わざわざ改めて書くほどのものではないのですが、画面とかキャプチャしたのでとりあえず。
やりたいこと
- Google Analytics アカウントの作成
- LP(単純なHTMLページ)にトラッキングコードを設置
- Analytics ダッシュボードの利用
前提として、Google アカウントは作成済みとします。
1. Google Analytics アカウントの作成
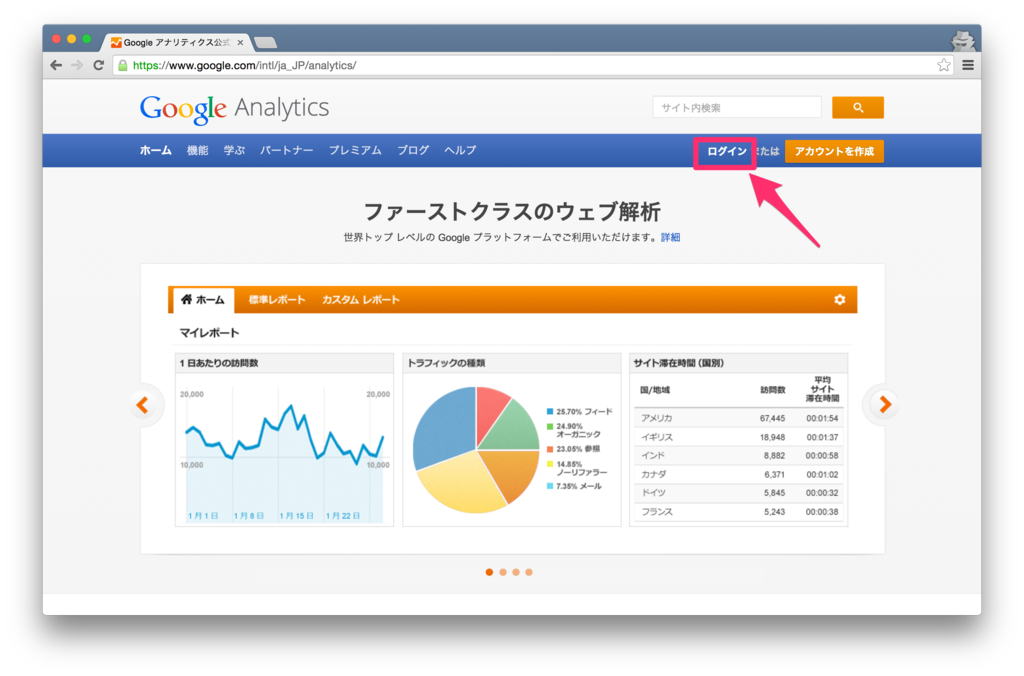
Google アナリティクス公式サイト - ウェブ解析とレポート機能 – Google アナリティクス
にアクセスし、Google アカウントでログインします。

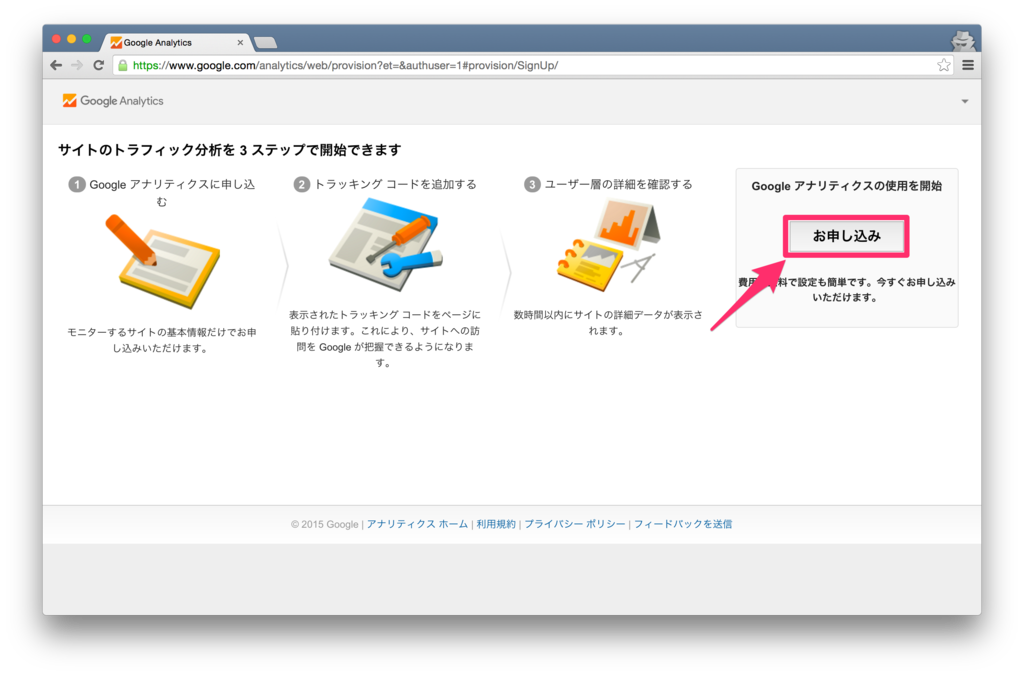
「お申し込み」をクリック。

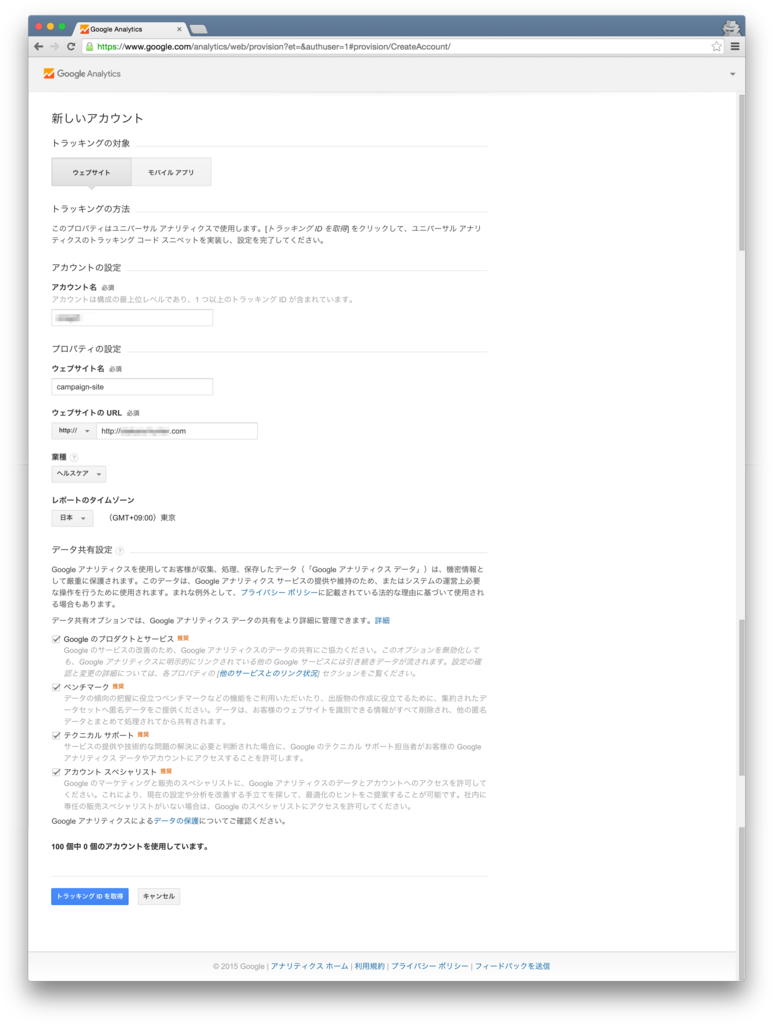
| アカウント名 | アカウント名(xxx@gmail.com の xxx部分)とかにしておけば無難かと |
| ウェブサイト名 | サイトの名前を適当に |
| ウェブサイトの URL | アクセス解析したいサイトの URL |
| 業種 | 適当に |

同意します。

2. LP にトラッキングコードを設置
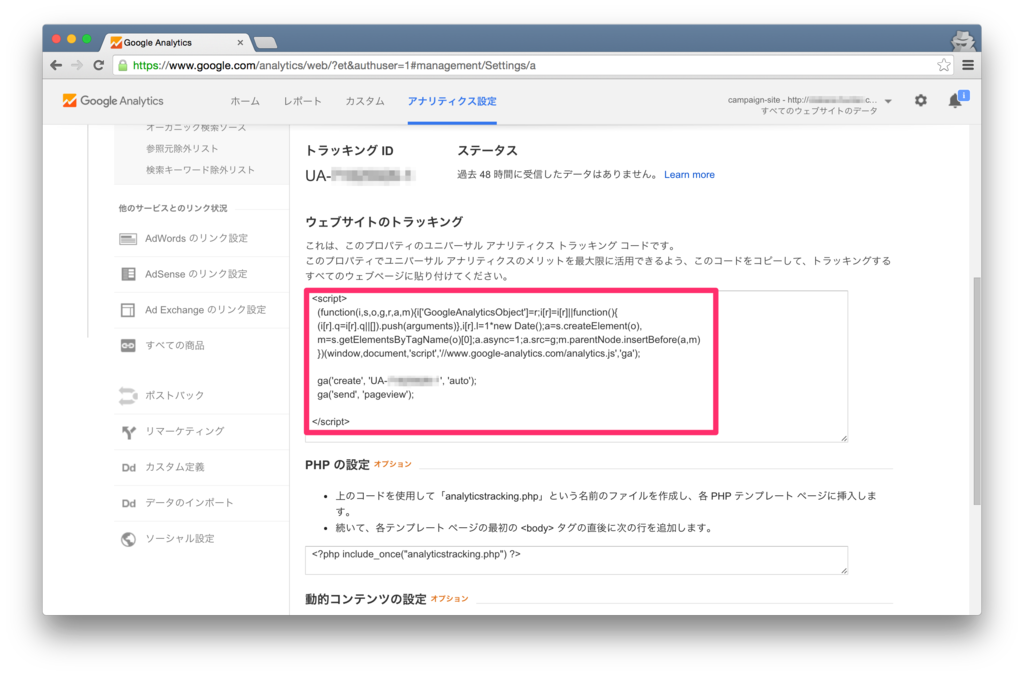
アナリティクス設定のページに、トラッキングコードが表示されているので、それをサイトの全ページに貼り付けます。

上記のトラッキングコードであれば、headタグの間に設定しておけば OK です。
・ ・ <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-xxxxxxxxxx', 'auto'); ga('send', 'pageview'); </script> </head> <body> ・ ・
これでトラッキングコードの設定は完了です。
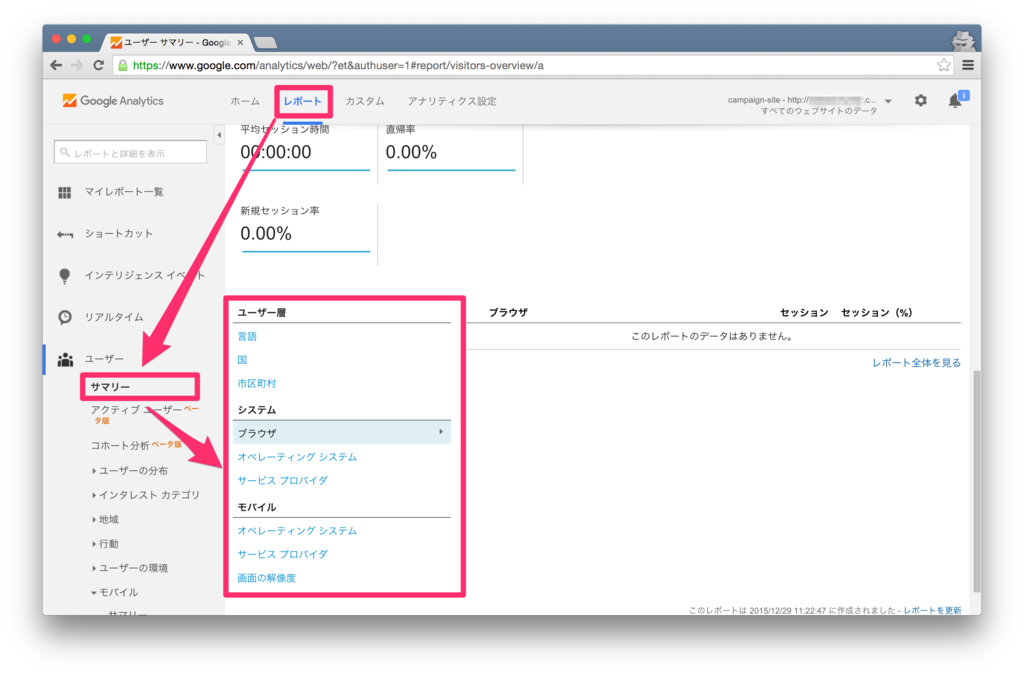
3. Analytics ダッシュボードの利用
あとはダッシュボードをお好きなように。

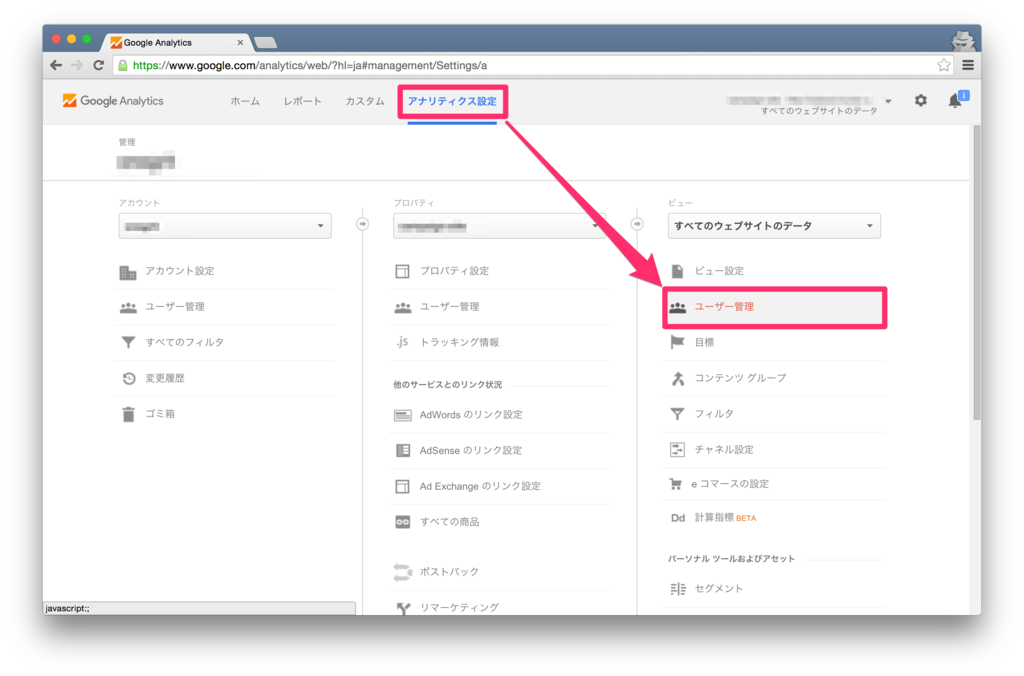
ちなみに、他の人に Analytics ダッシュボードを見れるように設定するには、権限付与をすればよいです。
[アナリティクス設定] > [ユーザー管理] をクリックします。

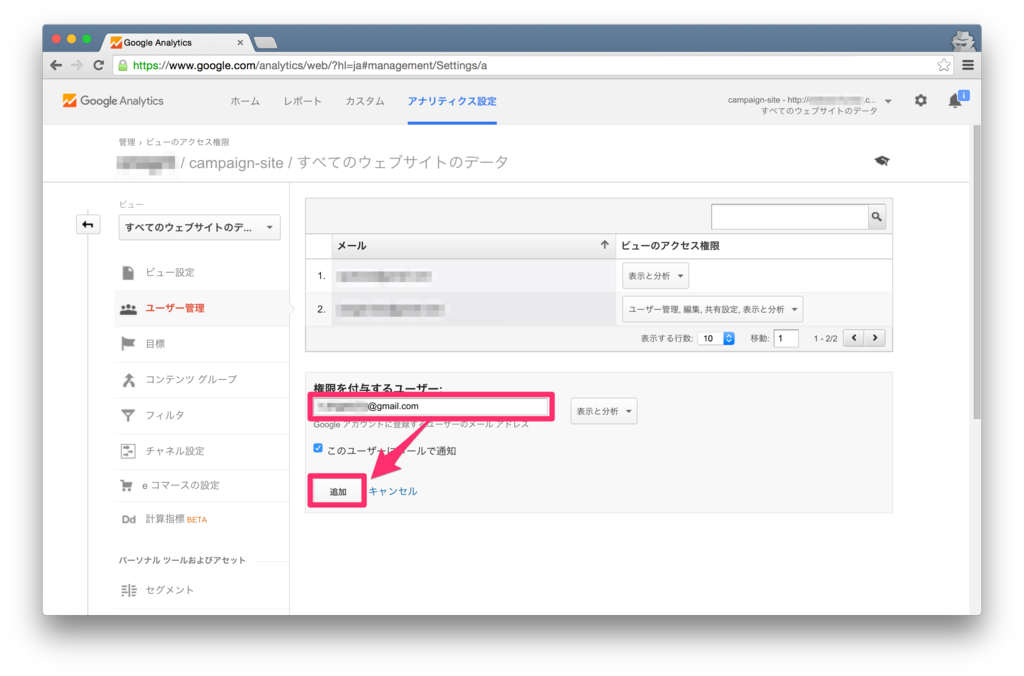
ビューのアクセス権限を「表示と分析」に設定して、メールアドレスを追加すれば OK です。

参考
私が購入した Google Analytics の参考書はこちら ↓ です。

できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240 ユニバーサルアナリティクス&Googleタグマネージャ対応 できる逆引きシリーズ
- 作者: 木田和廣,できるシリーズ編集部
- 出版社/メーカー: インプレス
- 発売日: 2015/03/25
- メディア: Kindle版
- この商品を含むブログ (1件) を見る