Mac (OSX Yosemite) に PyCharm Professional Edition をインストールして、Django プロジェクト開発環境の設定をします。
やりたいこと
- Mac (OSX Yosemite) に PyCharm Professional Edition をインストール
- 各種初期設定
- GitHub から Django プロジェクトを Clone
- Vagrant の仮想サーバとの連携設定
- 仮想サーバとのソースコードの同期設定
前提条件
- クライアントマシンは、OSX 10.10.5 (Yosemite)
- 以下は Mac にインストール済み(手順は以下の 過去記事 を参考)
- Homebrew & Homebrew Cask
- pip
- virtualenv
- JDK 1.8
- Git
- Vagrant & VirtualBox
<過去記事>
akiyoko.hatenablog.jp
1. PyCharm インストール
PyCharm Professional Edition を Homebrew cask を使ってインストールします。
$ brew cask install pycharm
2. PyCharm の初期設定
2.1. IDE theme
IDE theme を「Darcura」に設定します。



2.2. ライセンスキー
ライセンスキーは、起動後の画面から [Register] を選択し、購入後に PDFで送付されるライセンスキーを貼り付ければ完了です。


2.3. 表示設定
[Preferences] > [Editor] > [General] > [Apparence]
行番号表示
[Show line numbers] にチェックを入れます。
空白スペースの可視化
[Show whitespaces] にチェックを入れます。

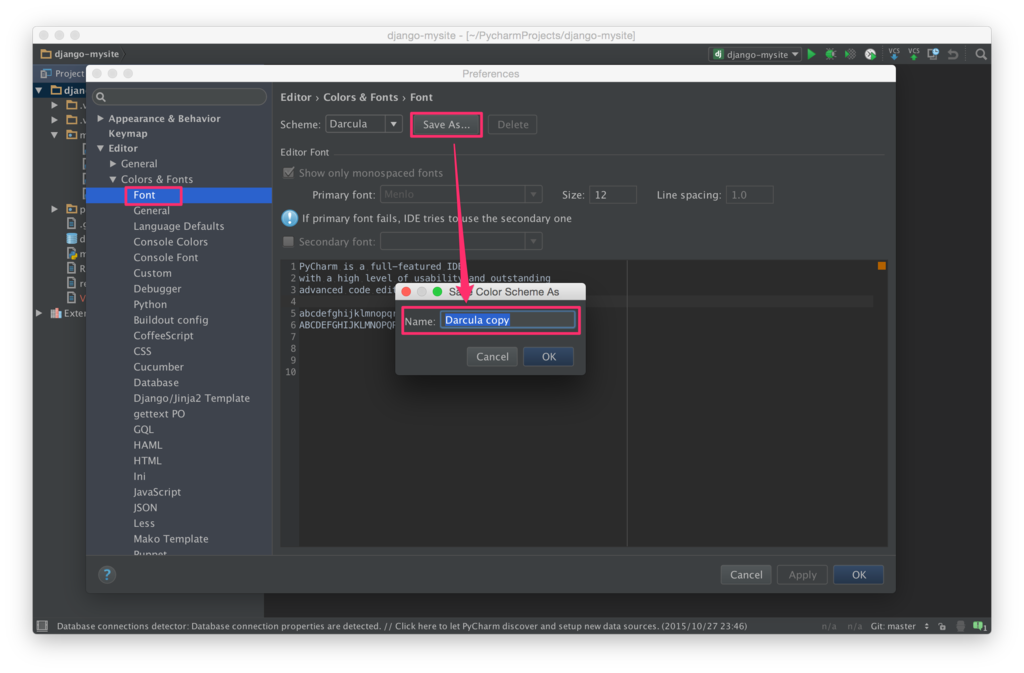
2.4. フォント設定
[Preferences] > [Editor] > [Color & Fonts] > [Font]
Scheme から [Save As] で、「Darcula copy」などという名前でコピーすると、フォントサイズが変更できるようになります。
「Size:10」くらいにしておきます。


3. Djangoプロジェクトの作成
以下の手順で、Djangoプロジェクト(サンプルとして https://github.com/akiyoko/django-mysite.git)を GitHub から Clone して、ローカル(デフォルトでは /Users/akiyoko/PycharmProjects/ 配下)に配置します。
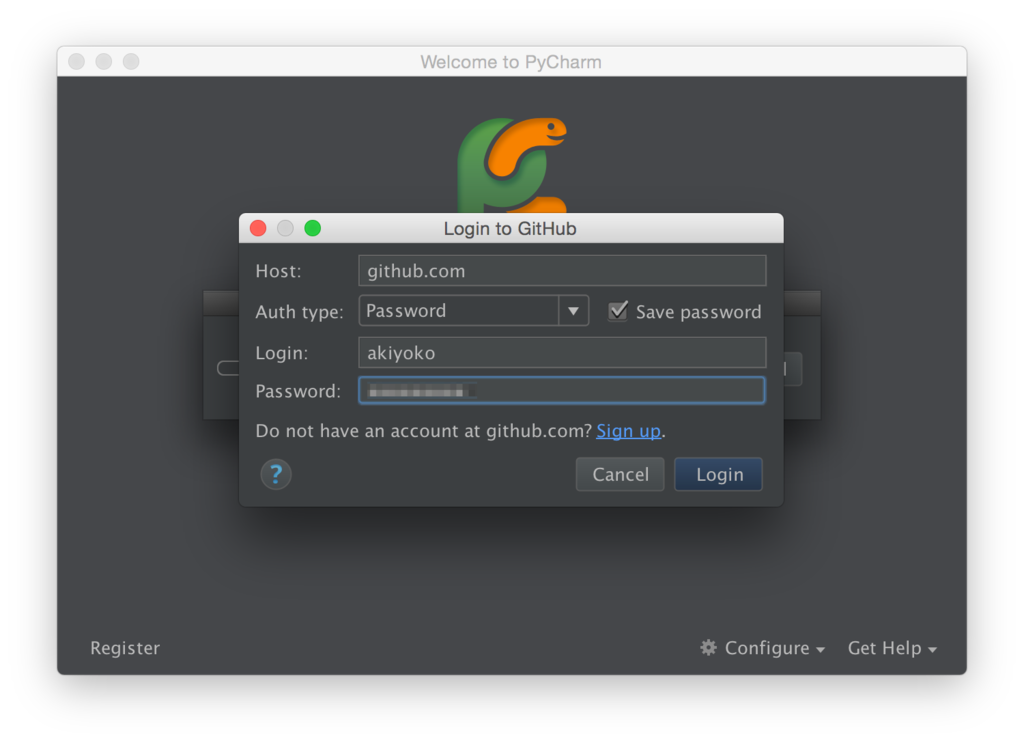
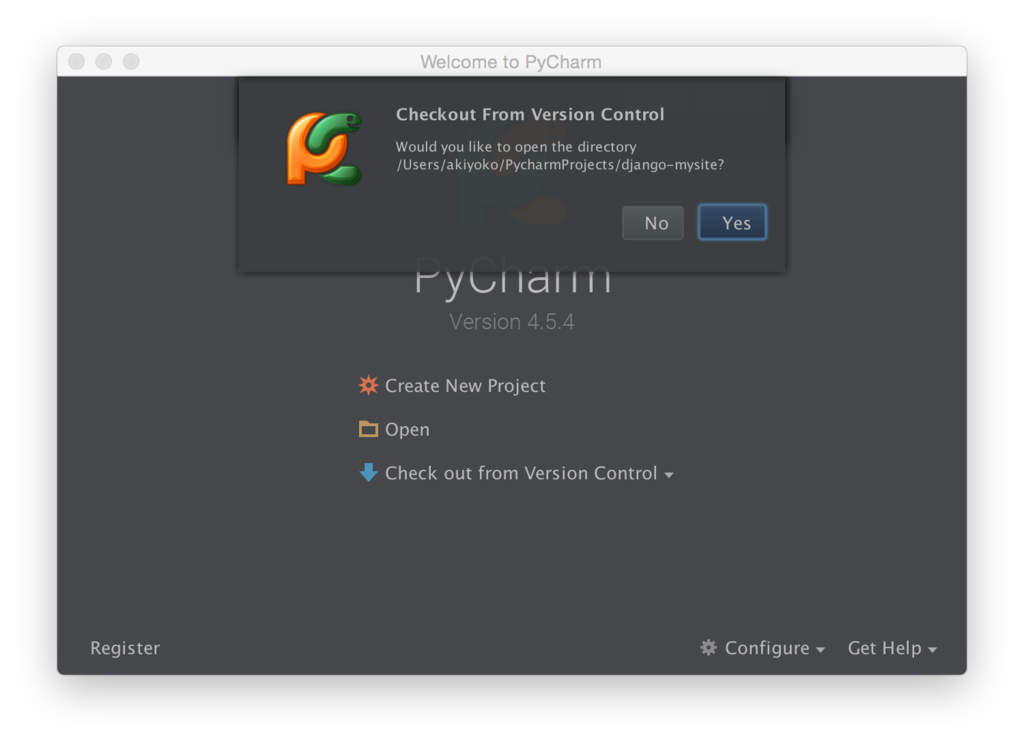
PyCharm を起動し、[Check out from Version Control] > [GitHub] を選択します。

GitHub のアカウント/パスワードでログインします。

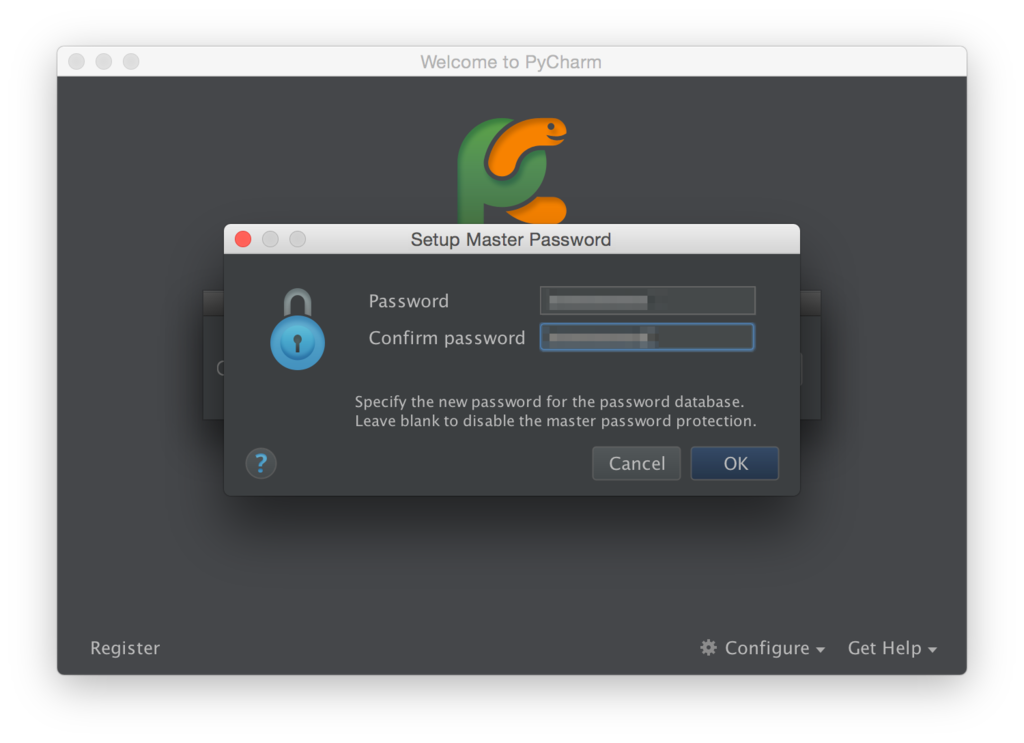
Master Password を設定すれば、GitHub のログインが省略できます(Master Password を入力する必要はありますが)。

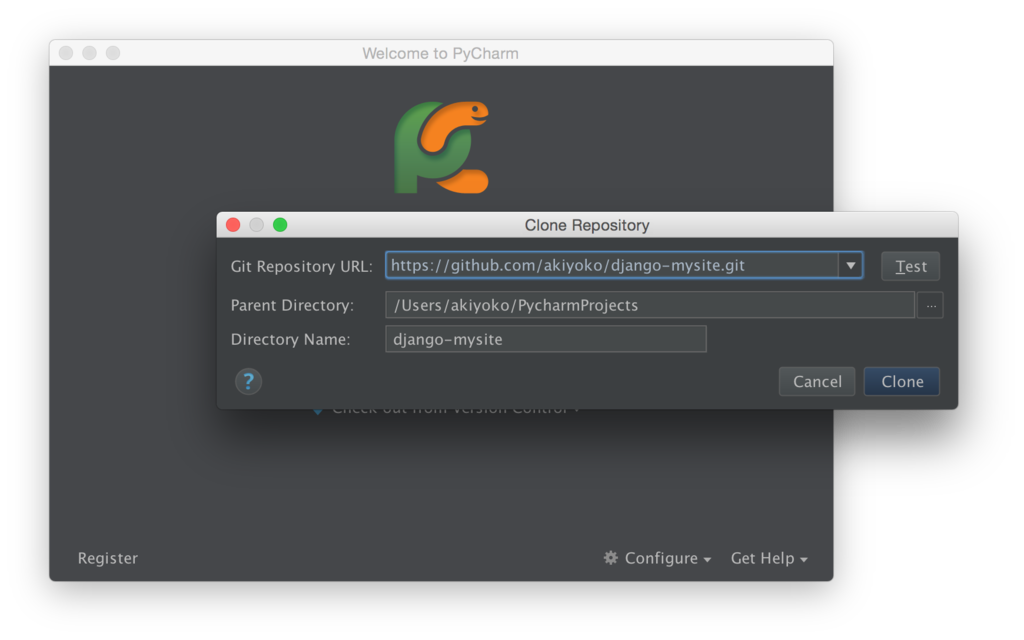
Git Repository URL に「https://github.com/akiyoko/django-mysite.git」を指定します。


4. Vagrant連携
ソースコードをデプロイする先の Vagrantサーバを PyCharm 上で操作できるようにします。
4.1.
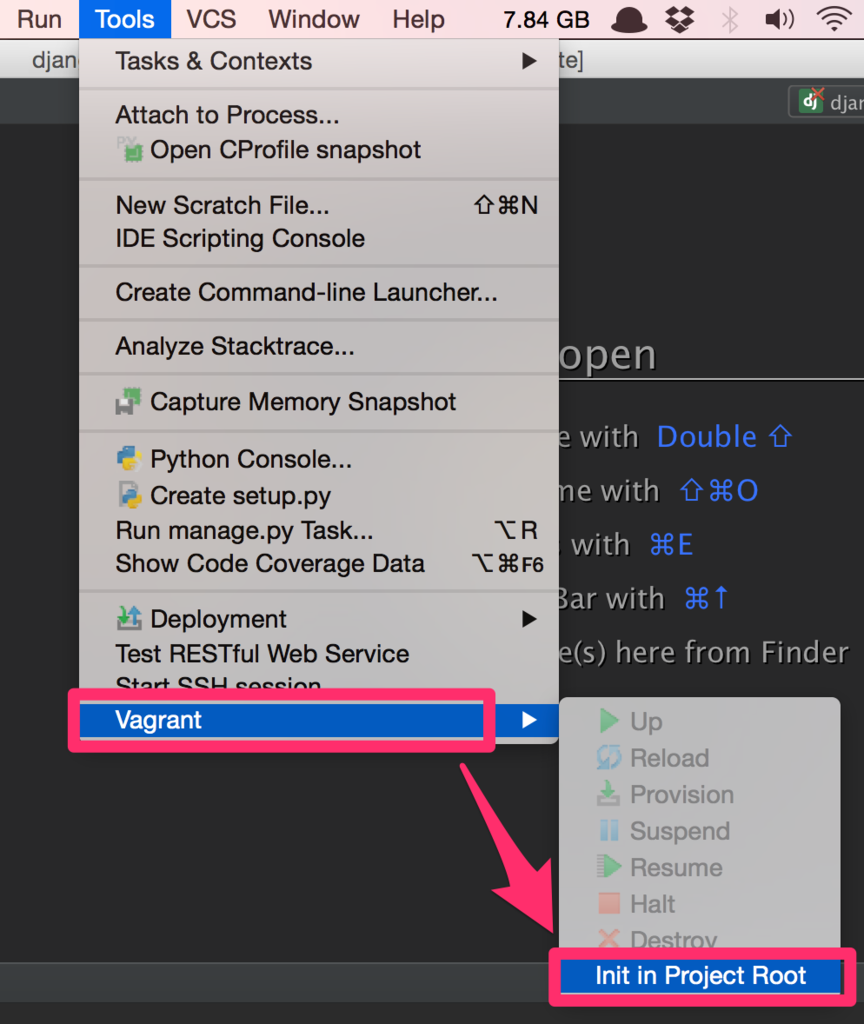
[Tools] > [Vagrant] > [Init in Project Root] を選択します。

/Users/akiyoko/PycharmProjects/django-mysite 配下に Vagrantfile が作成され、4.2. の [Instance folder] にディレクトリが設定されます。
4.2.
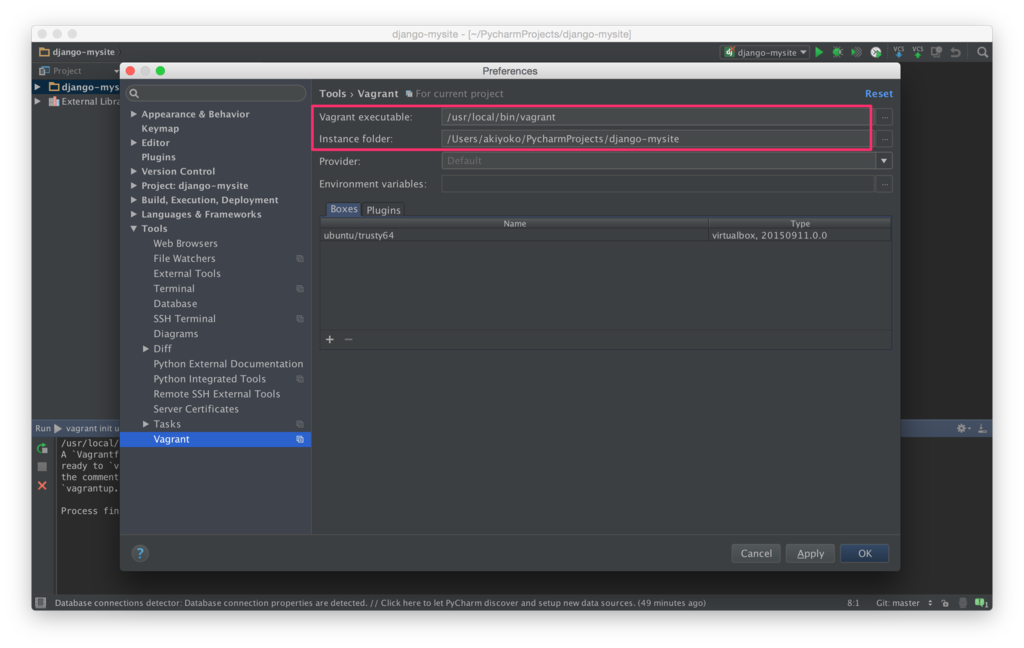
[Preferences] > [Tools] > [Vagrant] で、Vagrant の連携設定を確認します。

- Vagrant executable: /usr/local/bin/vagarnt
- Instance folder: /Users/akiyoko/PycharmProjects/django-mysite
になっていれば OK です。
4.3.
Vagrantfile のIPアドレスを変更して、192.168.33.10 固定でアクセスできるようにします。
vi /Users/akiyoko/PycharmProjects/django-mysite/Vagrantfile <変更前> --- # config.vm.network "private_network", ip: "192.168.33.10" --- <変更後> --- config.vm.network "private_network", ip: "192.168.33.10" ---

4.4.
[Tools] > [Vagrant] > [Up] でインスタンスを起動します。
起動後、
$ ssh vagrant@192.168.33.10
で、SSHアクセスできることを確認します。
5. デプロイ先のサーバの設定
デプロイ先となる Vagrantサーバの設定を行います。
5.1.
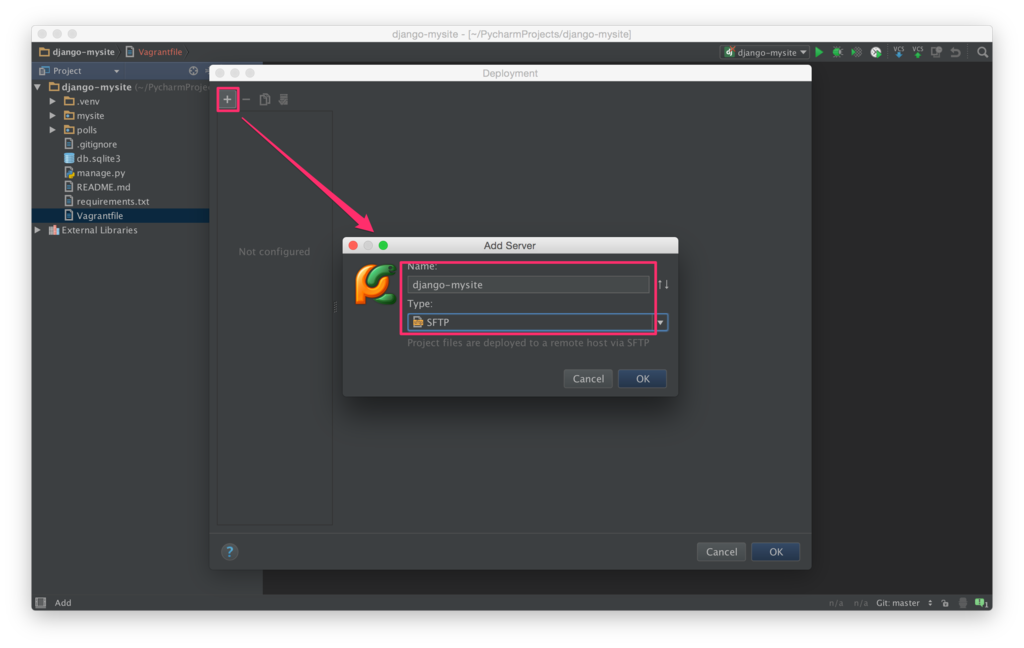
[Tools] > [Deployment] > [Configuration] で設定画面を開き、「+」ボタンをクリックしてサーバの設定を追加します。

- Name: django-mysite
- Type: SFTP
を設定して、[OK] します。
5.2.
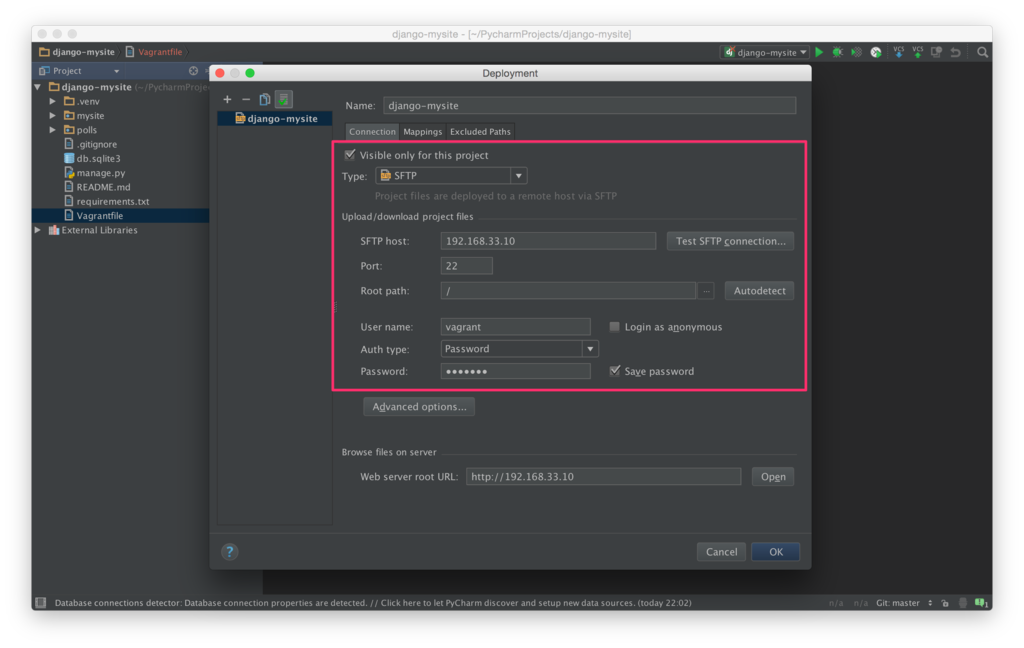
以下、[Connection] タブの設定。
- SFTP host: 192.168.33.10
- User name: vagrant
- Auth type: Password
- Password: vagrant ([Save password] をチェック)
[Visible only for this project] もチェックしておきます。

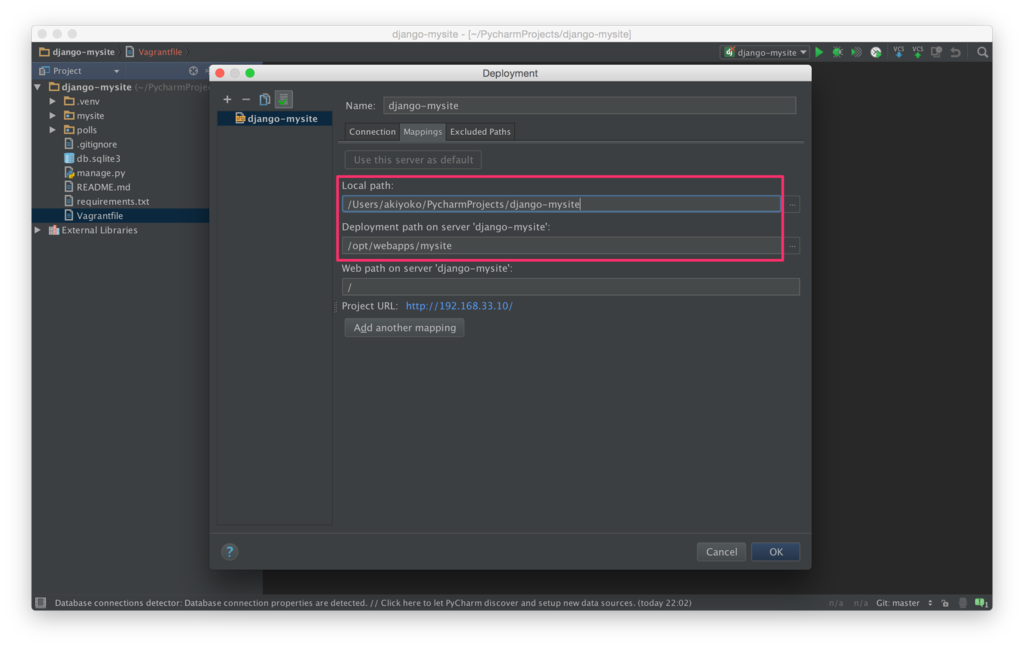
以下、[Mappings] タブの設定。
- Local path: /Users/akiyoko/PycharmProjects/django-mysite(デフォルト)
- Deployment path on server 'django-mysite': /opt/webapps/mysite

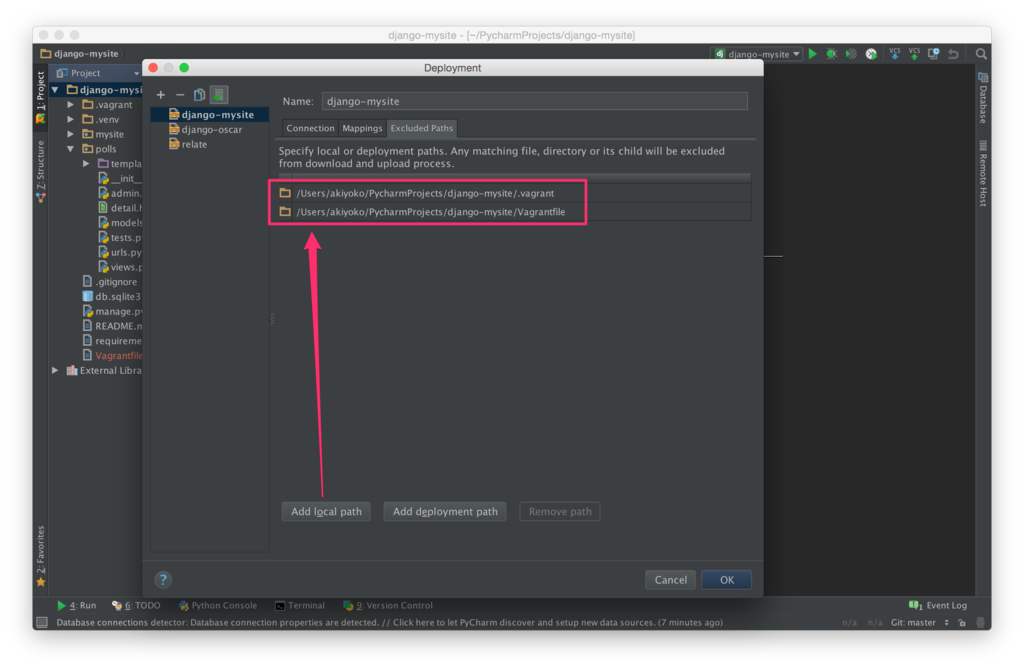
以下、[Excluded path] タブの設定。
[Add local path]
/Users/akiyoko/PycharmProjects/django-mysite/.vagrant
/Users/akiyoko/PycharmProjects/django-mysite/Vagrantfile
[Add deployment path]
なし

なお、「.idea」や「.git」は、[Tools] > [Deployment] > [Options] にあらかじめ除外ファイルとして定義されているため、ここで指定する必要はありません。
[OK] ボタンをクリックして完了。
あるいは、
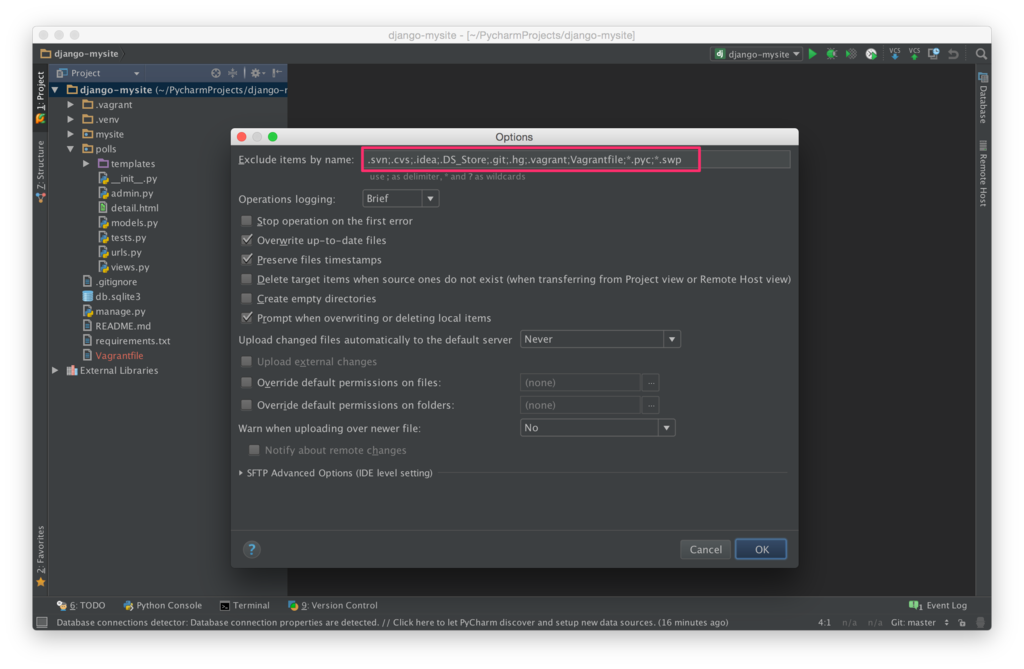
[Tools] > [Deployment] > [Options] の [Exclude items by name] に、以下のように「.vagrant」「Vagrantfile」「*.pyc」「*.swp」を加えておくと、上記の [Add local path] の設定が不要になるため、非常に便利です。
<変更前> .svn;.cvs;.idea;.DS_Store;.git;.hg <変更後> .svn;.cvs;.idea;.DS_Store;.git;.hg;.vagrant;Vagrantfile;*.pyc;*.swp

5.3.
最後に、[Tools] > [Deployment] > [Automatic Upload] をチェックしておきます。
6. サーバの初期設定(on Vagrant)
ソースコードを同期する前に、サーバ側(Vagrant仮想環境)で、Djangoプロジェクトの箱を作成しておきます。
$ ssh vagrant@192.168.33.10
で、SSHログインします。
### 最低限のインストール
$ sudo apt-get update
$ sudo apt-get install -y git tree sqlite3
### pip をインストール
$ sudo apt-get install -y python-pip python-dev
$ pip --version
pip 1.5.4 from /usr/lib/python2.7/dist-packages (python 2.7)
### virtualenv, virtualenvwrapper をインストール
$ sudo pip install virtualenv virtualenvwrapper
$ virtualenv --version
13.1.2
### virtualenvwrapper の設定
$ cat << EOF >> ~/.bash_profile
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
EOF
$ cat << EOF >> ~/.bashrc
source /usr/local/bin/virtualenvwrapper.sh
export WORKON_HOME=~/.virtualenvs
EOF
$ source ~/.bashrc
### Djangoプロジェクトの virtualenv 環境を設定
$ mkvirtualenv mysite
### /opt/webapps 配下に Djangoプロジェクトの箱を作成
(mysite)$ sudo mkdir -p /opt/webapps
(mysite)$ sudo chown `whoami`. /opt/webapps
7. ソースコードを同期
サーバ側(Vagrant)にソースコードをアップロードします。
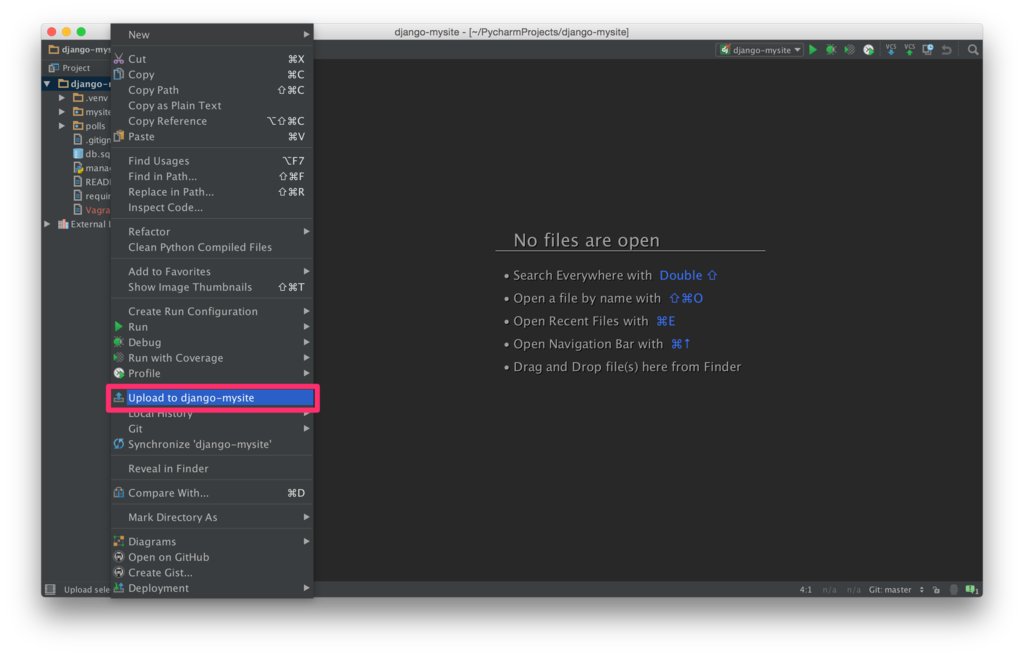
初回は、プロジェクトで右クリック > [Upload to django-mysite] でアップロードします。

8. サーバ側の Djangoアプリの起動確認(on Vagrant)
Djangoアプリの起動確認までを行います。
(mysite)$ cd /opt/webapps/mysite/ (mysite)$ pip install -r requirements.txt
データベースを初期化
### models を何も変更していなければ、python manage.py makemigrations はまだ実行不要 (mysite)$ python manage.py migrate
Djangoアプリを起動
(mysite)$ python manage.py runserver 0.0.0.0:8000
ブラウザで
http://192.168.33.10:8000/
あるいは
http://192.168.33.10:8000/polls/
にアクセスして動作確認ができれば、一旦 runserver は停止しておきます。
9. Project Interpreter の設定
ローカル側(PyCharm)のソースコードの Reference を解決したり、サーバ側の Djangoアプリをデバッグ起動させたりするのに、Python Interpreter の設定を行います。
基本的には、
- Project Interpreter(PyCharm 上のソースコードの Reference 解決)
- Run/Debug Configuration(Runserver/Debug 起動時の Interpreter)
のいずれにも、サーバ側の virtualenv の Python Interpreter を設定します。
(Run/Debug Configuration は、10. で設定します。)
9.1.
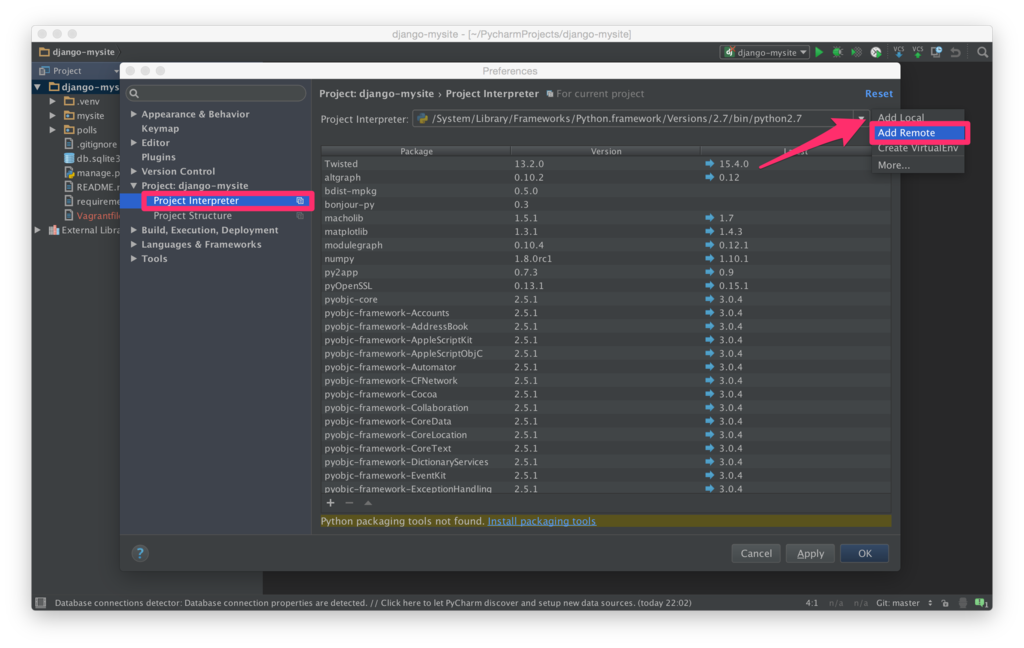
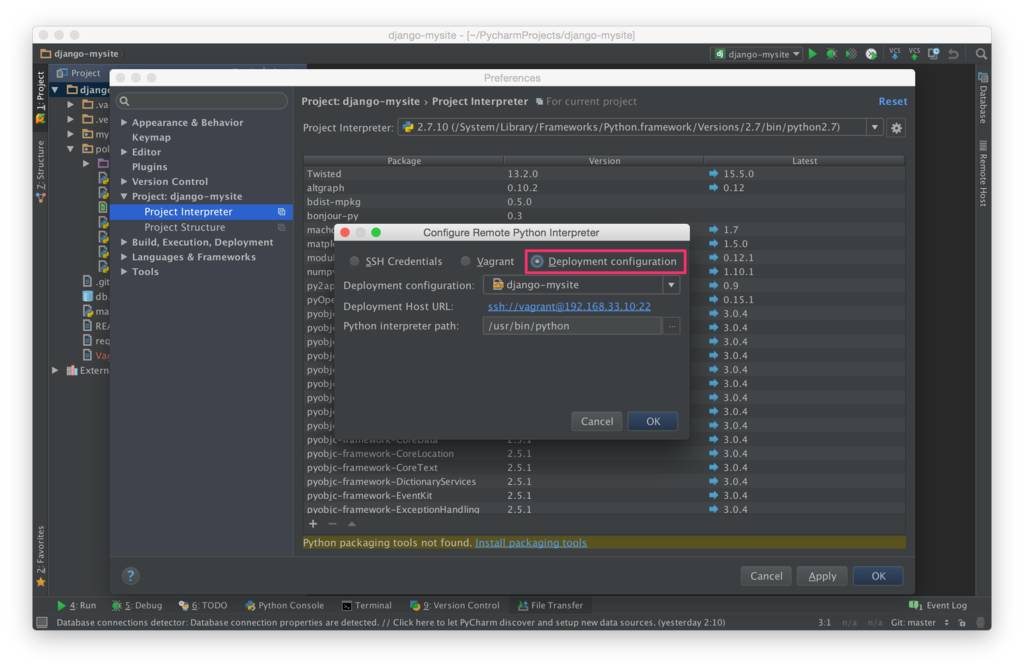
[Preferences] > [Project: django-mysite] > [Project Interpreter] から、[Python Interpreter] の右側の歯車アイコンをクリックし、[Add Remote] を選択します。

[Deployment configuration] をクリックすると、Deployment での設定した内容が反映されます。

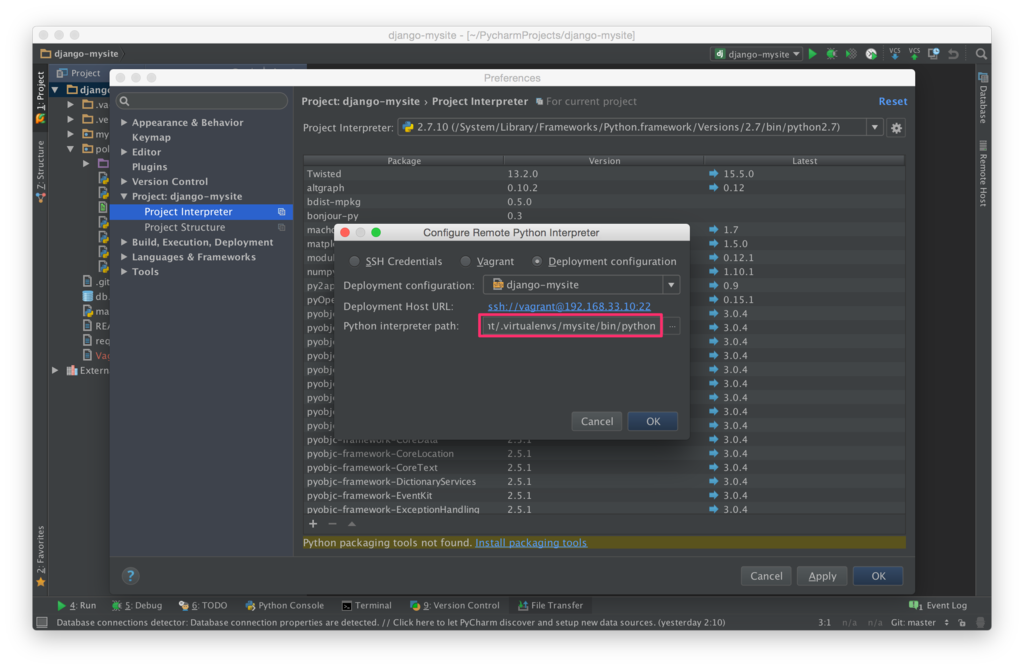
ここで、Pythonのパスを virtualenv のものに変更しておきます。
Python interpreter path: /home/vagrant/.virtualenvs/mysite/bin/python

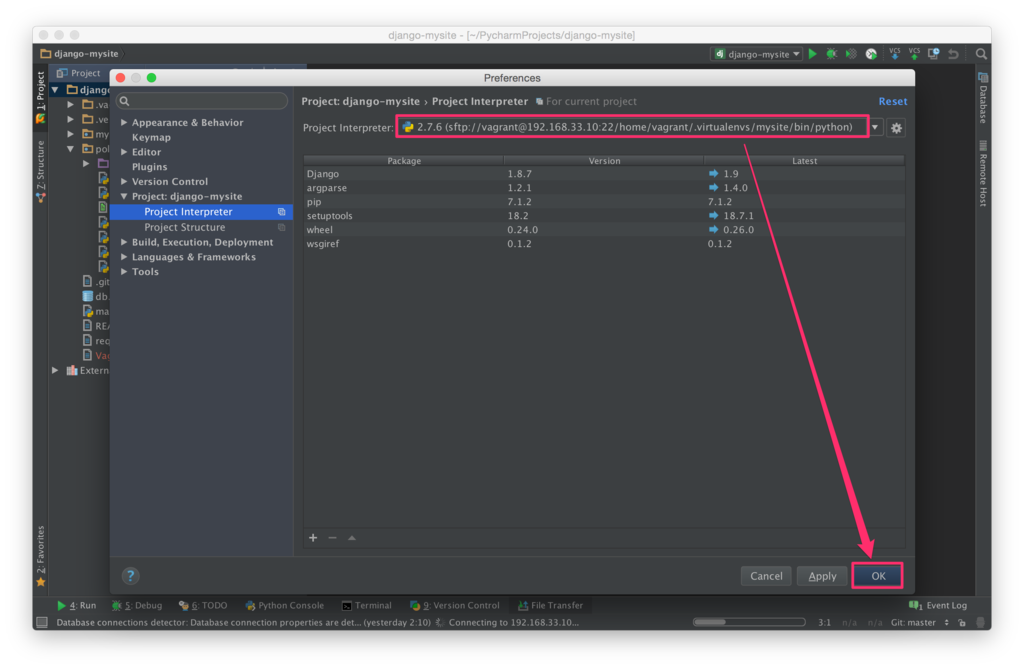
作成した Remote Interpreter が選択されていることを確認して、[OK] をクリックします。

9.2.
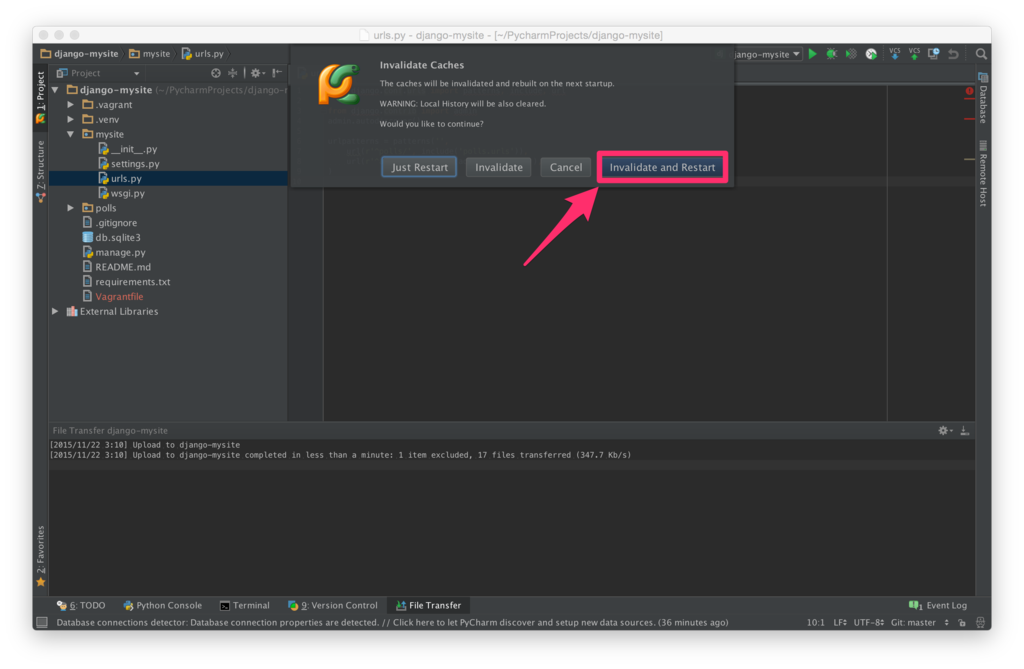
ここで、Python コードに赤いアンダーライン(参照エラー)が出ないようにするために、[File] > [Invalidate Caches / Restart] を選択し、[Invalidate and Restart] をクリックします。

(PyCharm が再起動され、再インデックスが実行されるので、多少時間がかかる場合があります。)
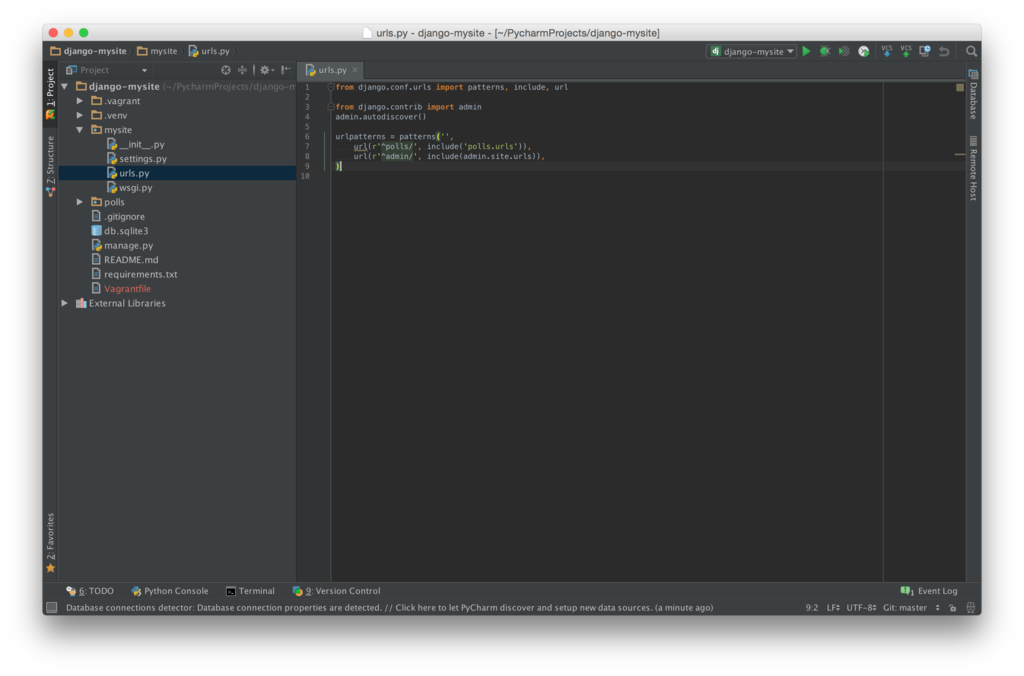
適当な Python ファイルを開き、赤いアンダーライン(参照エラー)が出ていないことを確認します。

10. Run/Debug 設定
10.1.
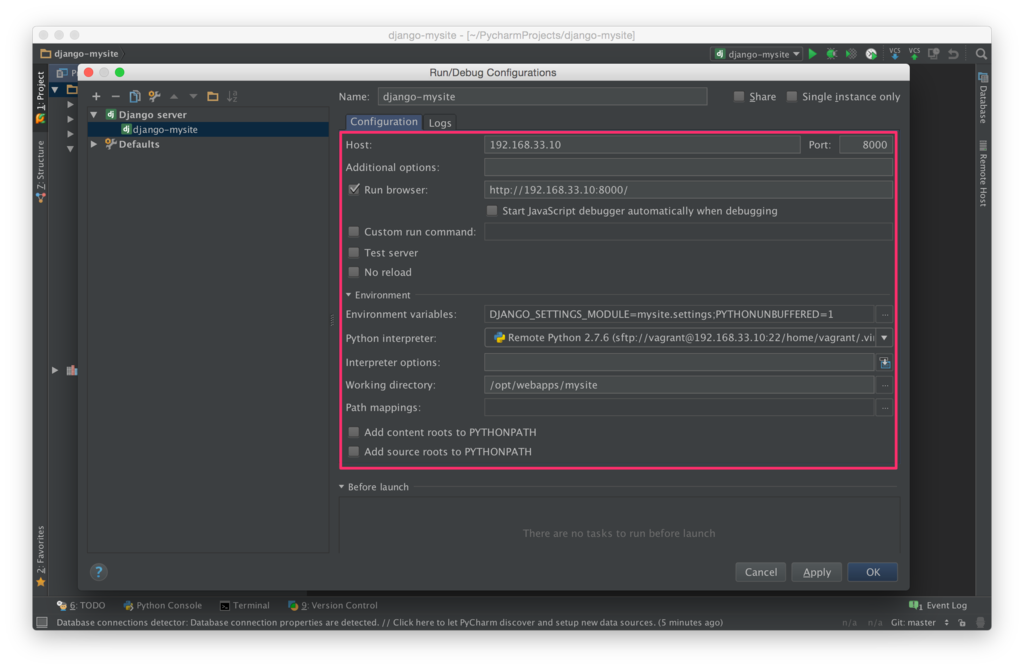
[Run] > [Edit Configurations] から設定画面を開き、[Configuration] タブで以下を設定します。
- Host: 192.168.33.10
- Run browser: http://192.168.33.10:8000/
- [Run browser] にチェックを入れる
- Environment variables: DJANGO_SETTINGS_MODULE=mysite.settings;PYTHONUNBUFFERED=1(デフォルトのまま)
- Python interpreter: Remote Python 2.7.6 (sftp://vagrant@192.168.33.10:22/home/vagrant/.virtualenvs/mysite/bin/python)
- Working directory: /opt/webapps/mysite
- [Add content roots to PYTHONPATH] のチェックを外す
- [Add source roots to PYTHONPATH] のチェックを外す

「OK」をクリックします。
10.2.
[Run] > [Run 'django-mysite'](あるいは右上の ▶アイコン)をクリックし、サーバが起動されることを確認します。

10.3.
[Run] > [Debug 'django-mysite'](あるいは右上の虫アイコン)をクリックし、デバッガが起動されることを確認します。

PyCharm上で作成したブレークポイントで止めたプロセスは、
- 一行ずつ進める ・・・ F8
- 終了する ・・・ ctl + F9
などの操作ができます。
Djangoプロジェクトの基本的な開発環境設定は、以上で終了です。
11. 便利なショートカットなど
11.1. ショートカット
検索
| ショートカット | 説明 |
|---|---|
| shift + cmd + f | grep検索 |
| opt + cmd + ↓ (↑) | grep検索結果の前後を表示 |
| cmd + f | ファイル内検索 |
| (shift +) cmd + g | ファイル内検索結果の前後を表示 |
| cmd + b | 関数・メソッドの宣言にジャンプ |
| opt + cmd + F7 | 関数・メソッドを使用している箇所を検索 |
| opt + cmd + ← (→) | 履歴の前後を表示 |
ファイルを開く
| ショートカット | 説明 |
|---|---|
| shift x 2 (素早く2回) | クイック検索 |
| cmd + e | 最近開いたファイルを開く |
| shift + cmd + o | ファイル名でファイルを開く |
差分表示
| ショートカット | 説明 |
|---|---|
| (Project ビューで) cmd + d | 別ファイルとの Diff |
その他
| ショートカット | 説明 |
|---|---|
| cmd + ↑ | ナビゲーションバーを操作 |
| opt + F12 | Terminal を開閉 |
| shift + cmd + a | 利用できるアクションを検索 |
11.2. 開いているファイルを Project ビューで表示する
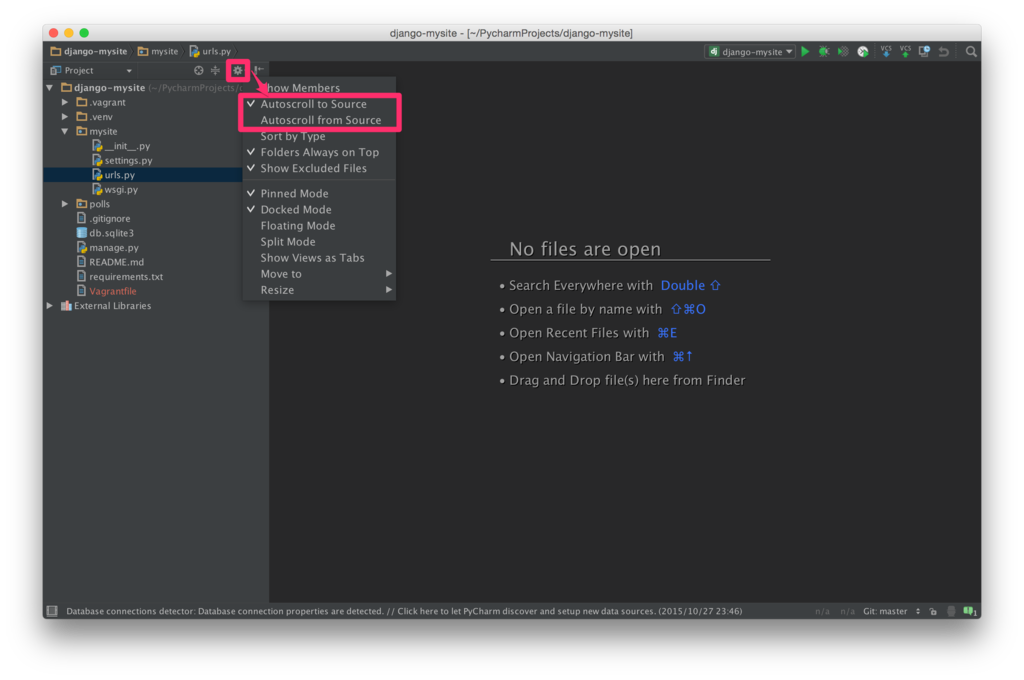
Projectビューの [Scroll from Source] アイコンをクリック

あるいは、Projectビューの歯車アイコンから、
- [Autoscroll to Source] (Projectビューからシングルクリックでソースビューを開く)
- [Autoscroll from Source] (ソースビューを開くとProjectビューに該当モジュールがフォーカスする)
にチェックを入れておくと便利です。
(私の場合は、[Autoscroll to Source] だけにチェックを入れています。)