていて、フレームワークを採用する側としては非常に安心感があります *3。

インストールしてみる
では早速、Mezzanine + Cartridge(Mezzanine 向けのショッピングカートプラグイン)をインストールしてみましょう。
なお、以下の手順は本番用ではありませんのでくれぐれもご注意を。
環境
- Ubuntu 14.04 LTS(on Vagrant)
- Python 2.7.6
- Django 1.8.7
- Mezzanine 4.0.1
- Cartridge 0.10.0
### 最低限のインストール
$ sudo apt-get update
$ sudo apt-get -y install python-dev git tree
### pip をインストール
### sudo apt-get -y install python-pip でインストールすると pip のバージョンが古いので、get-pip.py で最新版を入れる
$ wget https://bootstrap.pypa.io/get-pip.py
$ sudo -H python get-pip.py
$ pip --version
pip 7.1.2 from /usr/local/lib/python2.7/dist-packages (python 2.7)
### virtualenv, virtualenvwrapper をインストール
$ sudo -H pip install virtualenv virtualenvwrapper
### virtualenvwrapper の設定
$ cat << EOF >> ~/.bash_profile
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
EOF
$ cat << EOF >> ~/.bashrc
source /usr/local/bin/virtualenvwrapper.sh
export WORKON_HOME=~/.virtualenvs
EOF
$ source ~/.bashrc
### Djangoプロジェクトの virtualenv 環境を作成してアクティベート
$ mkvirtualenv myproject
### /opt/webapps 配下にプロジェクトの外箱を作成
$ sudo mkdir -p /opt/webapps/myproject
$ sudo chown -R `whoami`. /opt/webapps
### イメージライブラリのインストール
### http://mezzanine.jupo.org/docs/overview.html#dependencies
$ sudo apt-get -y install libjpeg8 libjpeg8-dev
$ sudo apt-get -y build-dep python-imaging
### Mezzanine プロジェクトを作成
$ cd /opt/webapps/myproject/
### Cartridge のインストール
$ pip install -U cartridge
### プロジェクトのディレクトリ構造は
### myproject/ as <repository_root> also as <django_project_root>
### └─ config/ as <configuration_root>
$ mezzanine-project -a cartridge config .
$ tree /opt/webapps/myproject/
/opt/webapps/myproject/
├── config
│ ├── __init__.py
│ ├── local_settings.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── deploy
│ ├── crontab.template
│ ├── gunicorn.conf.py.template
│ ├── local_settings.py.template
│ ├── nginx.conf.template
│ └── supervisor.conf.template
├── fabfile.py
├── __init__.py
├── manage.py
└── requirements.txt
### アプリケーションを起動
$ python manage.py createdb --noinput
$ python manage.py runserver 0.0.0.0:8000
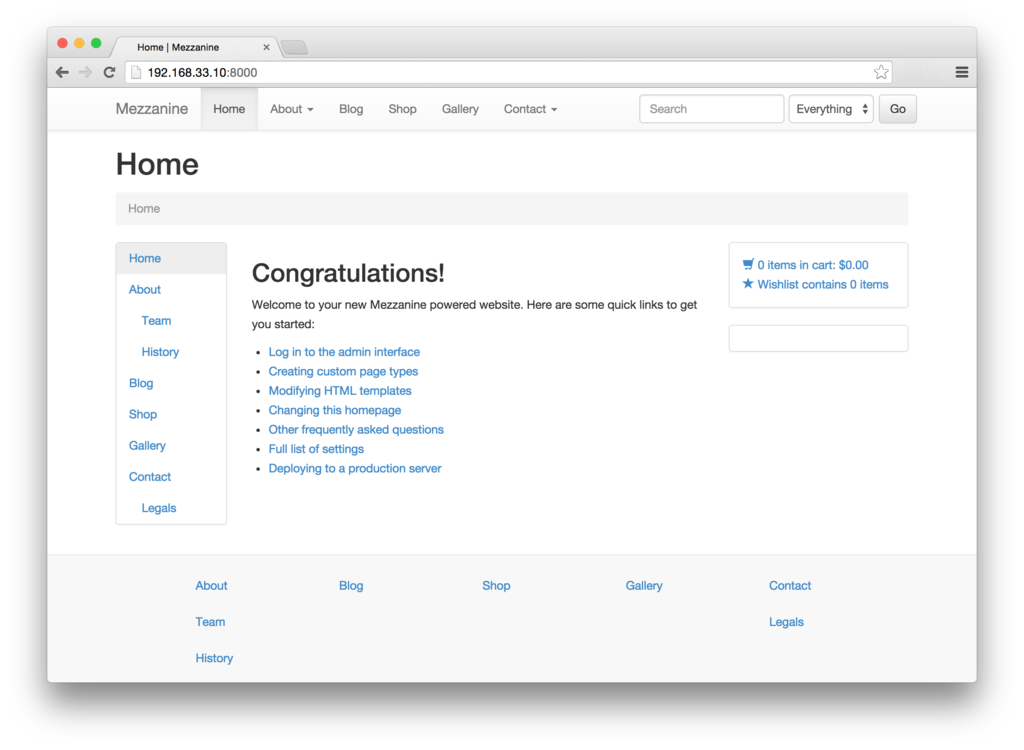
ブラウザで
http://192.168.33.10:8000/
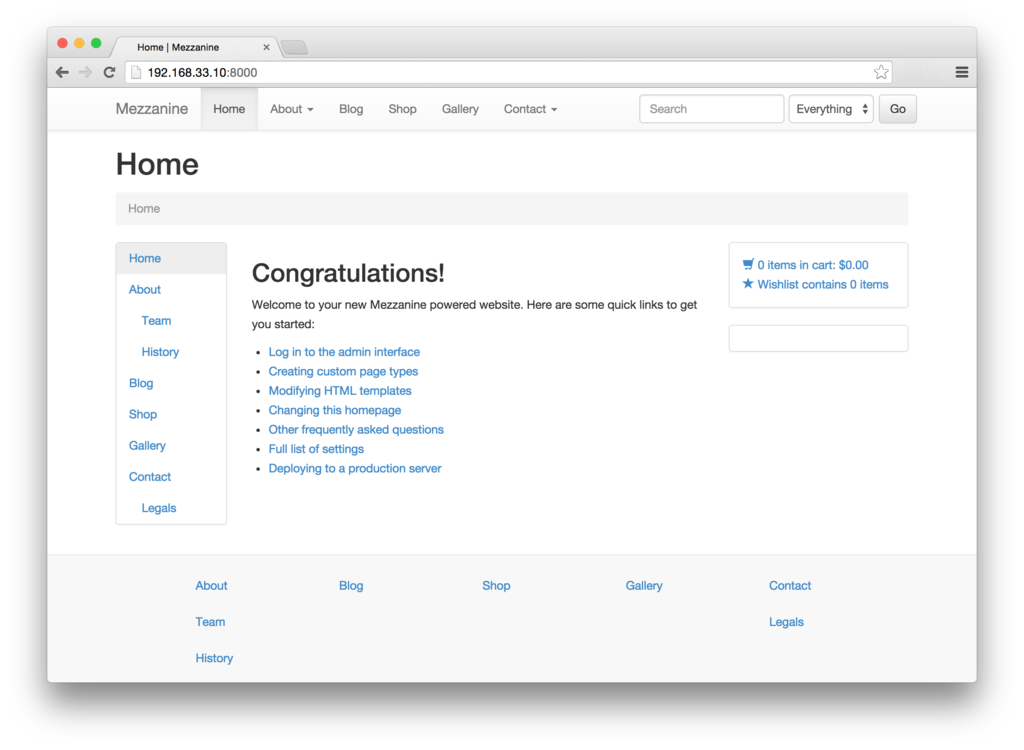
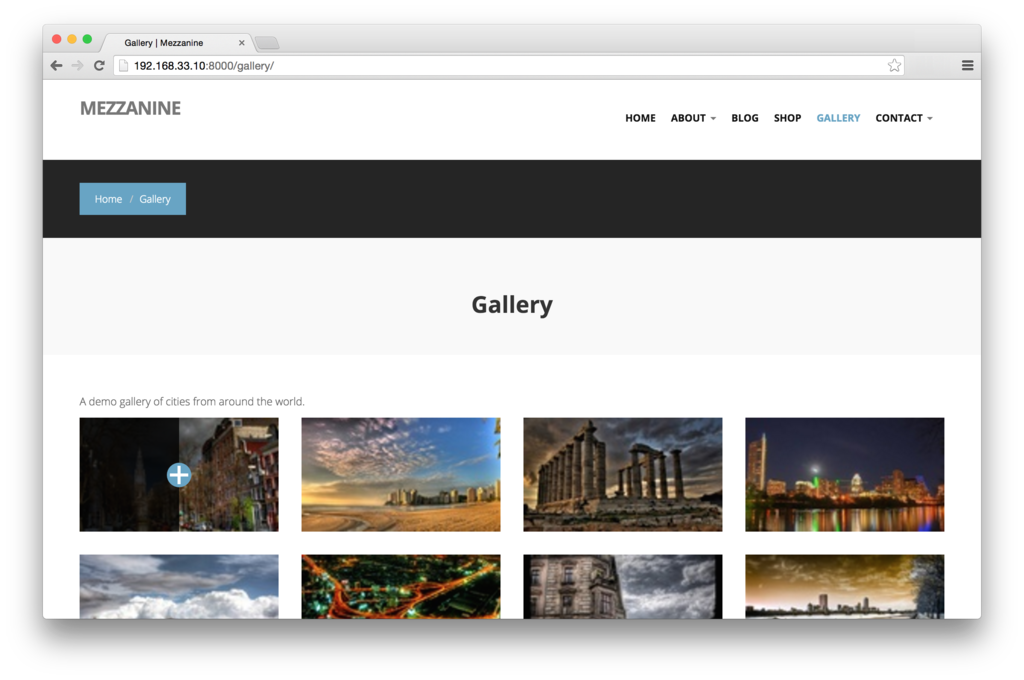
にアクセスすれば、以下のトップ画面が表示されるはずです。

WordPress 風の管理画面と比べて、ちょっと画面がショボいなぁあっさりしているなぁと不安に思われるかもしれません。
でも安心してください。そういった場合には、テーマテンプレートの変更ができますから。
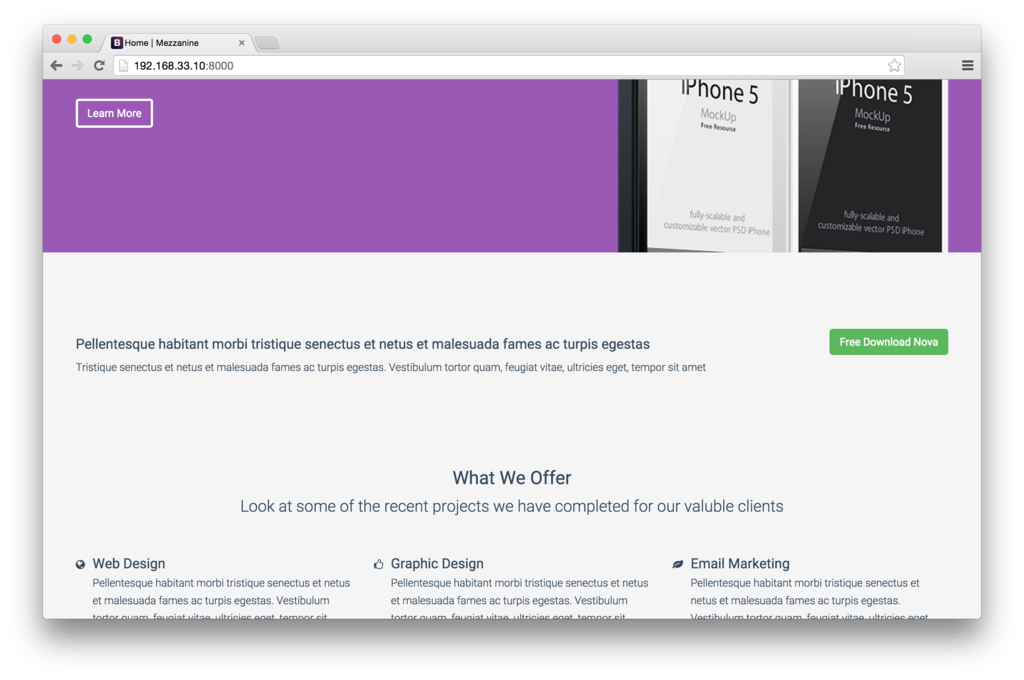
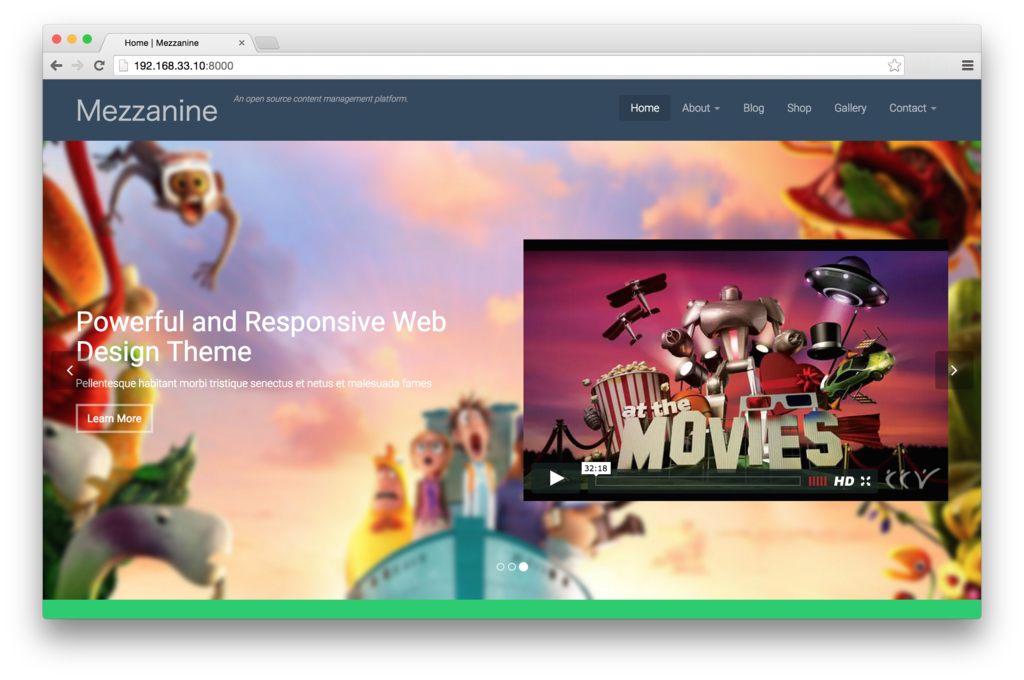
WordPress のようにボタンをポチポチすれば完了というわけにはいきませんが、チュートリアル に沿ってコマンドを実行することによって、比較的簡単に、例えば以下のようなテーマテンプレートを利用することができます。
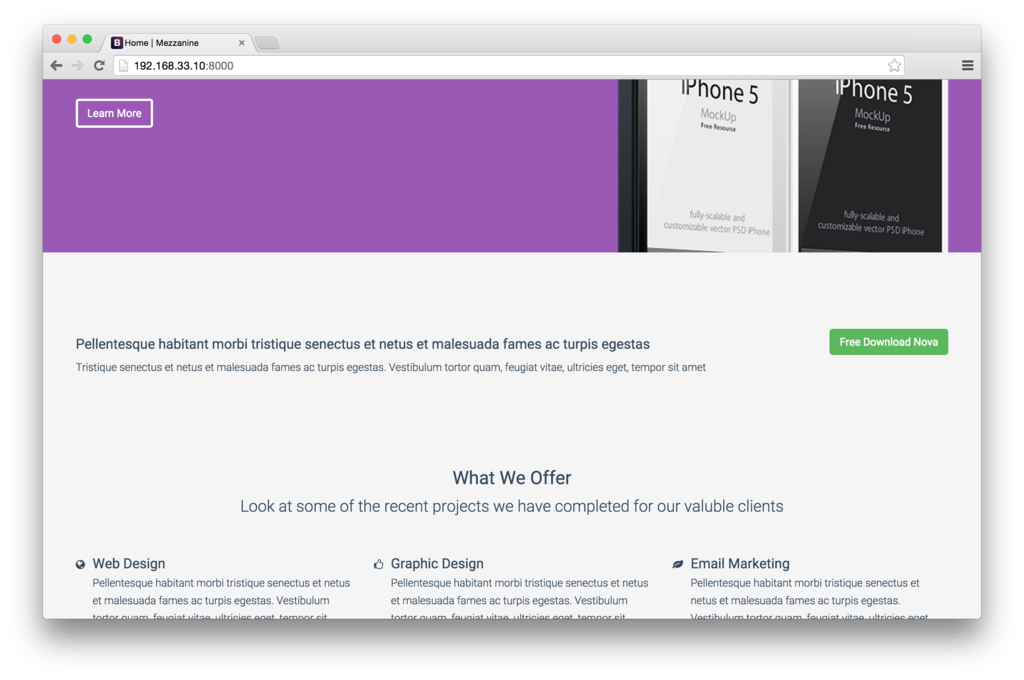
(mezzanine-themes/nova を使用)

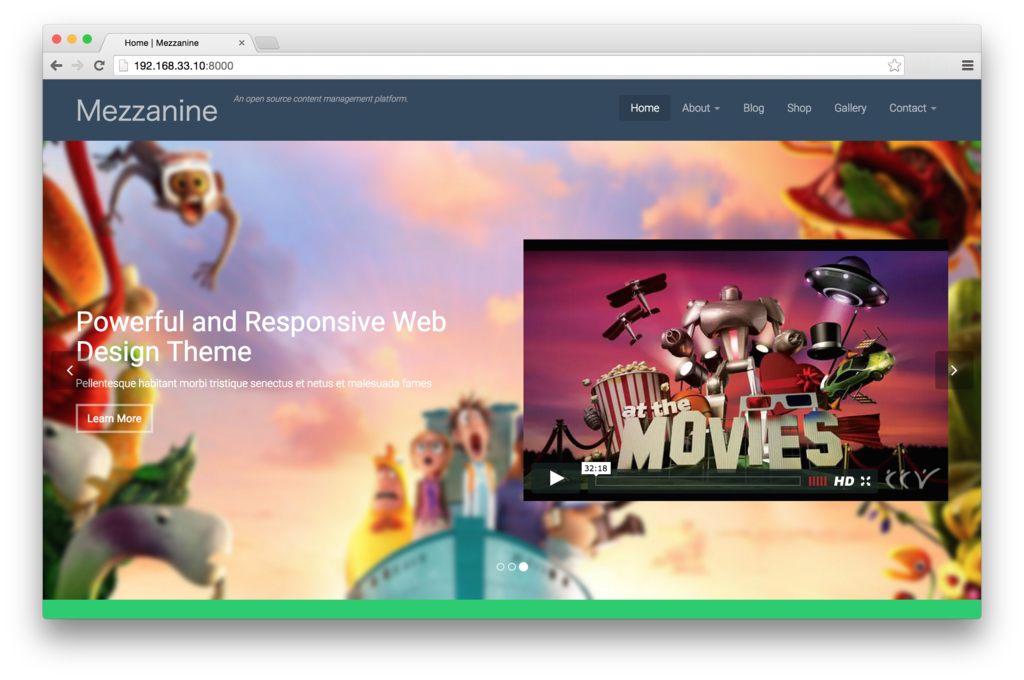
(mezzanine-themes/flat を使用)

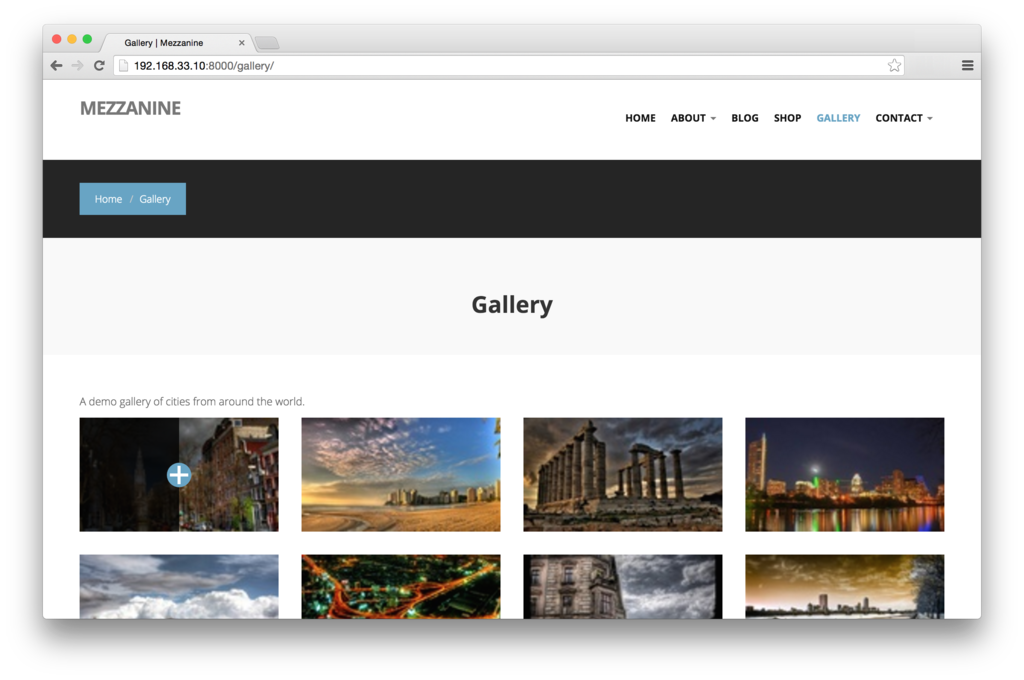
(mezzanine-themes/moderna を使用)

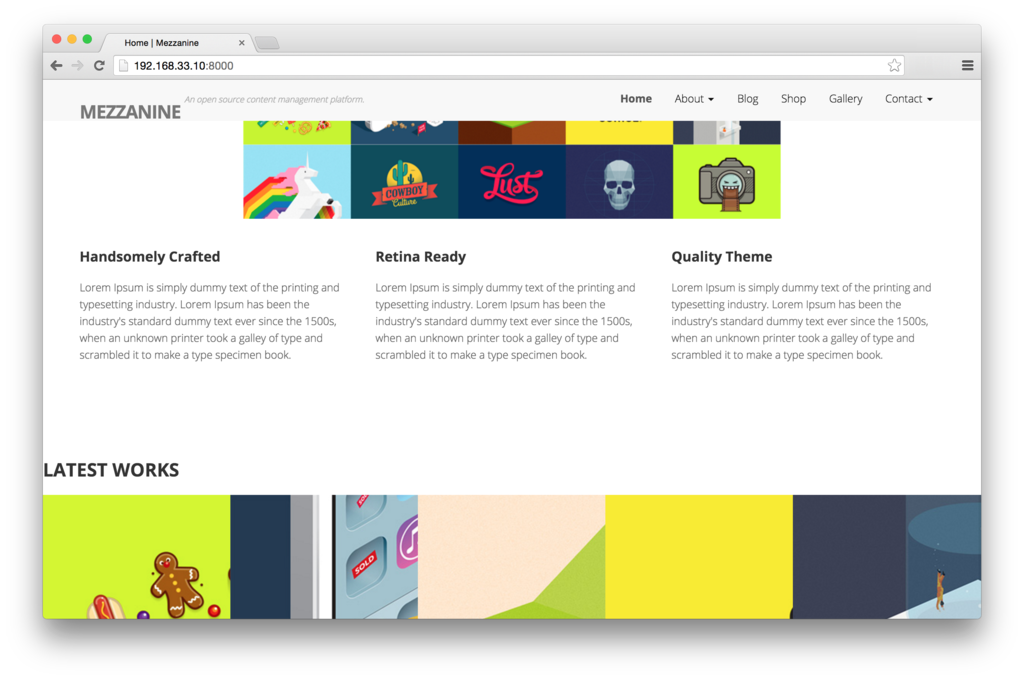
(mezzanine-themes/solid を使用)

この 4種類のフリーテーマの他にも、いくつかのフリーテーマ や 有料テーマ も公開されていますが、WordPress と比べるとまだまだ量が少ないのが実情です。
あと、個人的に無いと困る、「多言語サイト」(WordPress でいうところの「qTranslate X」に当たる機能)もデフォルトで入っています *4 。こちらも チュートリアル に従って進めていけば、ブログ投稿時に次のような言語選択オプションが表示され、多言語対応のブログ投稿ができるようになります。

まとめ
Python製の WordPress風フルスタックCMSフレームワーク、ということで「Mezzanine」を紹介してみましたが、いかがだったでしょうか?
WordPress を使ったことのある人なら間違いなく違和感なく使えるでしょうし、私も今のところ全然違和感なく使えています。今後は、ショッピングカートと課金まわりを少しディープに調べてみたいと考えています。
明日は、TakesxiSximada さんの 24日目の記事です。よろしくお願いします。



















![【Amazon.co.jp限定】マイ・インターン ブルーレイ&DVDセット(初回仕様/2枚組/デジタルコピー付)(B2ポスター付) [Blu-ray] 【Amazon.co.jp限定】マイ・インターン ブルーレイ&DVDセット(初回仕様/2枚組/デジタルコピー付)(B2ポスター付) [Blu-ray]](http://ecx.images-amazon.com/images/I/51h6Oj%2BFmML._SL160_.jpg)