Django 製の ECパッケージの決定版とも言える Django Oscar は、公式ドキュメント によると、以下の 16 個の機能(Django App)から構成されています。
Oscar Core Apps explained — django-oscar 1.3 documentation
| 機能 | 概要 | 備考 |
|---|---|---|
| Address | 住所登録 | 配送先住所や請求先住所を管理する |
| Analytics | アナリティクス | 商品およびユーザーについてのアナリティクスが利用できる |
| Basket | バスケット | ショッピングカート機能が利用できる |
| Catalogue | カタログ | 商品カテゴリを管理する |
| Checkout | 決済手続き | 特定のフローに沿って決済手続きができる |
| Customer | 顧客管理 | 在庫切れアラートやメール送信など、顧客とのやり取りを行う。他にも、メンバーシップやマイページのほとんどの機能がここに含まれる |
| Dashboard | ダッシュボード | 商品カタログ管理、商品注文管理、在庫・出庫管理、オファー管理などのバックオフィス機能のためのダッシュボード。Django admin サイトの代わりとして利用する |
| Offers | オファー | 柔軟な条件のディスカウントを設定することができる |
| Order | 商品注文 | 在庫数のチェックロジック、ディスカウントや配送料を含めた料金計算ロジックを提供する。画面は無い |
| Partner | パートナー | 商品の仕入先パートナー(Supplier)を登録したり、在庫・出庫パートナー(Fulfilment Partner)が利用する情報を提供したりする機能。SKU、在庫数、価格などが記録された在庫元帳(Stockrecord)、税率ポリシーや在庫ポリシーを持つストラテジー(Strategy)を管理することもできる。なお、在庫元帳とストラテジーから、商品を購入するのに必要な情報(PurchaseInfo)を取得する |
| Payment | 購入情報 | 特定の決済代行サービスのための機能を利用することができる |
| Promotions | 広告 | 広告のためのコンテンツブロックを作成し、特定の位置(トップページ、検索結果ページなど)に表示することができる |
| Search | 商品検索 | 商品検索機能が利用できる |
| Shipping | 配送料計算 | 配送先住所やショッピングカートの合計重量、その他いろいろな条件に応じて、自動的に配送料の計算をすることができる(ように設計されている) *1 |
| Voucher | バウチャー | いろいろなタイプのクーポンコードを設定することができる |
| Wishlists | ウィッシュリスト | ほしい物リストが利用できる |
今回は、前回 構築した Django Oscar の Sandbox サイトを実際に動かしながら、Django Oscar の機能の一覧を調べていくことにします。

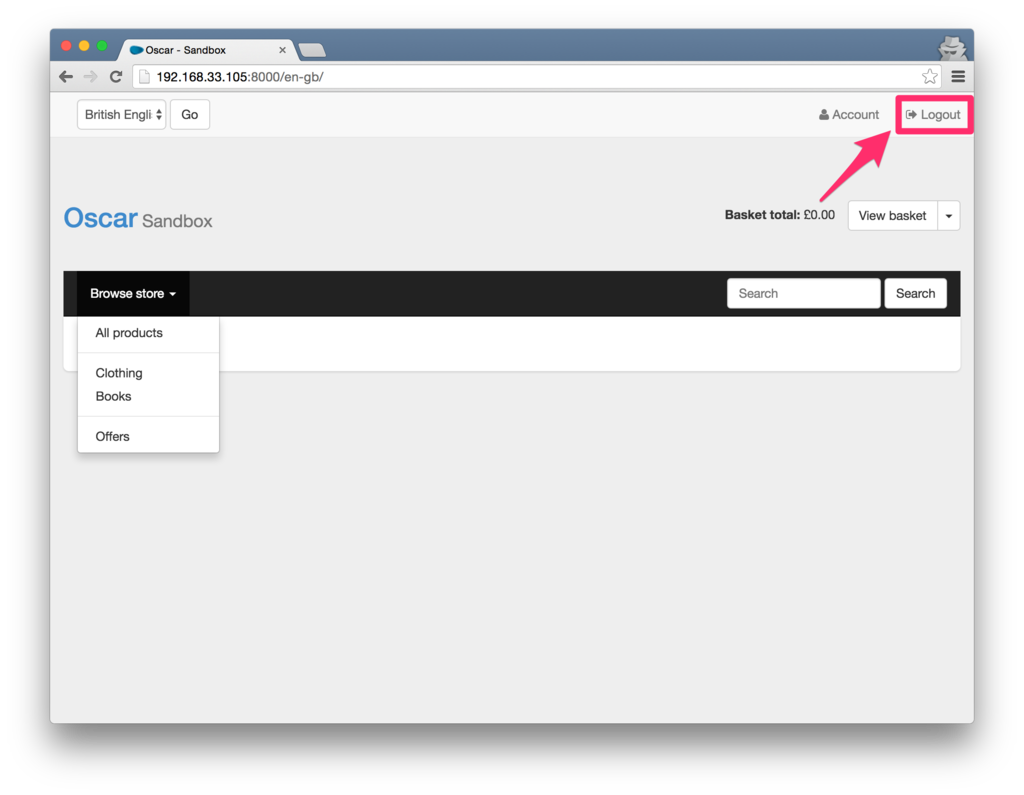
メンバーシップ
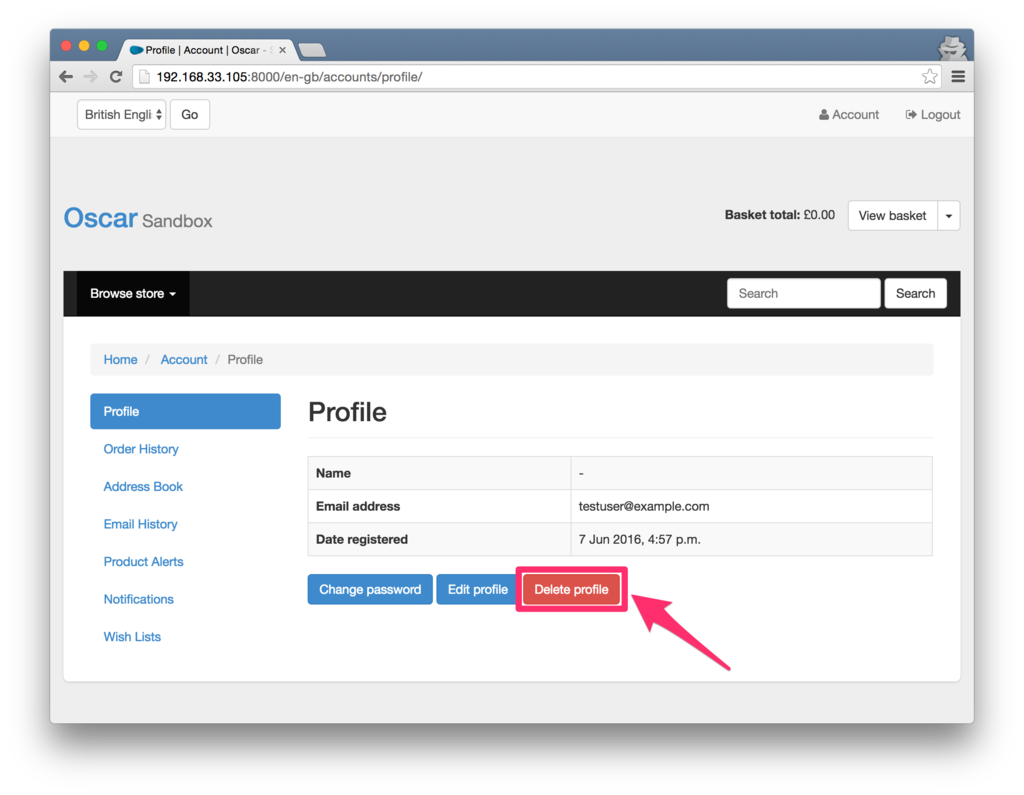
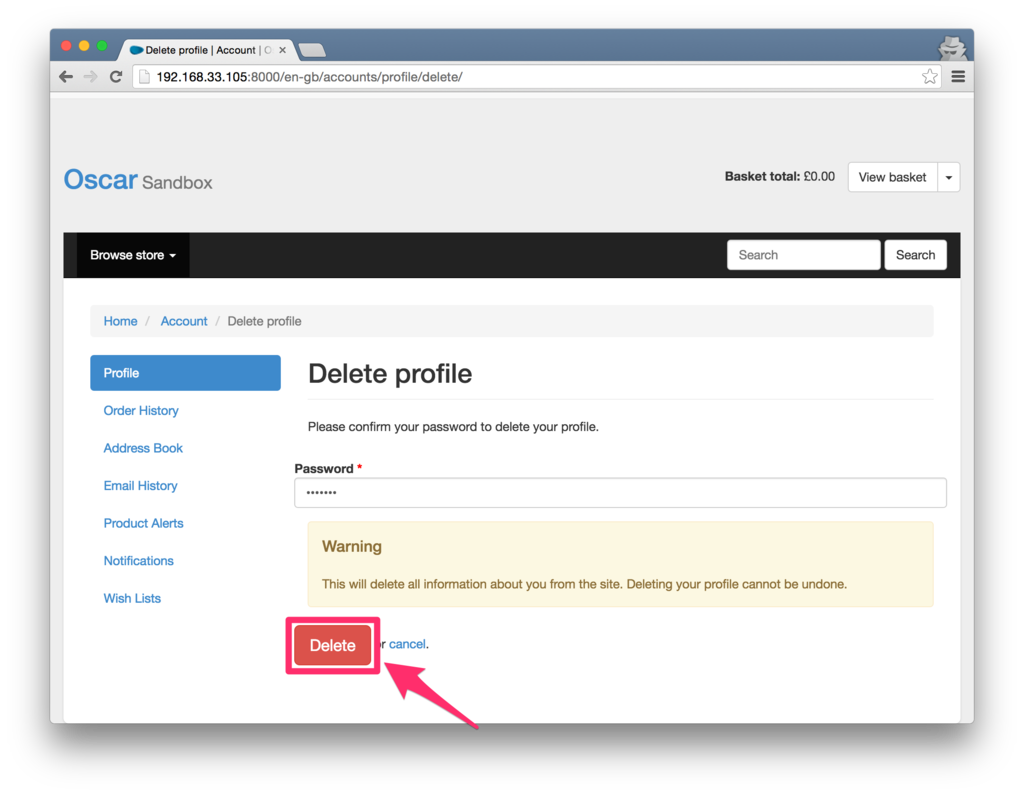
アカウント登録、退会、パスワード変更、ログイン、ログアウトの機能はひと通り揃っています。
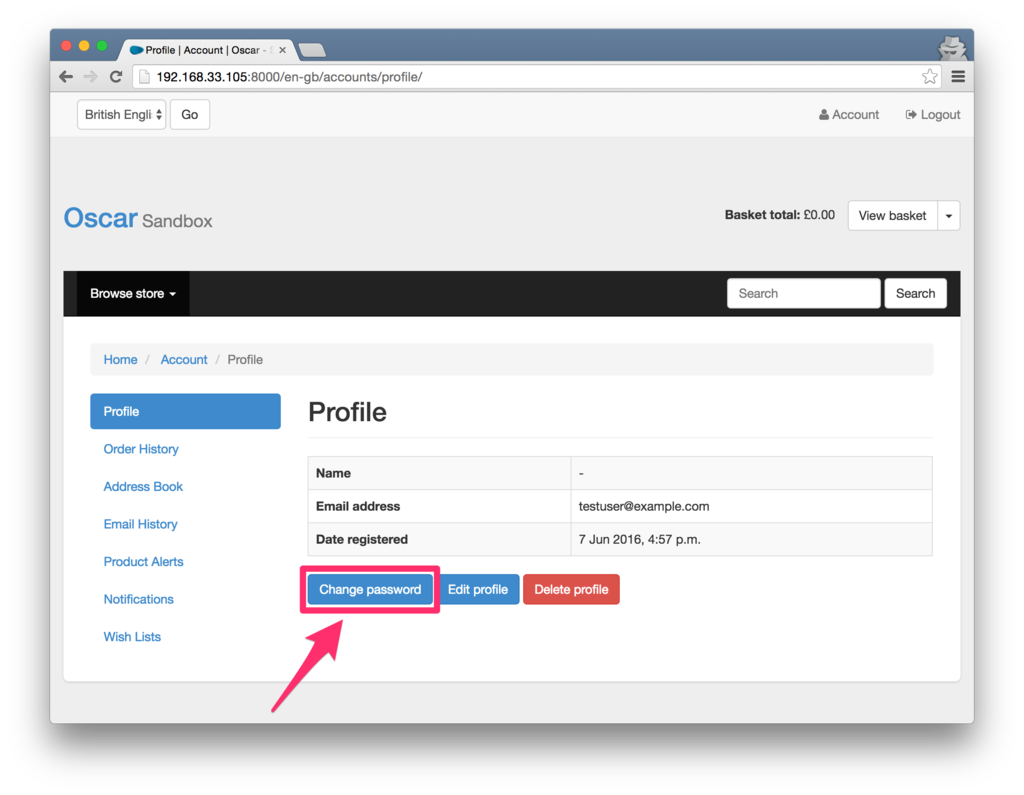
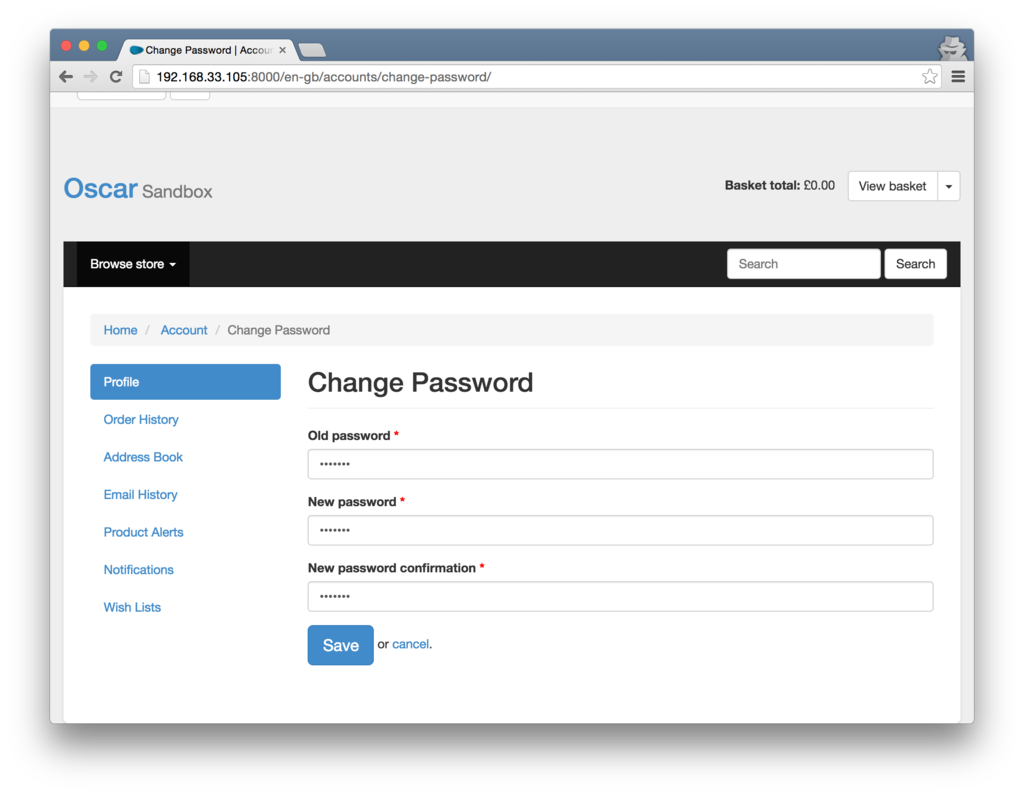
パスワード変更
パスワード変更もプロフィールページから操作することができます。


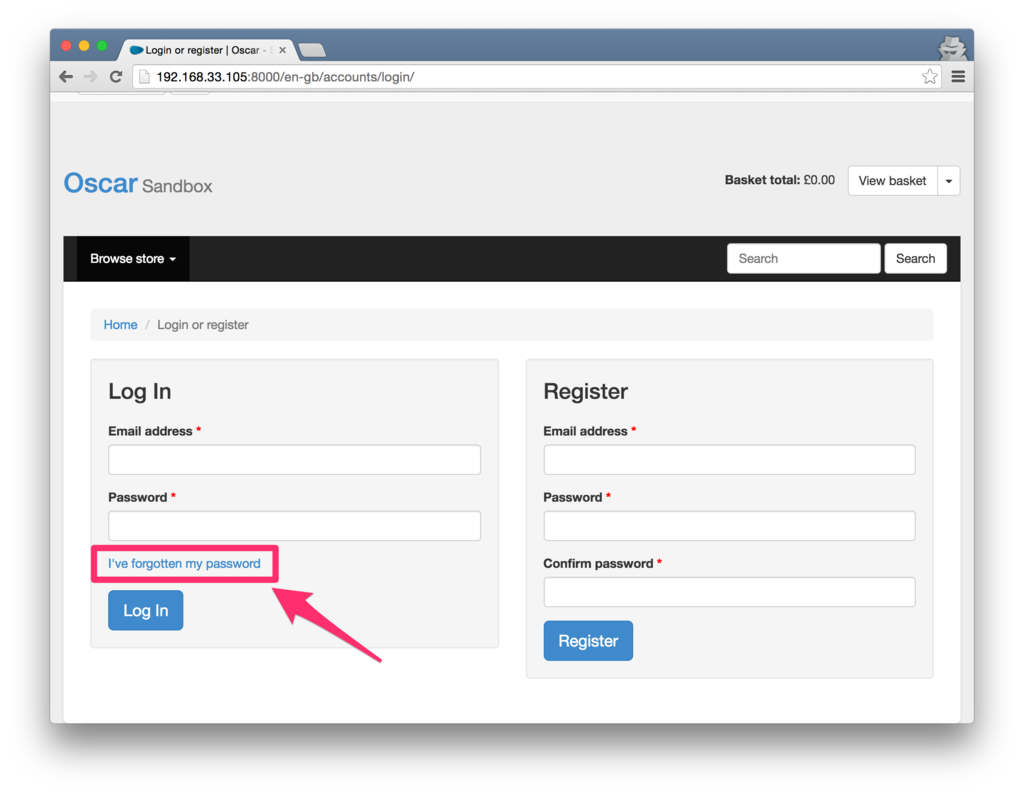
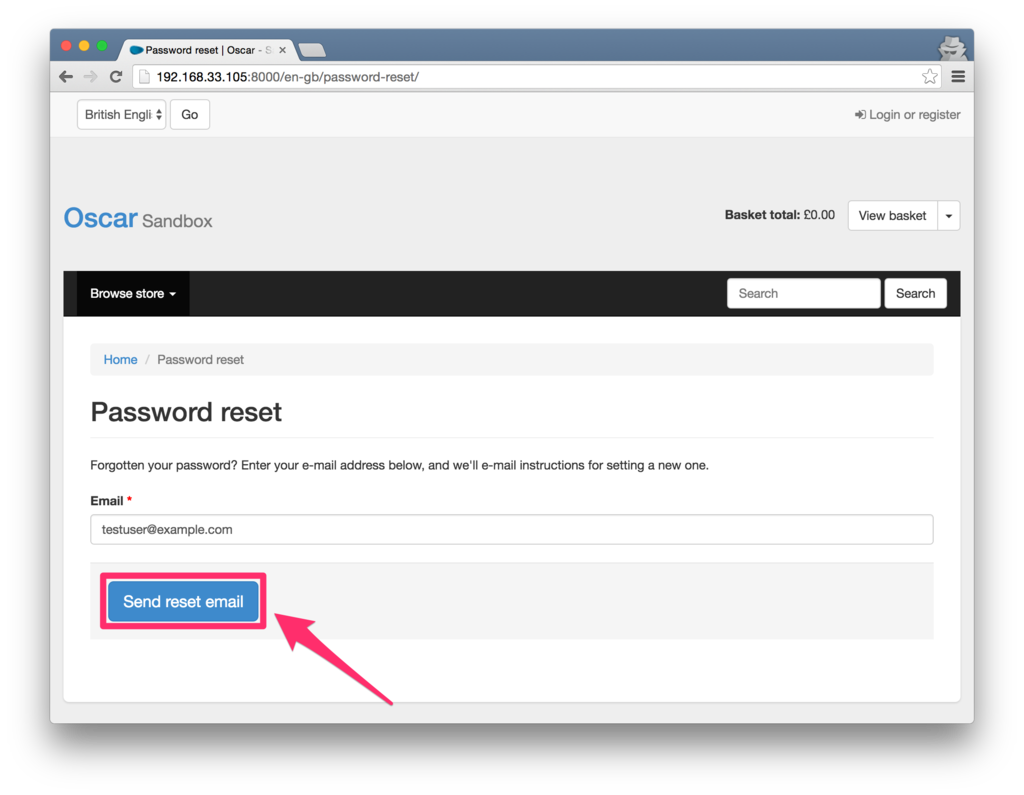
上記の方法とは別に、ログインページからもパスワードの変更(リセット)が可能です。

パスワードリセットのためのメールを送信することができます。

You're receiving this e-mail because you requested a password reset for your user account at example.com.
Please go to the following page and choose a new password:
http://example.com/en-gb/password-reset/confirm/Mw/4ck-c1f54b78fdaa9e31e057/
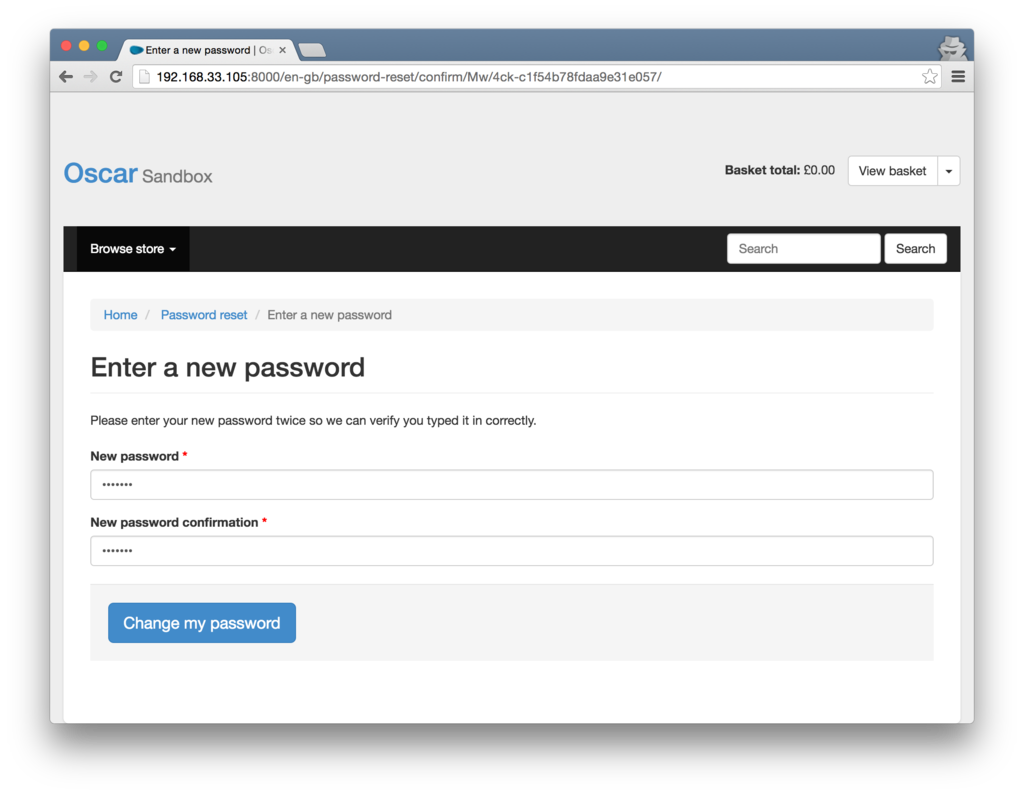
メール本文のリンクをクリックすると、パスワード変更ページに遷移します。

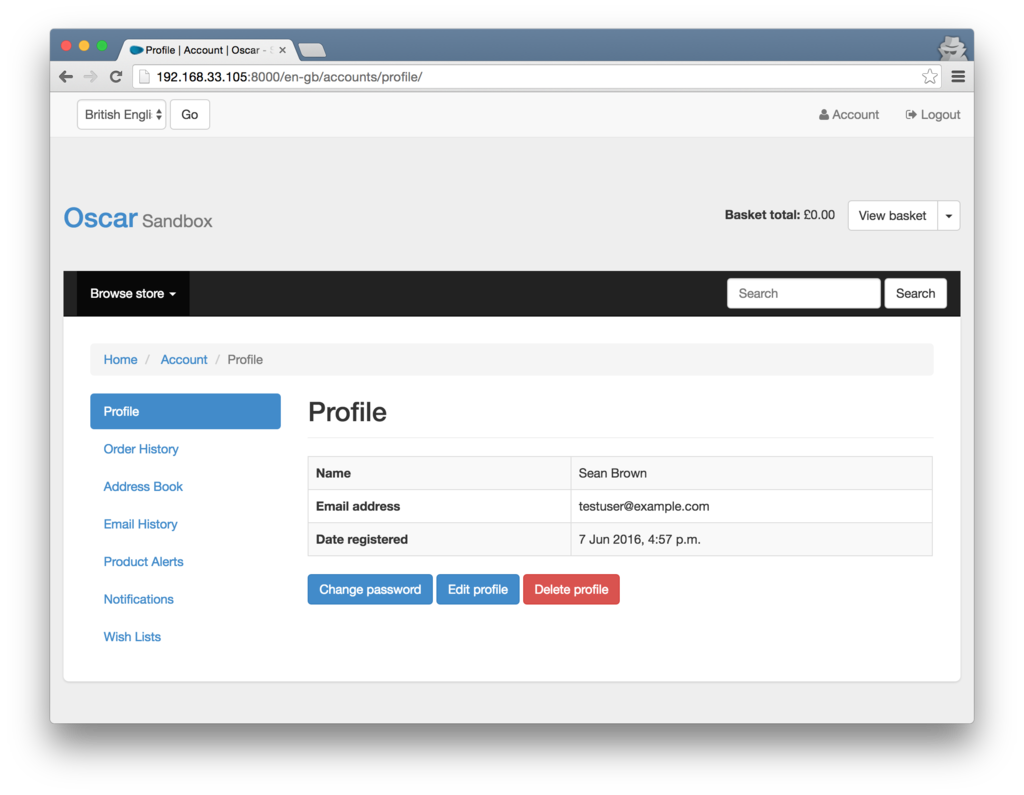
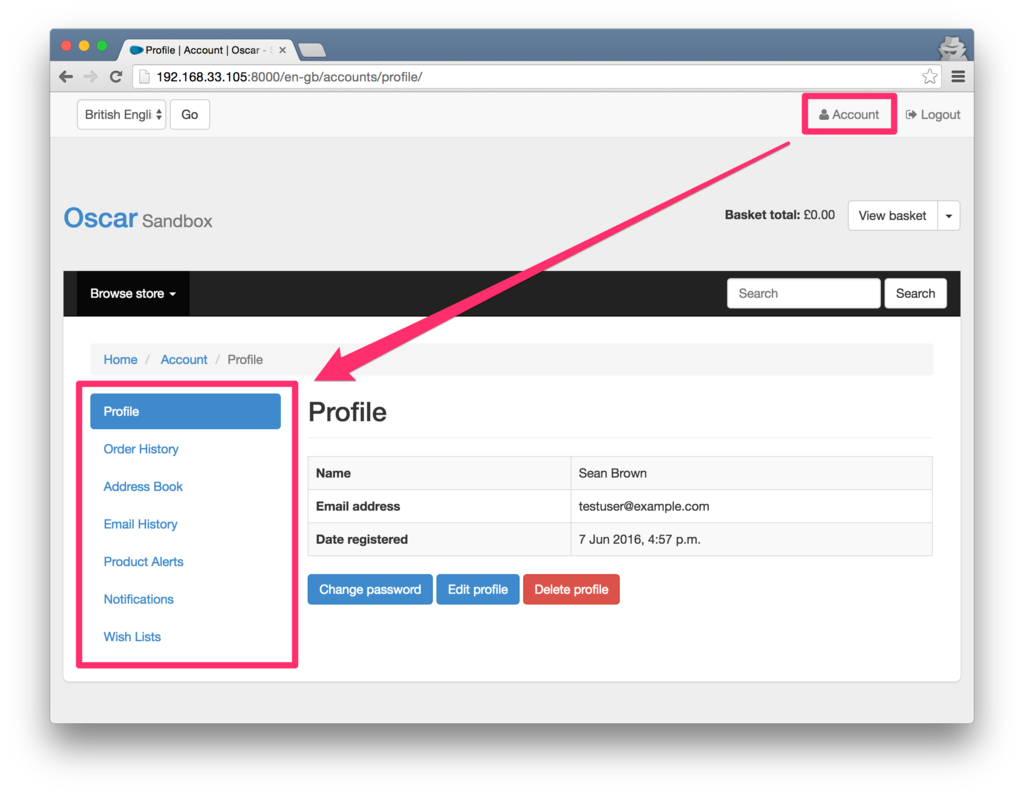
マイページ
右上の[Account]からアカウントごとのページ(いわゆるマイページ)に遷移することができ、そこでは以下の機能を利用することができます。
- プロフィール(Profile)
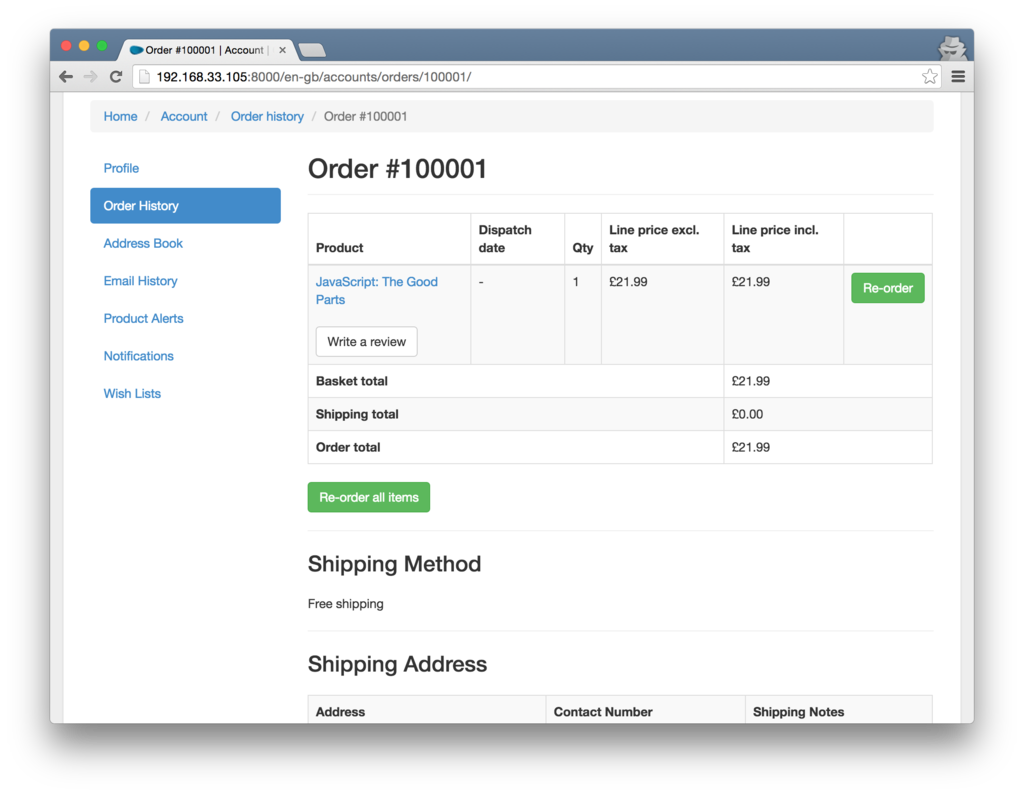
- 注文履歴(Order History)
- 登録済み住所一覧(Address Book)
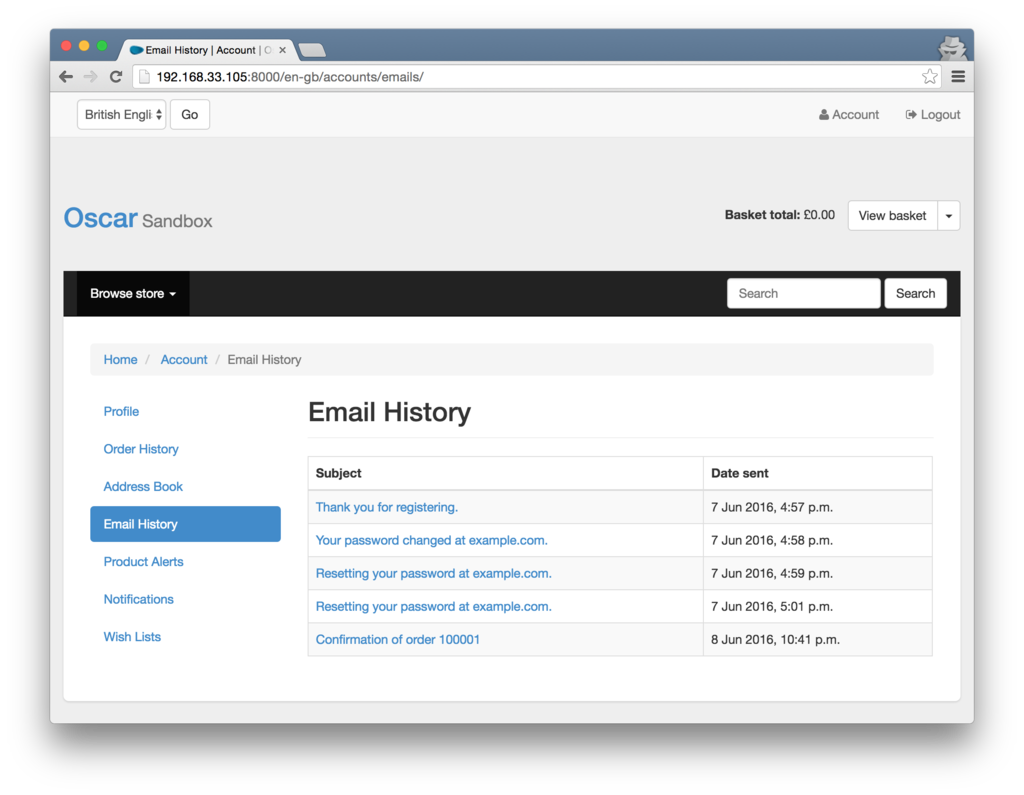
- メール一覧(Email History)
- 在庫切れアラート(Product Alerts)
- 再入荷通知(Notifications)
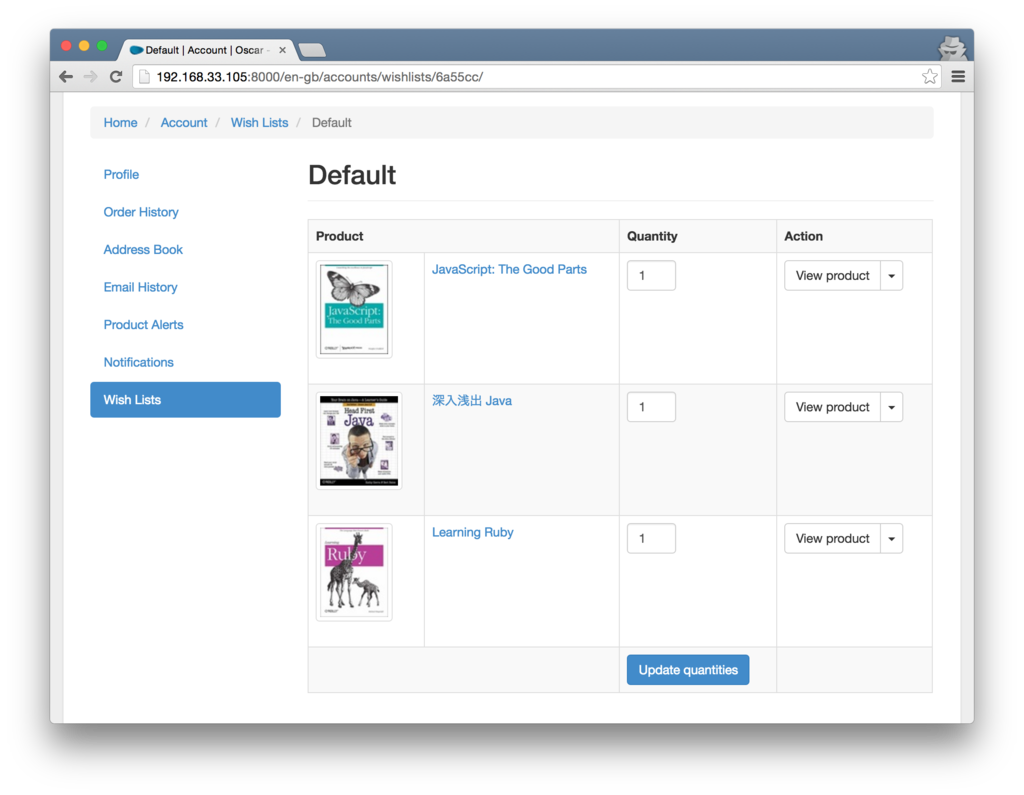
- ウィッシュリスト(Wish Lists)

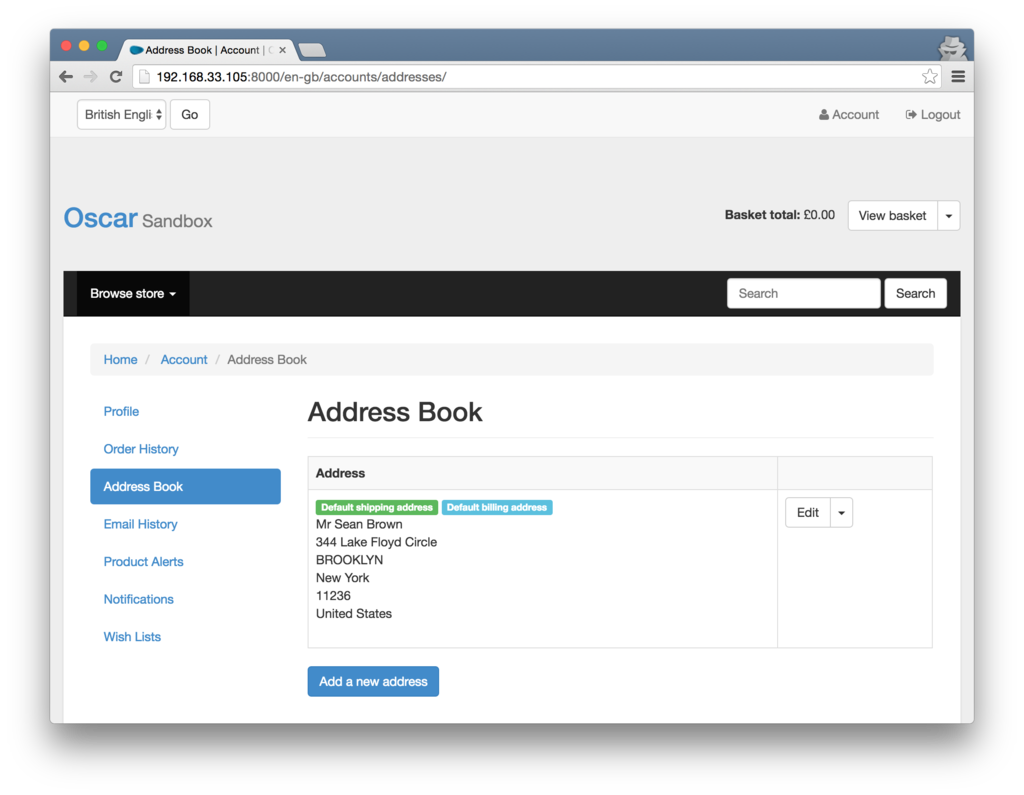
登録済み住所一覧(Address Book)
登録した住所は、デフォルトの配送先住所(shipping address)、デフォルトの請求先住所(billing address)として設定しておき、商品注文時に再利用することができます。

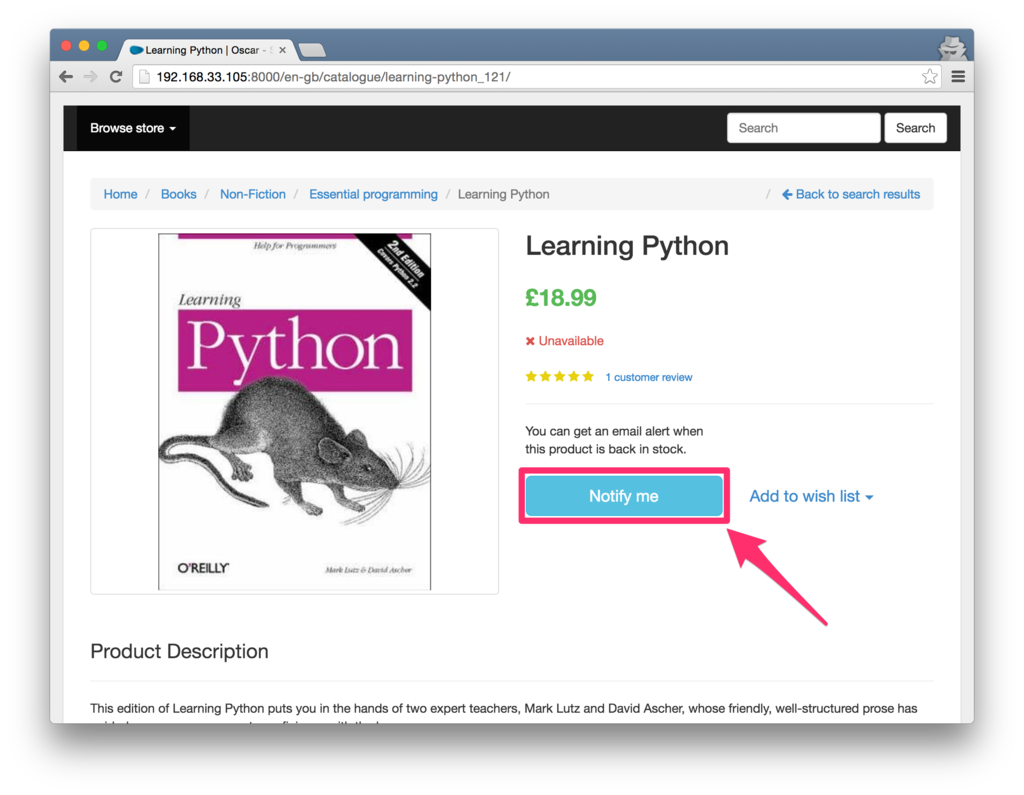
在庫切れアラート(Product Alerts)
在庫切れになっている商品の詳細画面から[Notify me]ボタンを押下することで、サイト管理者にアラートを通知することができます。

マイページの[Product Alerts]から、通知した在庫切れアラートの一覧とそのステータス(サイト管理者が変更する)を確認したり、アラートを自らキャンセルしたりすることができます。

再入荷通知(Notifications)
在庫切れアラートに対するサイト管理者からのレスポンスとして、再入荷通知が行われます。

商品紹介
商品紹介機能には、以下のようなサブ機能があります。
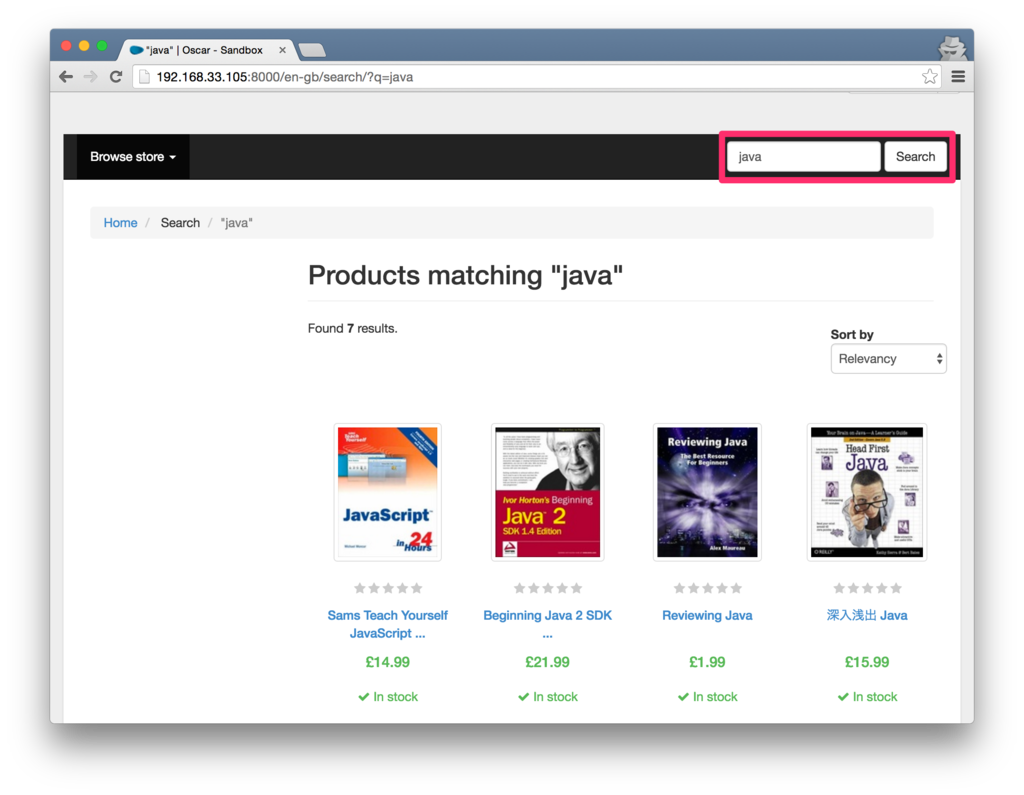
商品検索
右上の検索窓から、商品のキーワード検索をすることができます。ちなみに、検索のバックエンドはプラガブルに入れ替え可能で、デフォルトで Haystack の各種検索エンジンを利用することができます。

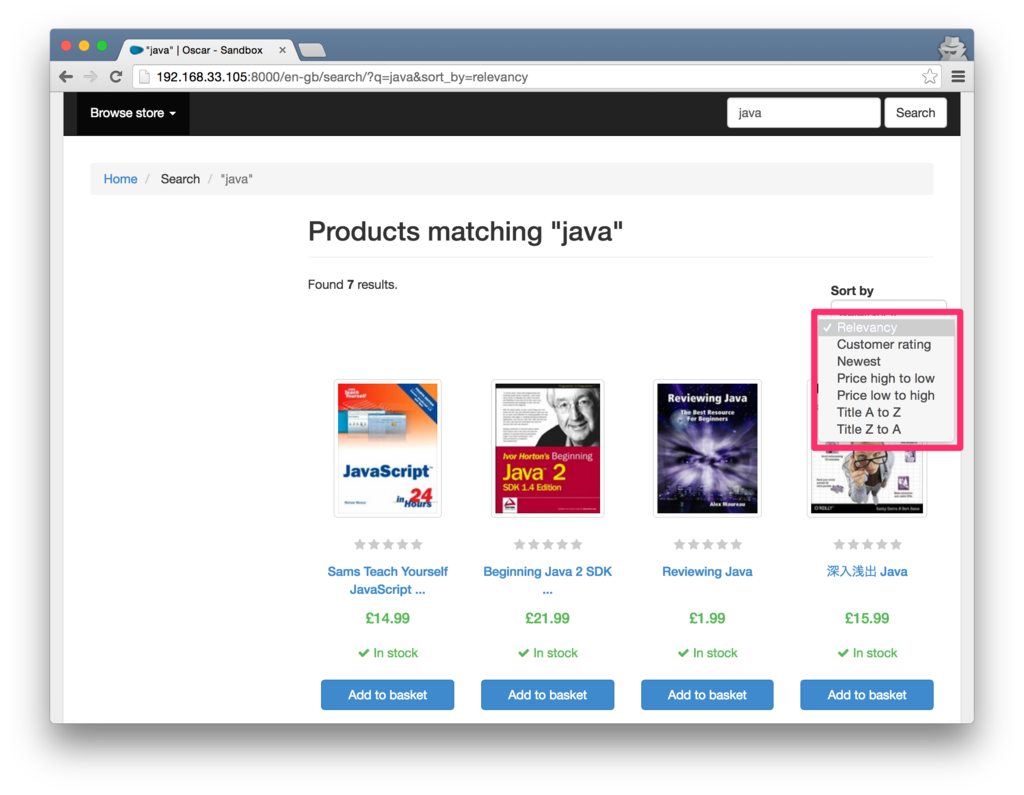
商品の並び替え
商品検索をした後、以下の条件で並べ替えをすることができます。
- キーワードへの関連性(Relevancy)
- ユーザー評価の高い順(Customer rating)
- 価格の高い順(Price high to low)
- 価格の低い順(Price low to high)
- タイトルの昇順(Title A to Z)
- タイトルの降順(Title Z to A)

レコメンド(おすすめ商品)
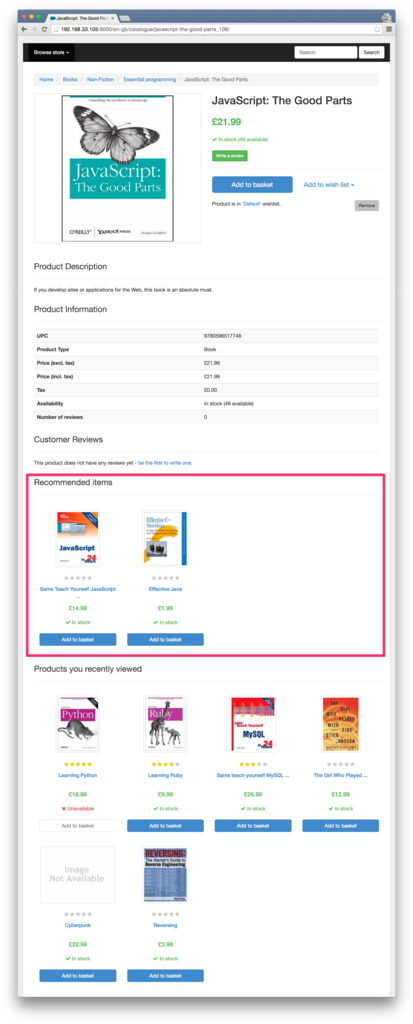
商品詳細ページの下の方に、おすすめ商品一覧(Recommended items)が表示されます。なお、Sandbox では、おすすめ商品はダッシュボード上でサイト管理者が手動で設定する仕組みになっています。

商品注文
商品注文としては、次の機能が含まれています。
ショッピングカート(Basket)
Amazon での「カート」、楽天市場での「買い物カゴ」と同等の機能が使えます。
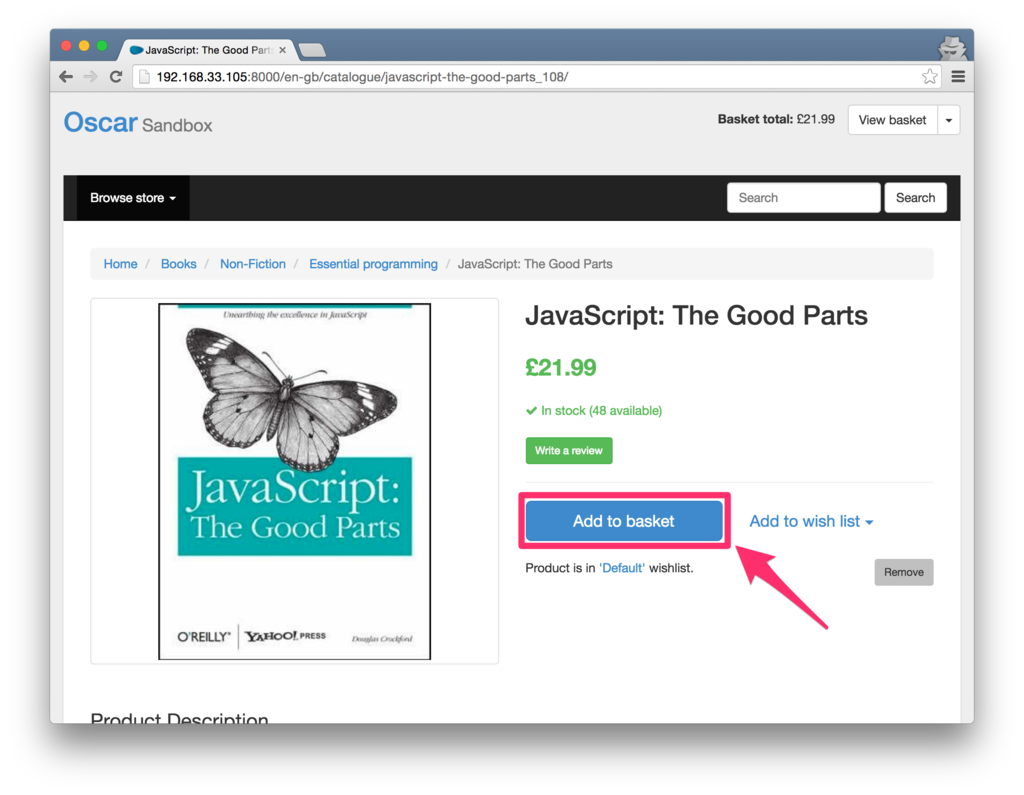
商品詳細ページの[Add to basket]ボタンを押下することで、ショッピングカートに商品を追加することができます。

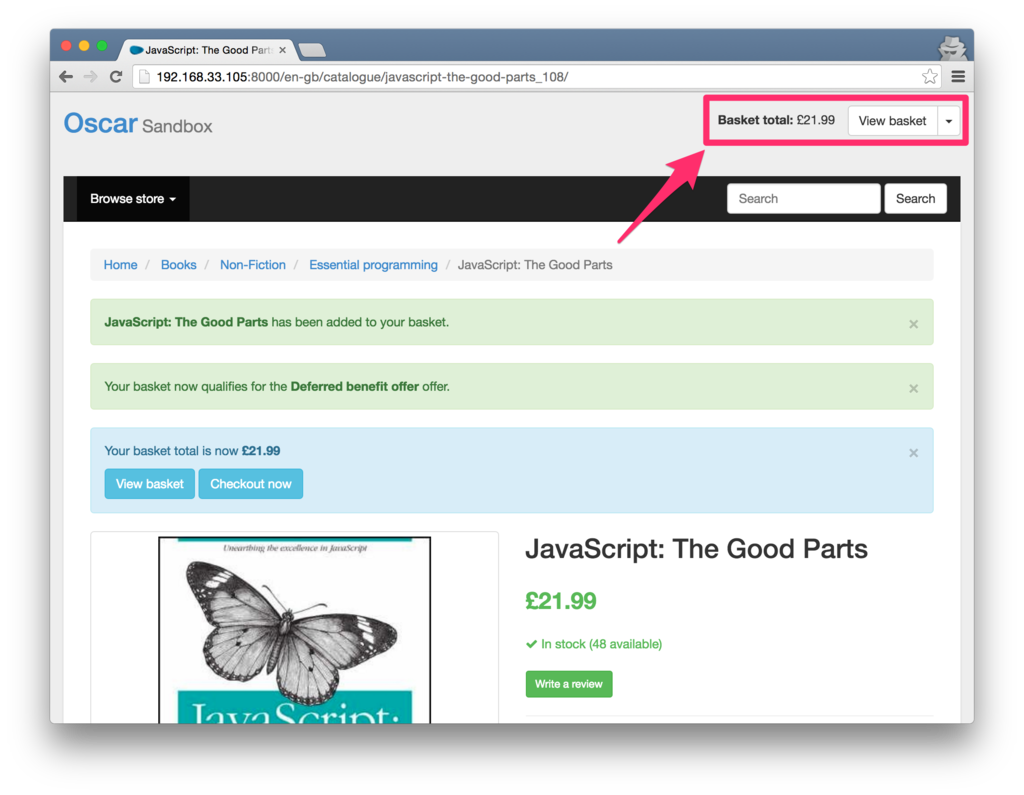
右上の[View basket]ボタンから、カートの中身をチェックすることができます。

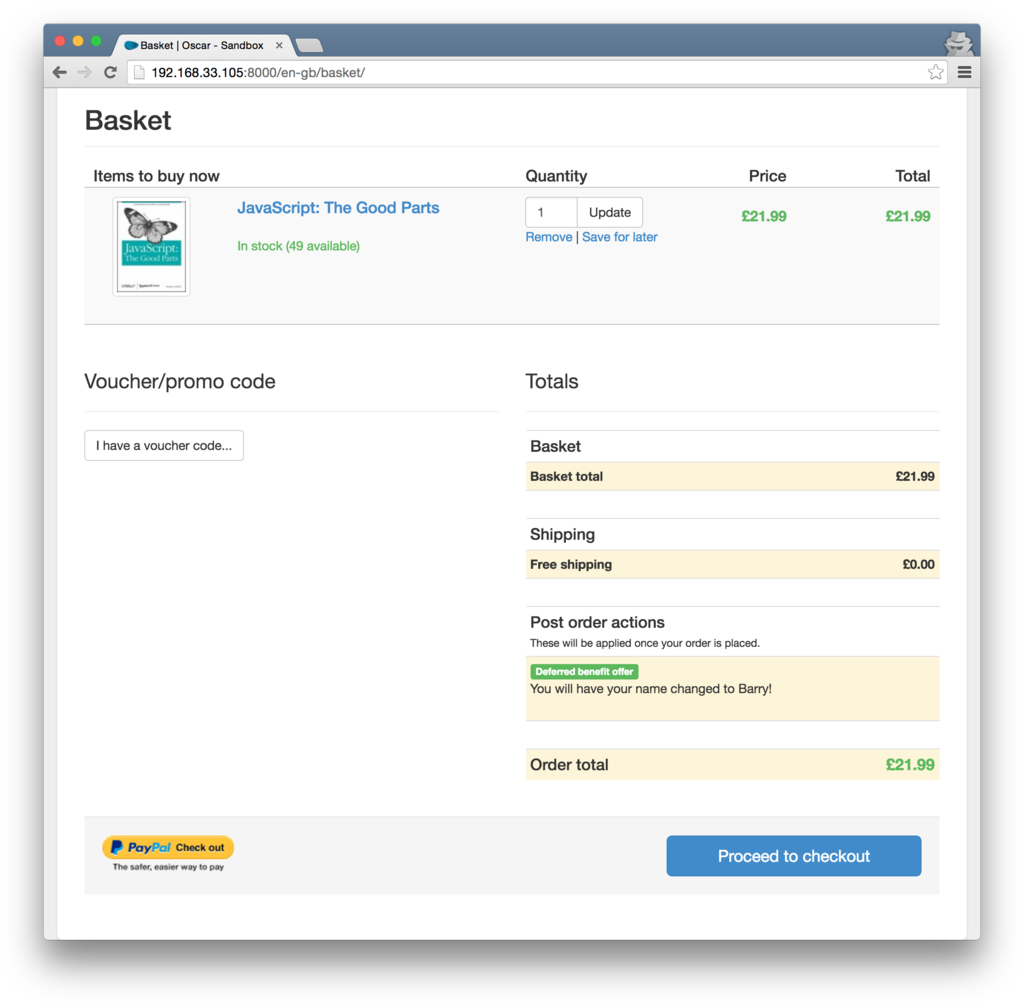
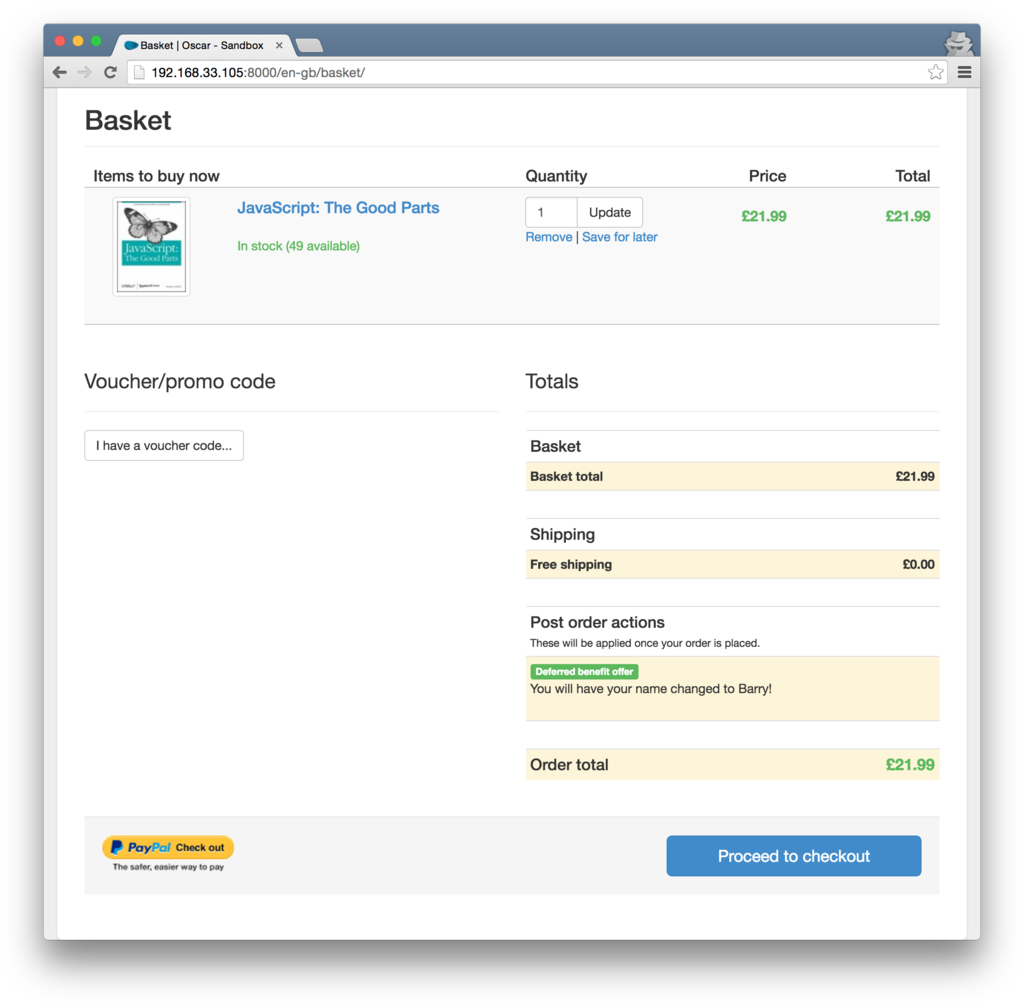
ショッピングカートはこのように表示されます。

ショッピングカートの状態(アイテムの中身)は Cookie に保存され、Sandbox のデフォルト設定では一週間保持されることになります。
商品注文(Order)
ショッピングカートの状態に応じて、適切なディスカウントが自動的に適用されます。また、ユーザーに入力されたクーポンコードによるディスカウントについてもここで合わせて計算されます。

なお、通常の商品注文だけではなく、プレオーダー(予約注文)やバックオーダー(在庫切れ商品の取り寄せ注文)も可能です。また設定次第で、ゲスト注文(アカウント登録せずに商品注文すること)を許可することもできます。
決済手続き(Checkout)
Oscar の決済手続きは通常、以下のステップに沿って進められます。
1.ゲスト注文不可ならアカウント登録へ(ログイン済みの場合はスキップ)
↓
2.配送先入力
↓
3.配送方法選択(配送方法が一つのみの場合はスキップ)
↓
4.決済方法選択
↓
(PayPal ページにリダイレクト)
↓
(PayPal 買い手アカウントで認証して、決済内容を承認)
↓
5〜7.プレビュー & 決済内容詳細表示 & 注文確定(支払い)
↓
8.「ご注文ありがとうございます」
(Checkout — django-oscar 1.3 documentation を参考に改編)
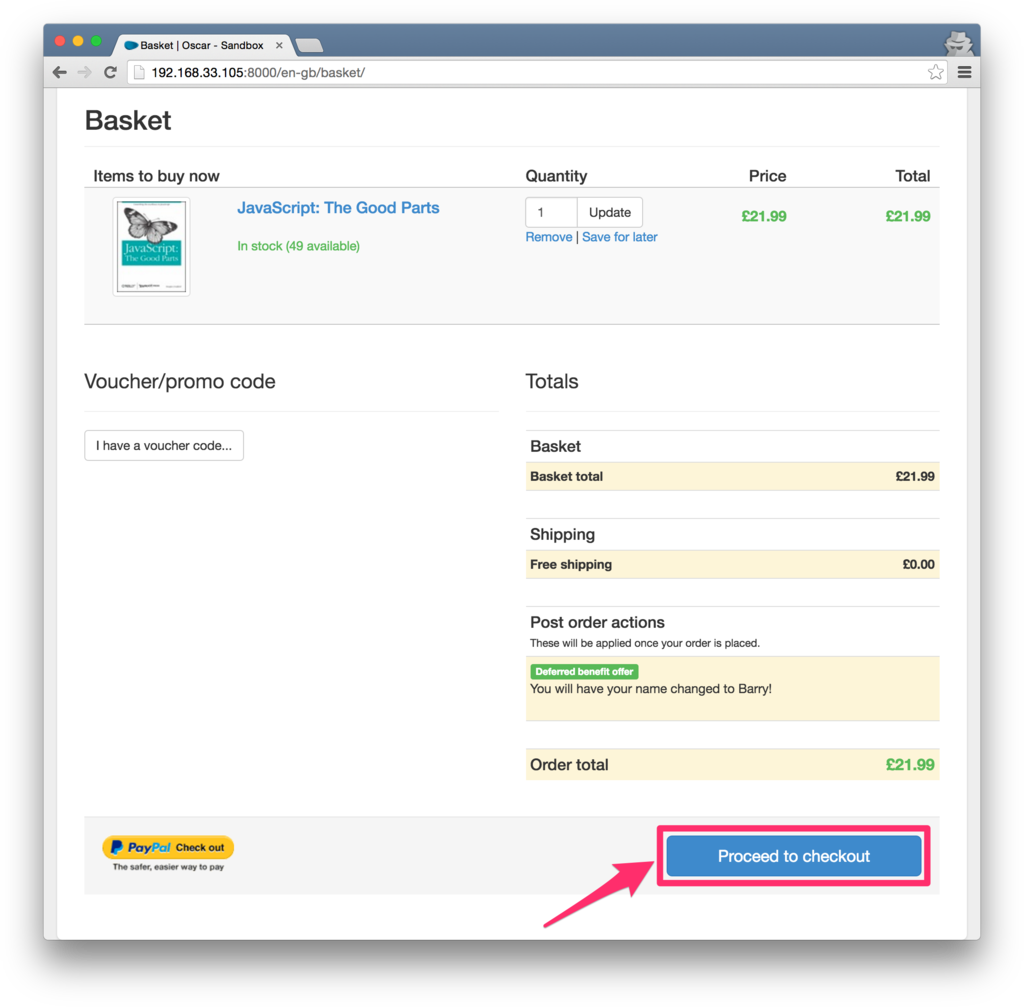
商品の決済手続きをする場合は、ショッピングカートページから「決済手続きに進む(Proceed to checkout)」ボタンを押下します。

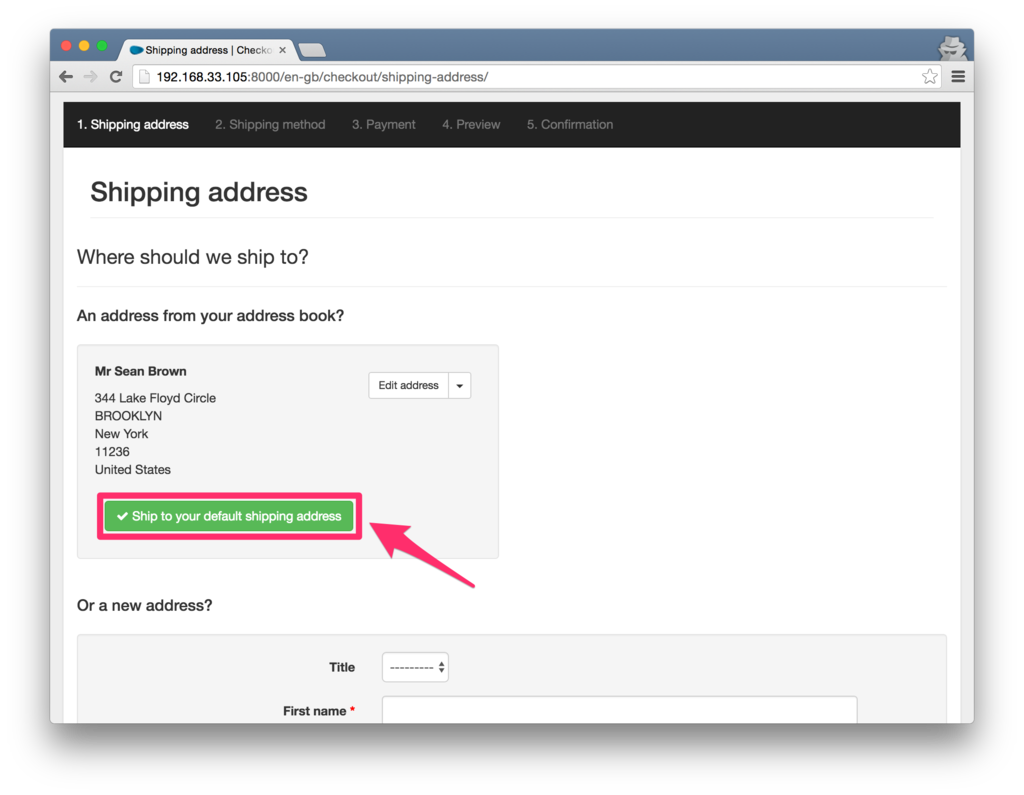
(ログイン済みなので自動的に)配送先入力ステップに進みます。ここではデフォルトの配送先を選択します。

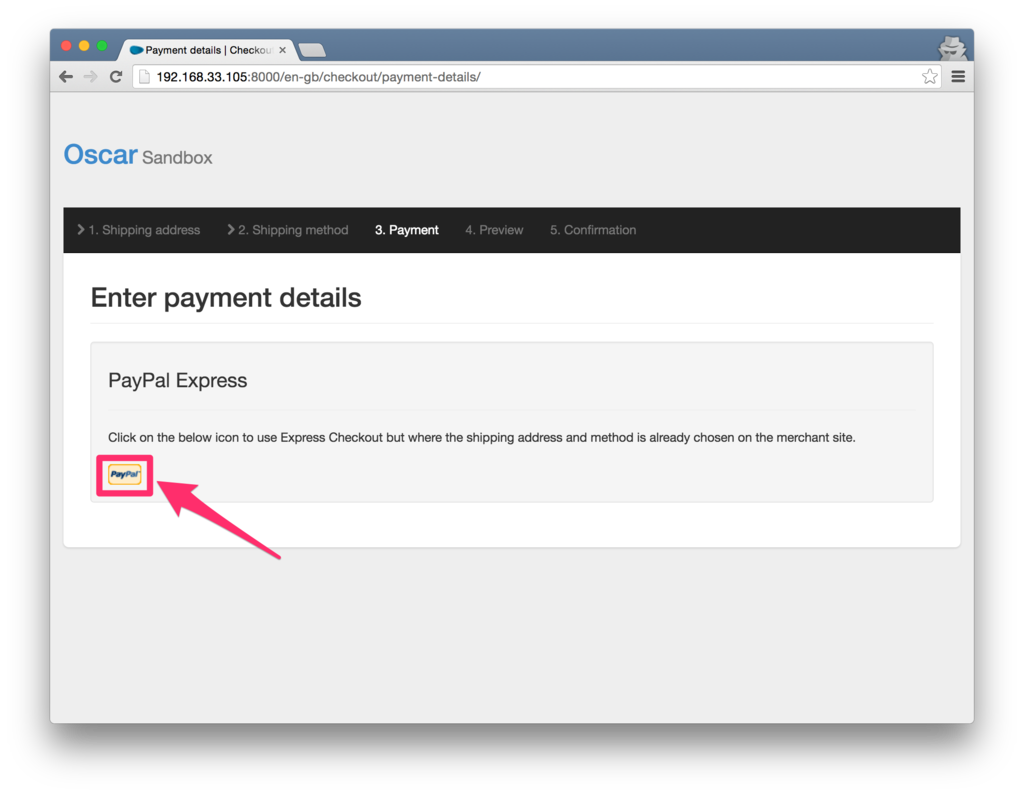
配送方法選択ステップはスキップされ、決済方法選択に進みます。
ちなみに今回は、Sandbox 構築時に決済モジュールとして PayPal しか設定していないため、ここでは PayPal 以外の選択肢がありません。

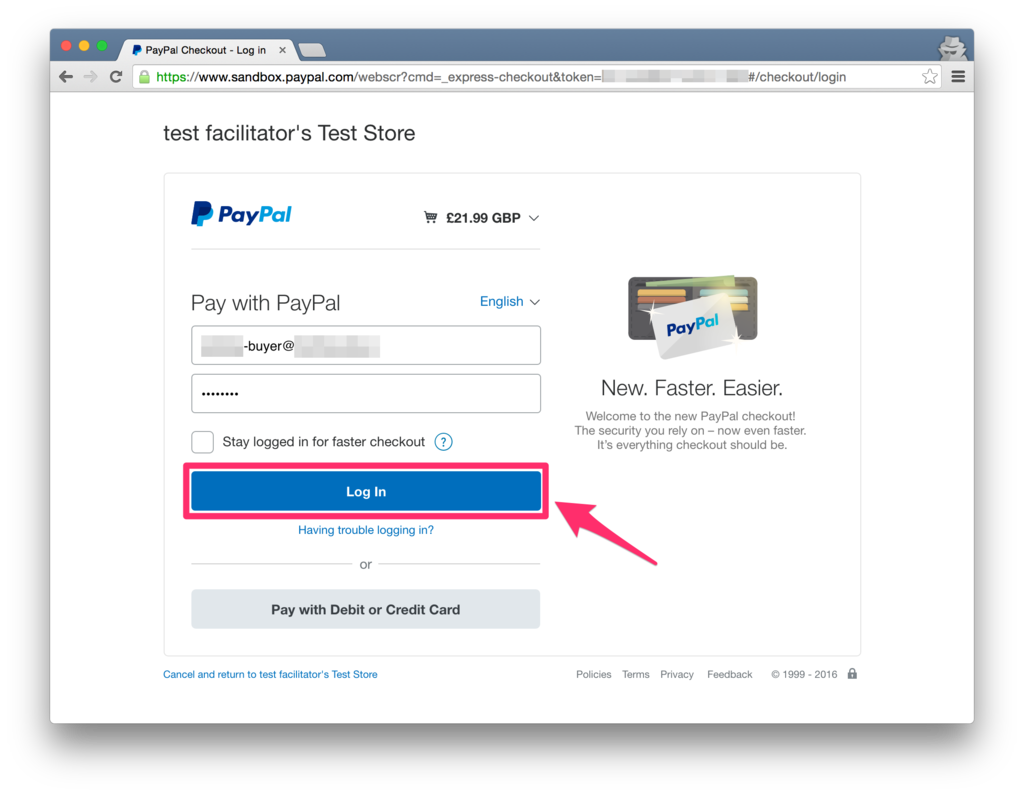
PayPal のログインページにリダイレクトされます。ここで PayPal の買い手アカウントでログインして、

決済内容を承認すると、

ECサイトのプレビューページに戻ってきます(決済はまだ確定していません)。
プレビューページの「注文確定(Place order)」ボタンを押下すると、支払いが完了します。

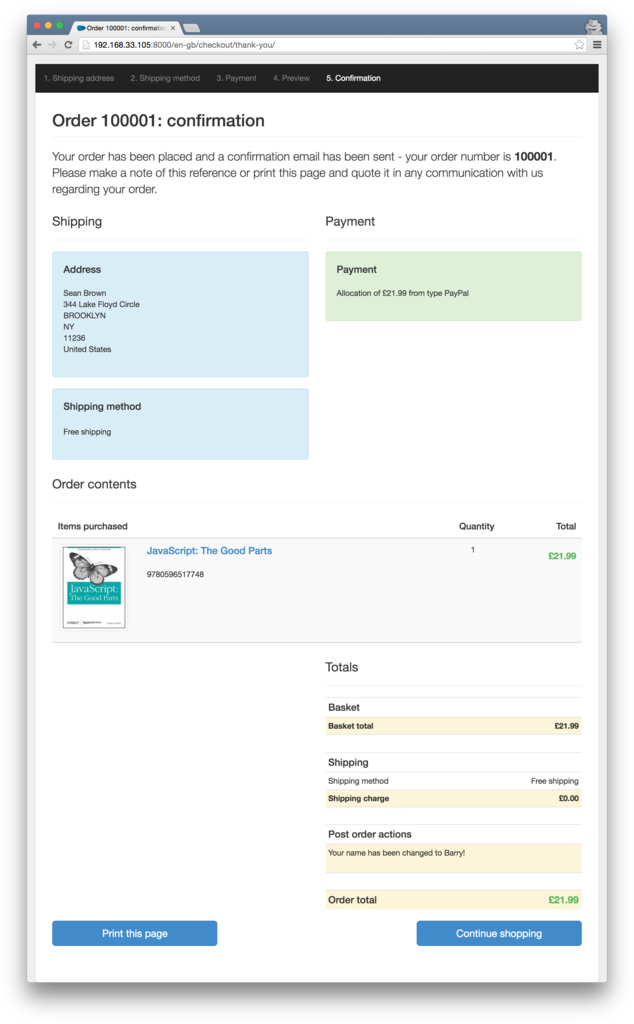
最後に確認ページが表示されます。

ダッシュボード(Dashboard)
ダッシュボードでは、商品カタログ管理、商品注文管理、在庫・出庫管理、オファー管理などのバックオフィス機能を利用することができます。
ダッシュボードのホーム画面には、指標となるデータがまとめて一覧表示されています。

ダッシュボードで利用できる機能としては、主に以下のようなものがあります。
- 商品カタログ管理(Catalogue)
- 在庫・出庫管理(Fulfilment)
- 顧客管理(Customers)
- オファー管理(Offers)
- コンテンツ管理(Content)
- レポート出力(Reports)
- 決済状況管理(PayPal)
商品カタログ管理(Catalogue)
商品カタログ管理機能では、単に商品を登録するだけでなく、様々な付加情報を設定することができます。
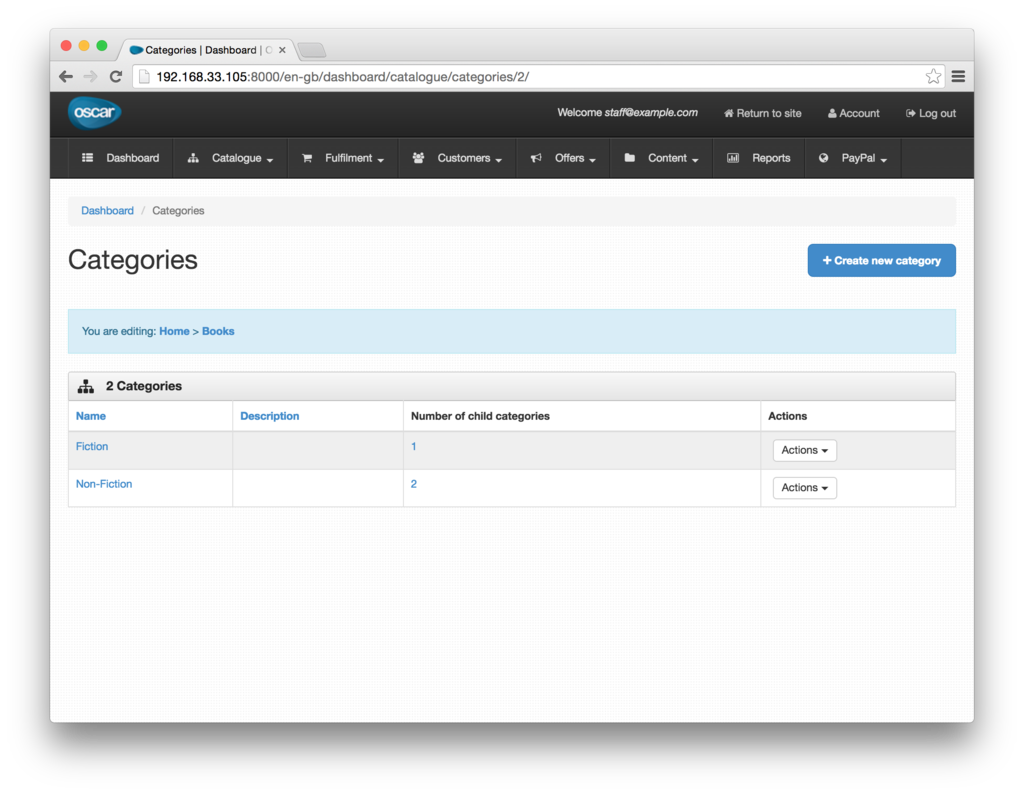
商品カテゴリ登録(Categories)
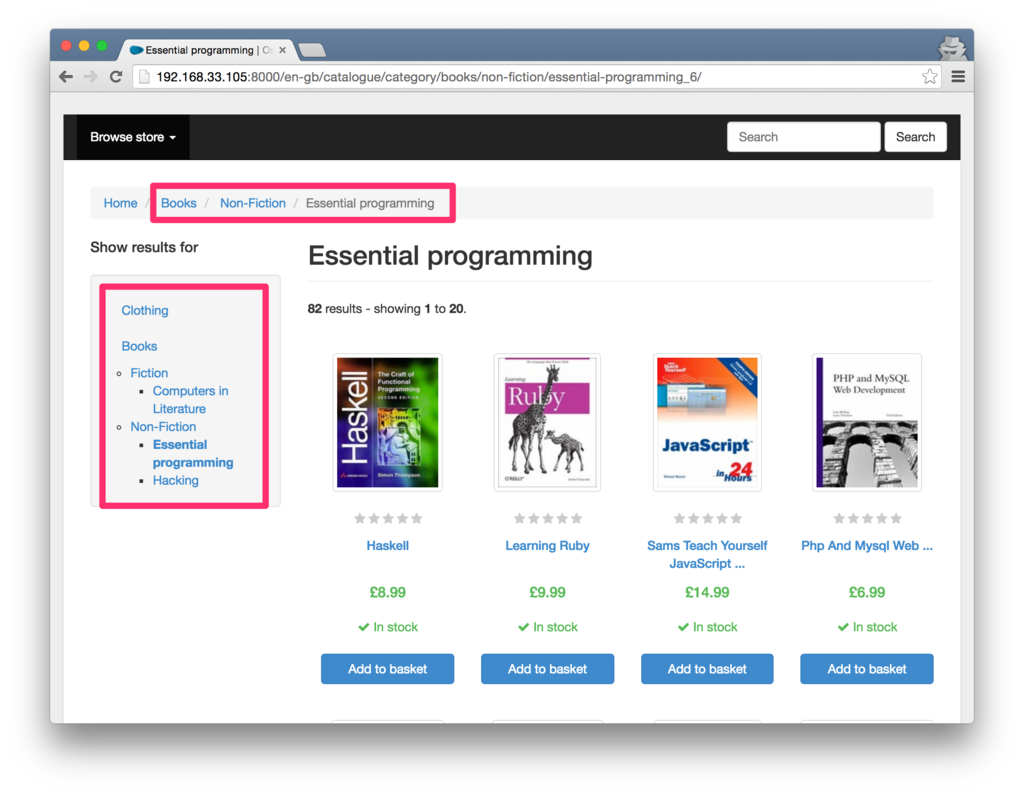
カテゴリとサブカテゴリを親子関係で紐付けることで、ツリー構造の商品カテゴリを実現することができます。Structure には、親カテゴリ、子カテゴリのほか、スタンドアロンの 3種類のいずれかを指定することができます。
なお、商品カテゴリは、主にナビゲーションのためだけに使用されます。
最上位の商品カテゴリは、[Catalogue]>[Categories]から管理します。

[Number of child categories]のリンクか、[Actions]>[Edit children]から辿ってサブカテゴリを編集することができます。
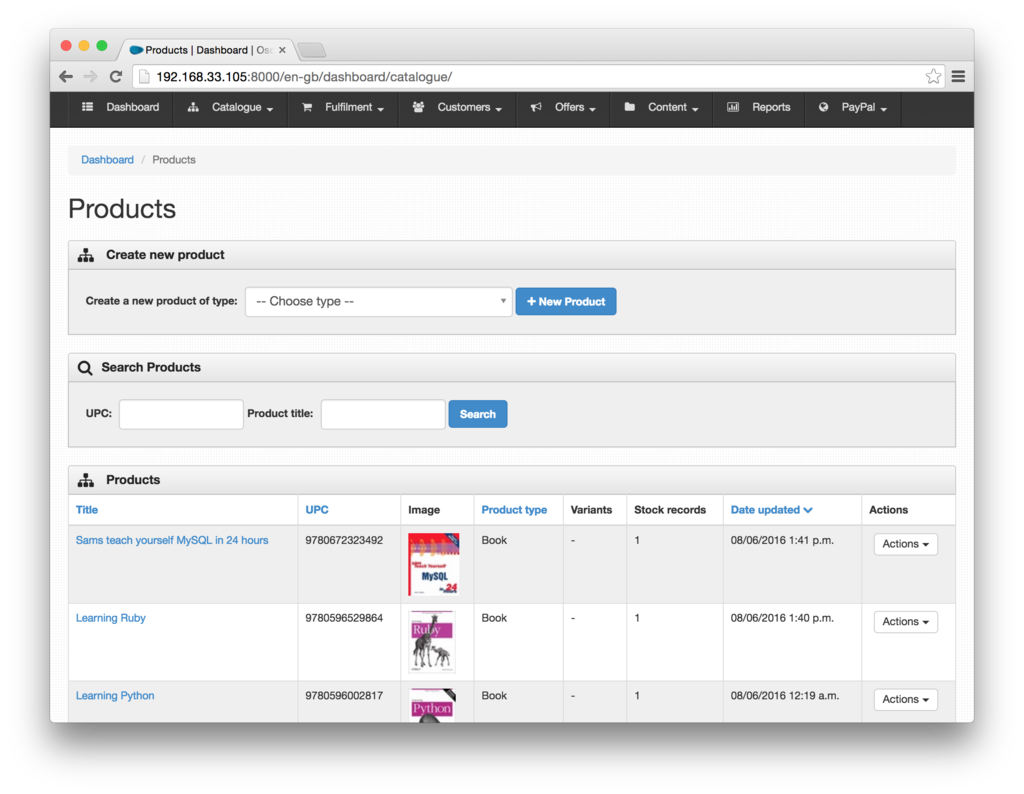
商品登録(Products)
[Catalogue]>[Products]で移動できる商品一覧ページから、商品を登録・編集することが可能です。
ちなみに、商品一覧ページには在庫数が表示されておらず、少し不便です。私個人的にはデフォルトで表示させてほしいところです。

商品は、事前に作成した「商品タイプ(Product type)」に紐付ける必要があります。
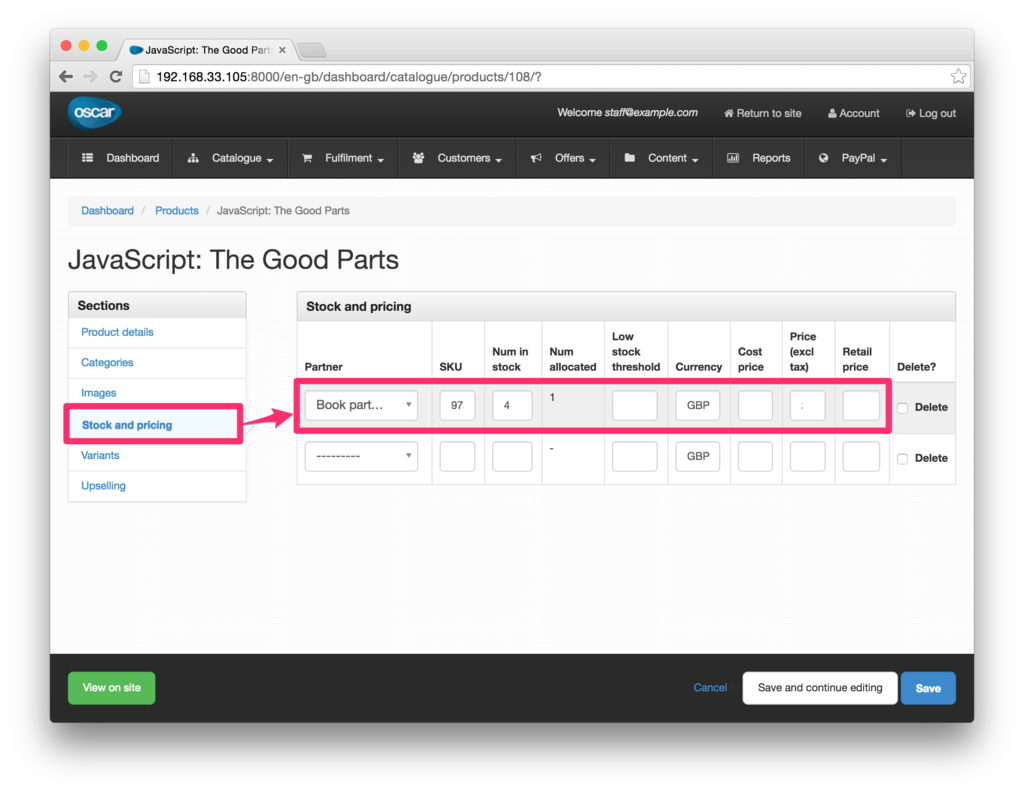
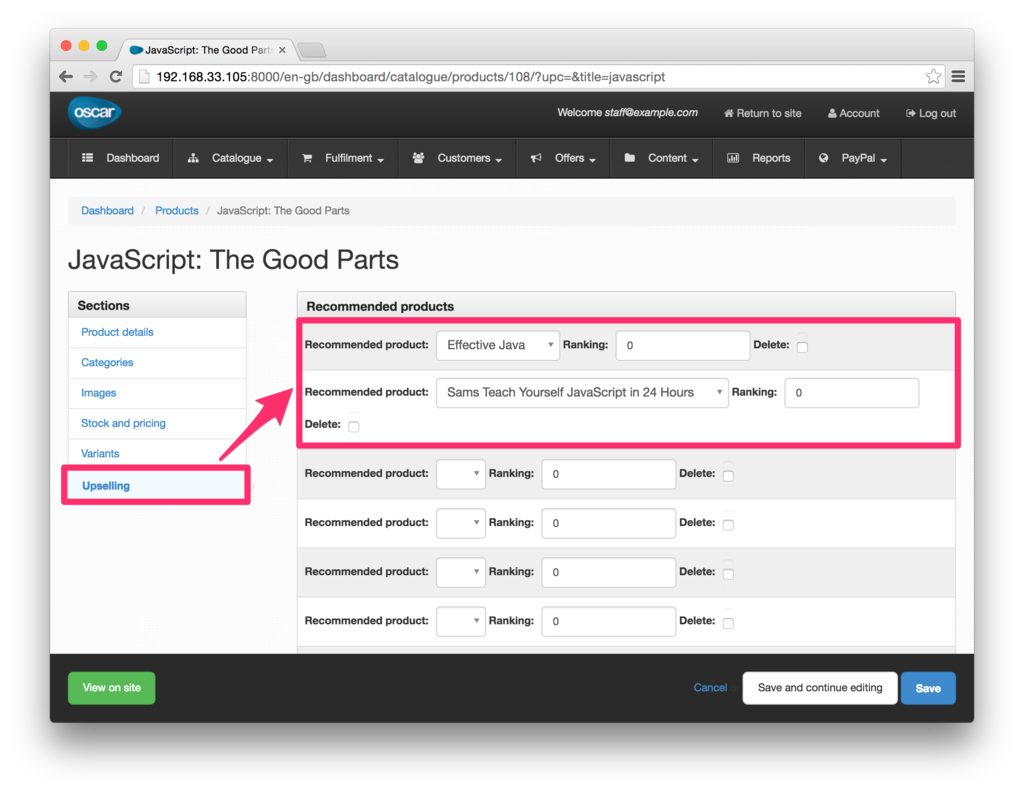
商品を選択後、[Stock and pricing]タブから仕入先パートナーや在庫数、通貨、価格を設定したり、[Upselling]タブからレコメンド(おすすめ商品)を設定したりすることができます。


在庫・出庫管理(Fulfilment)
在庫・出庫のために必要な情報を提供します。
商品注文管理(Orders)
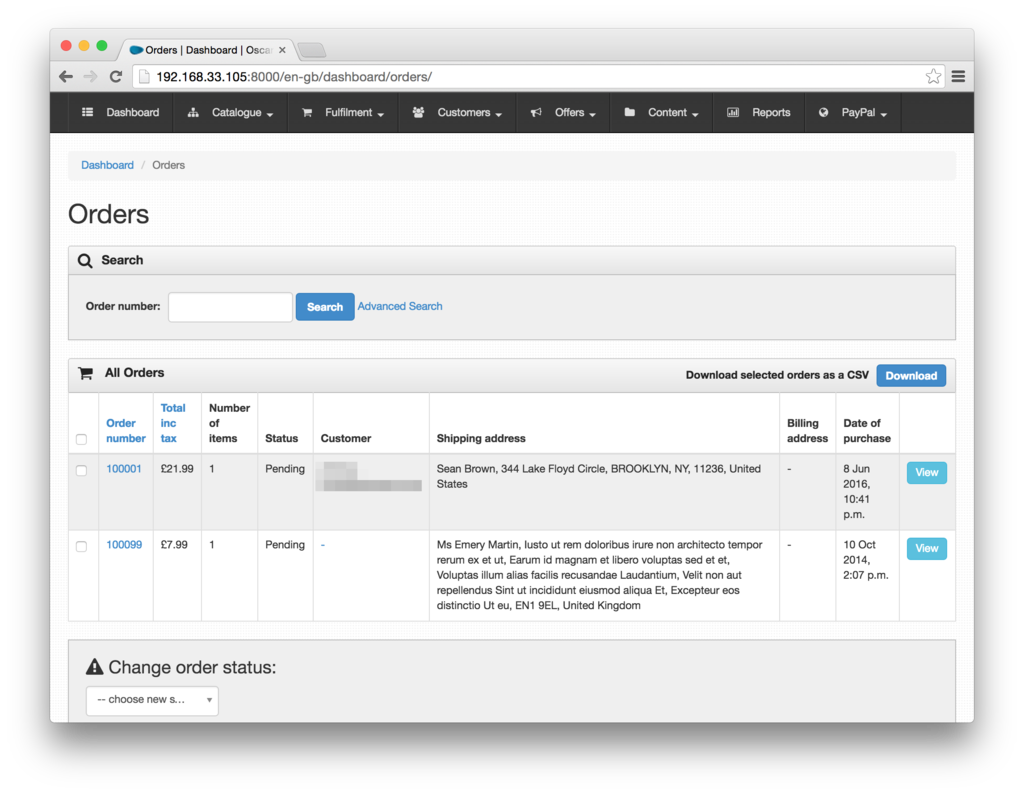
[Fulfilment]>[Orders]から、商品注文の一覧を確認することができます。
ユーザー側で決済まで完了した商品注文は「Pending」ステータスになっているため、例えば、出庫の受付が済んだら「Being processed」に、配送が完了したら「Complete」に、というふうにステータスを切り替えることができます(手動で切り替えます)。

パートナー登録(Partners)
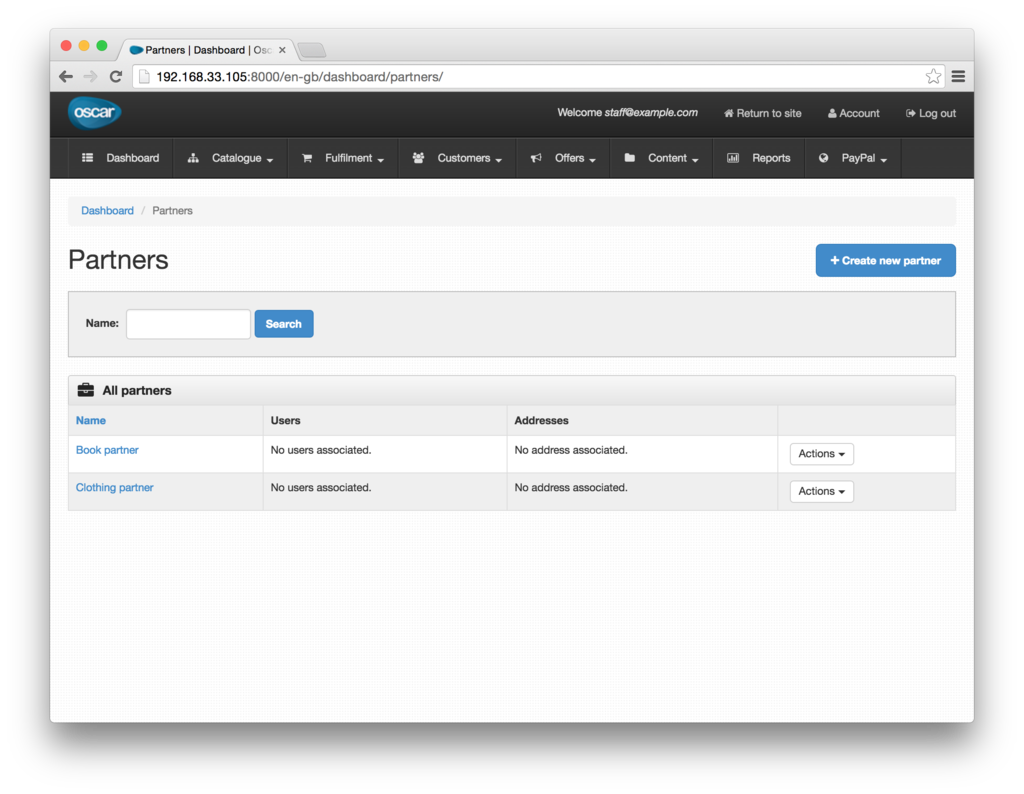
[Fulfilment]>[Partners]から、パートナーを作成したりパートナー一覧を確認したりすることができます。
パートナーには、ユーザーを任意で紐付けることができます。

顧客管理(Customers)
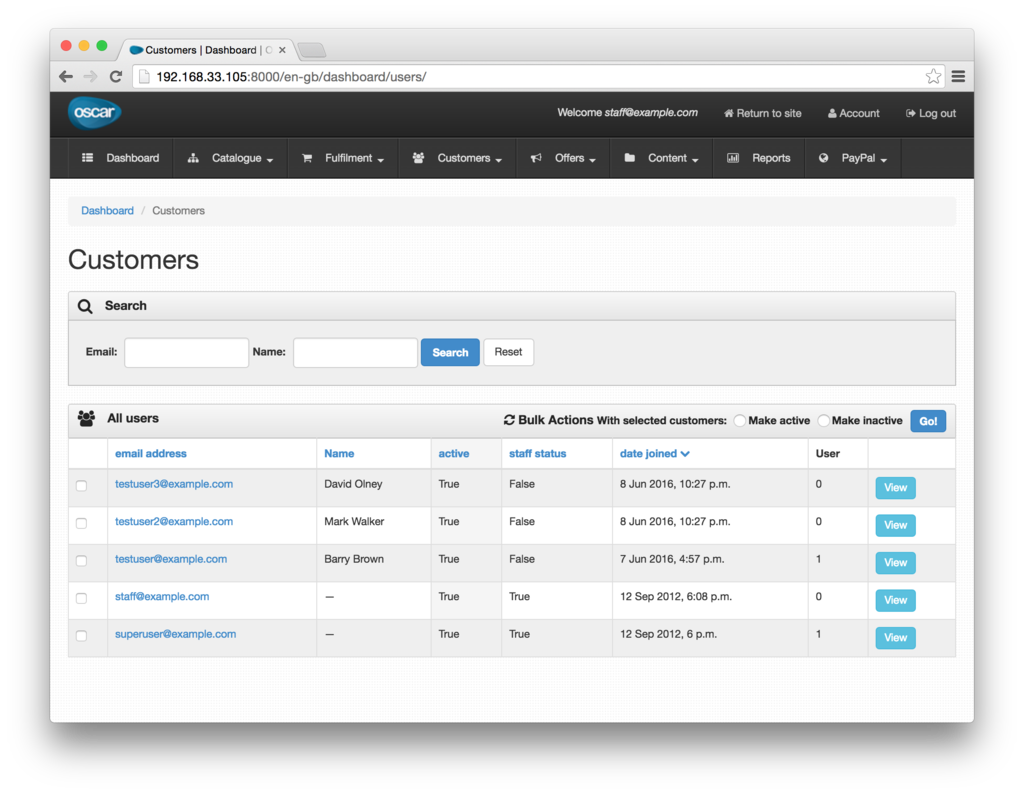
ユーザー管理(Customers)
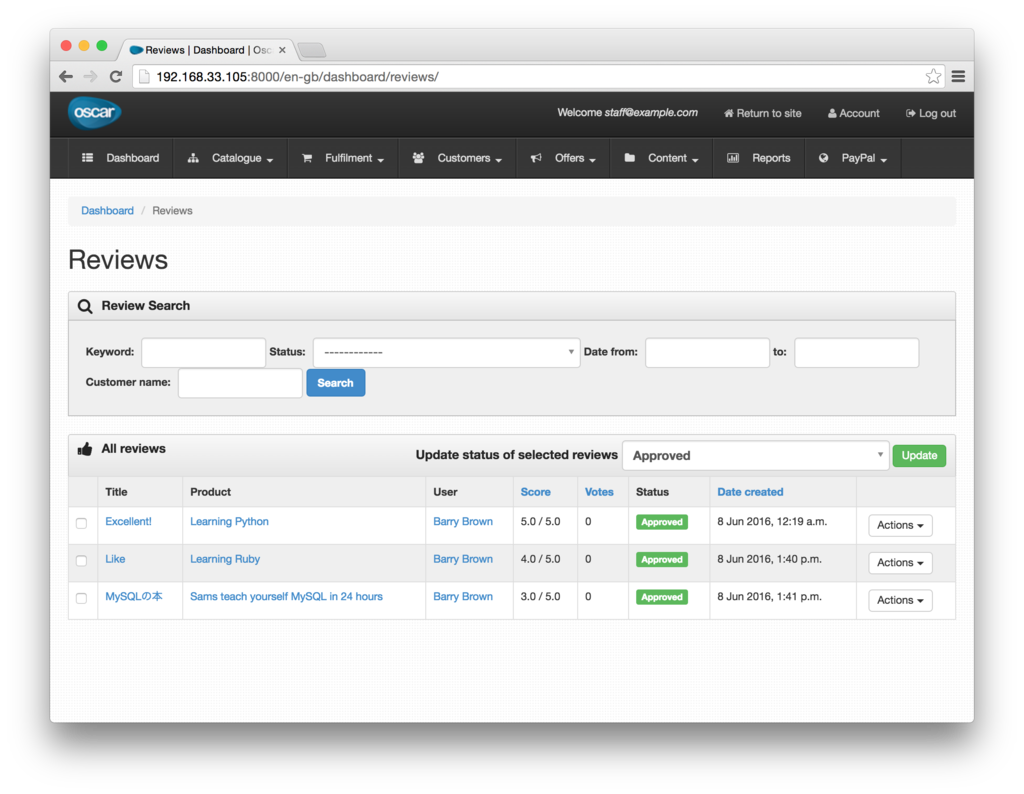
[Customers]>[Customers]から、ユーザーごとの注文履歴や登録済みの住所、商品レビューの一覧などの情報を確認できるほか、パスワードリセットのためのメールを送信するボタンも用意されています。

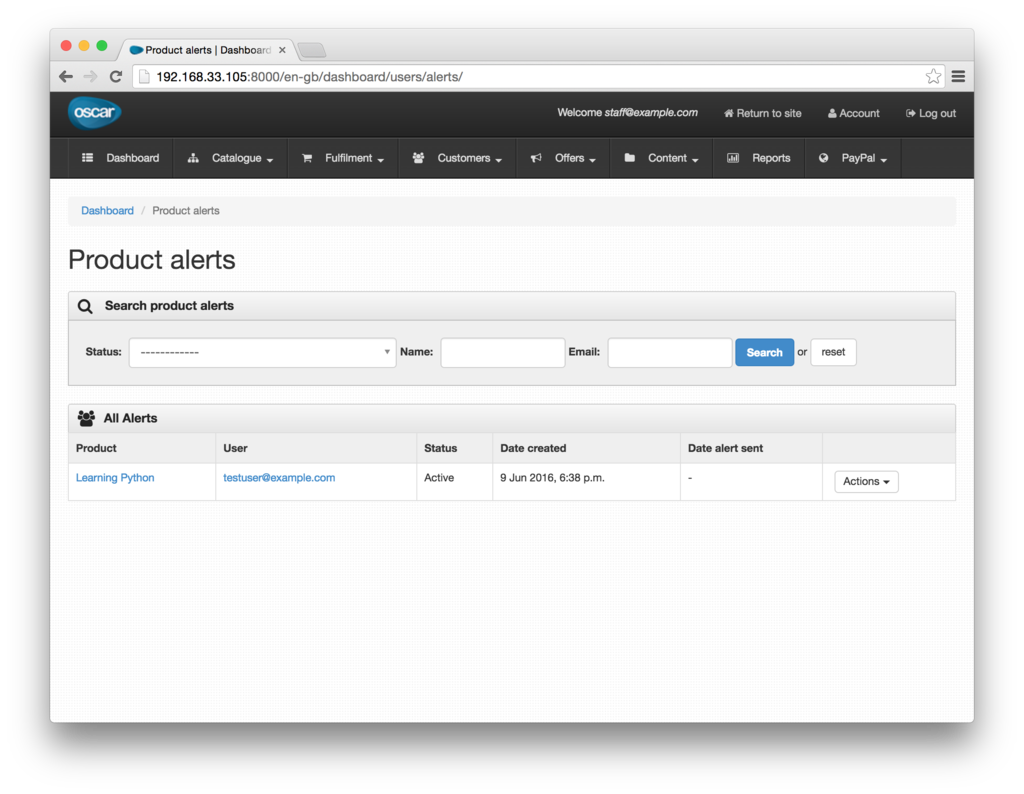
在庫切れアラート管理(Stock alert requests)
[Customers]>[Stock alert requests]から、ユーザーからリクエストされた在庫切れアラートの一覧を確認することができます。

オファー管理(Offers)
オファー管理では、ディスカウントとバウチャーの管理をすることができます。
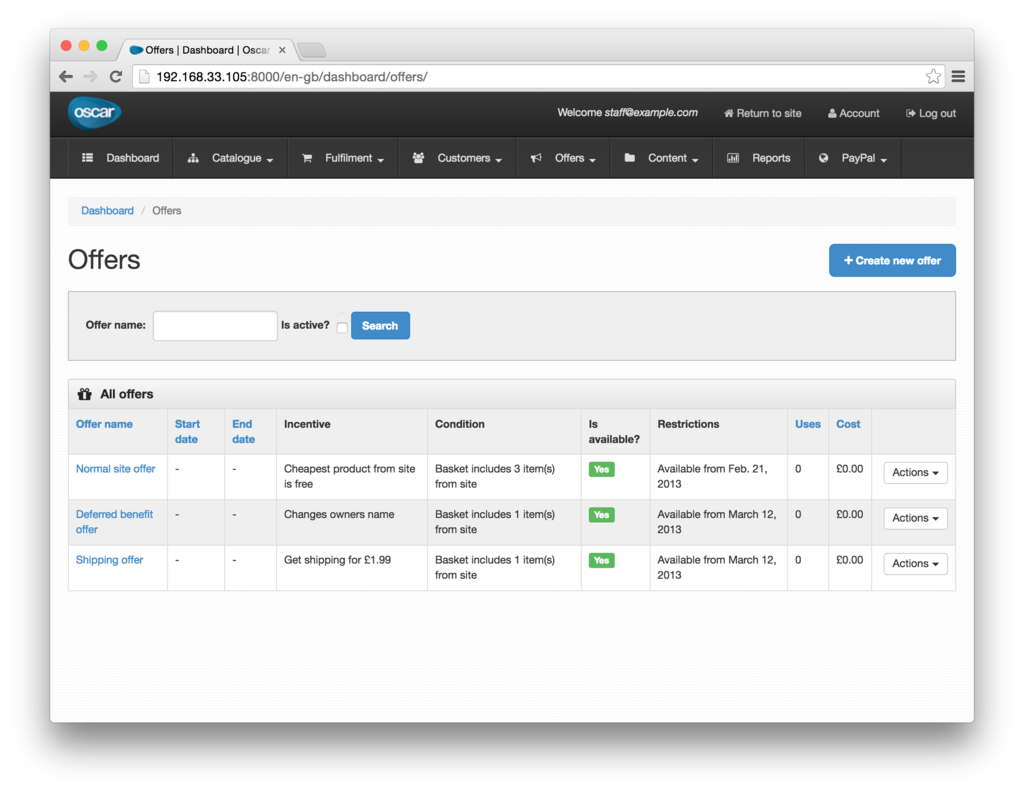
ディスカウント登録(Offers)
[Offers]>[Offers]から、ディスカウントを登録・編集できます。

Sandbox にデフォルトで登録されている以下の三種類のディスカウントのほか、ボリュームディスカウントなど柔軟な条件のディスカウントを設定することができます。
- 1)規定個数以上買えば 1つ無料
- ショッピングカートに 規定個数以上の商品を入れれば、その中で最も価格が安い商品が 1つ無料になるというタイプのディスカウントです。デフォルトの「Normal site offer」は、3個以上で 1つ無料という設定になっています。
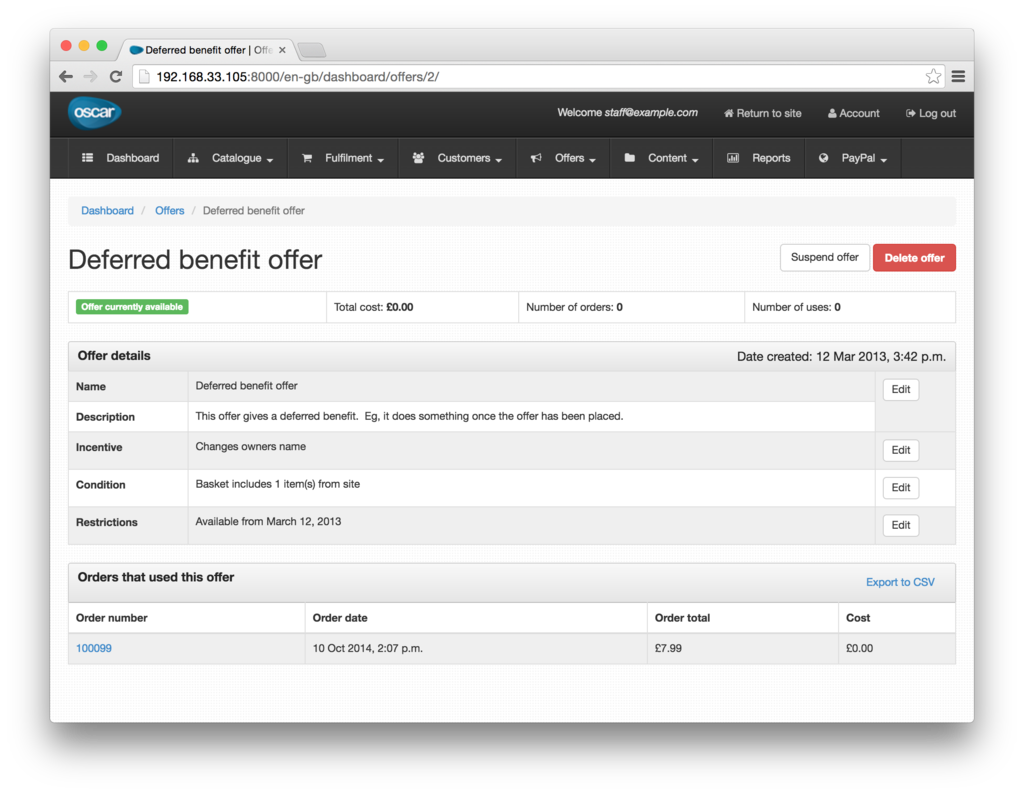
- 2)購入後特典(deferred benefit)
- 購入後にポイントがもらえる的なディスカウントも設定可能です。Sandbox の「Deferred benefit offer」の説明には「商品を買ったら名前が Barry になるよ」というのが書かれているのですが、イギリスのギャグ(?)なのでしょうか。。(ちなみに、本当に購入後にユーザー名が Barry になってしまいます 笑)
- 3)配送料無料

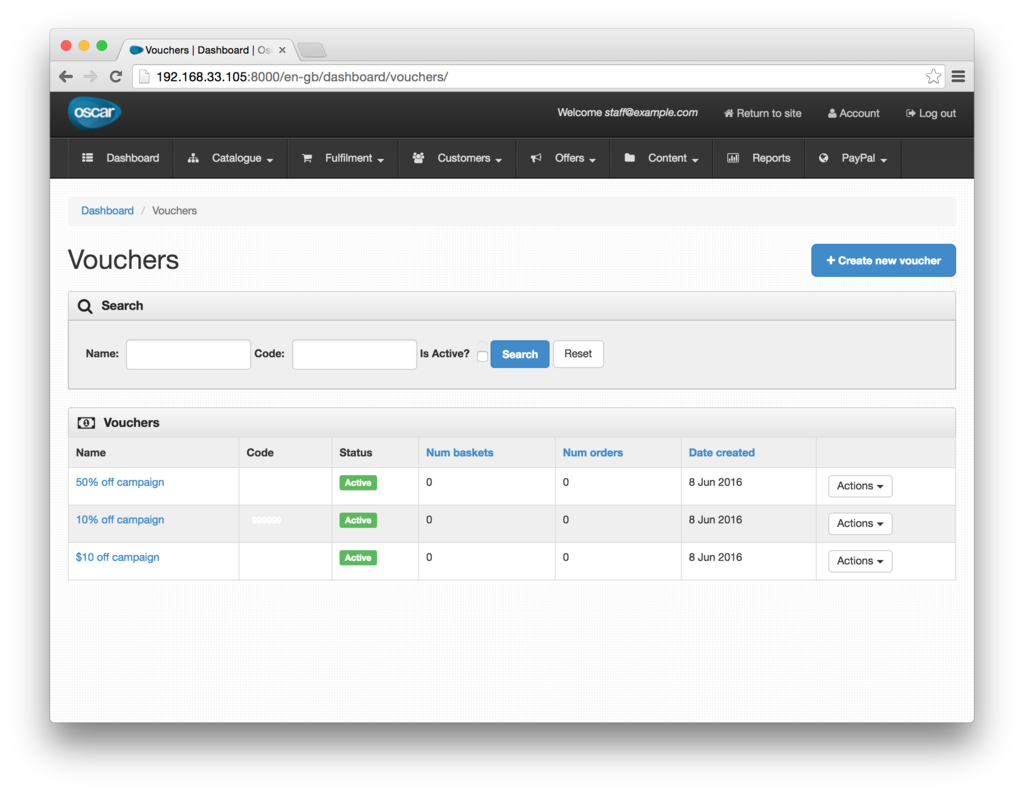
クーポンコード登録(Vouchers)
[Offers]>[Vouchers]から、クーポンコードを登録・編集することができます。ディスカウントは条件に応じて自動的に適用されるのに対し、クーポンコードは、ユーザーがコードを適宜入力する必要があります。
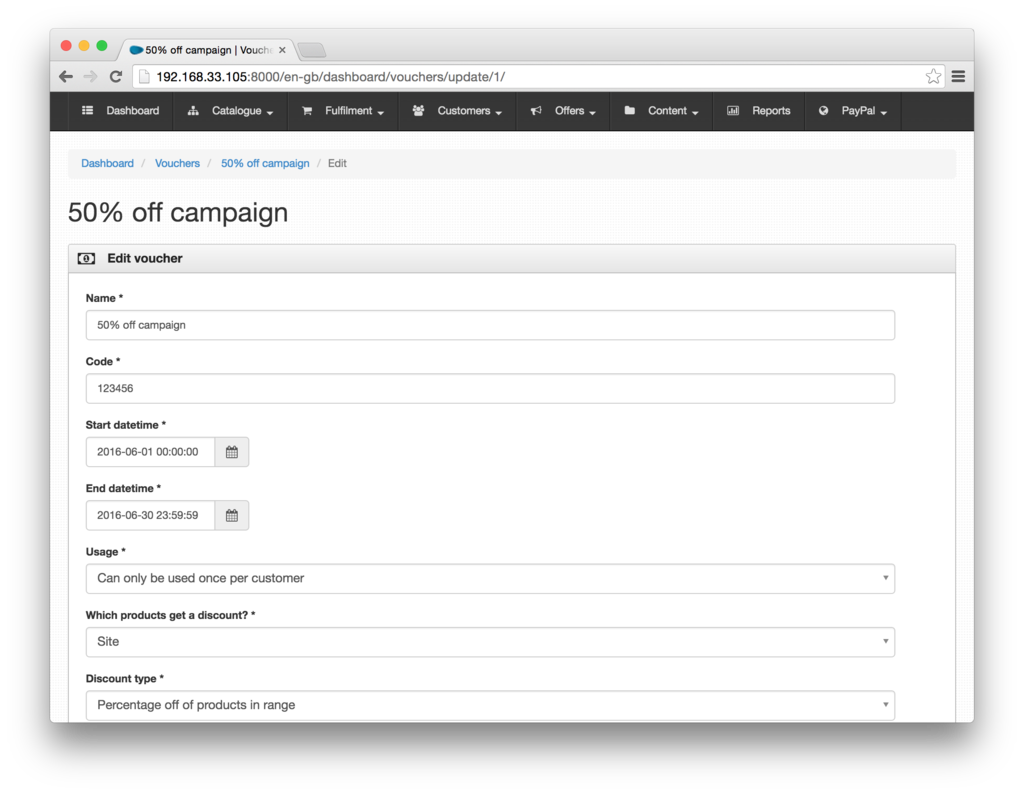
クーポンコードの登録にあたってはいろいろ柔軟な指定ができるようになっていて、例えば、それぞれのクーポンコードの使用制限について、以下の中から選択することができます。
- 誰でも一回だけ使用可
- 誰でも何回でも使用可
- 先着一名のみ一回だけ使用可
また、割引きの種類については以下の中から選択可能です。
- パーセント指定で割引
- 金額指定で割引
- 配送料のパーセント指定で割引
- 配送料の金額指定で割引
- 配送料が固定金額に


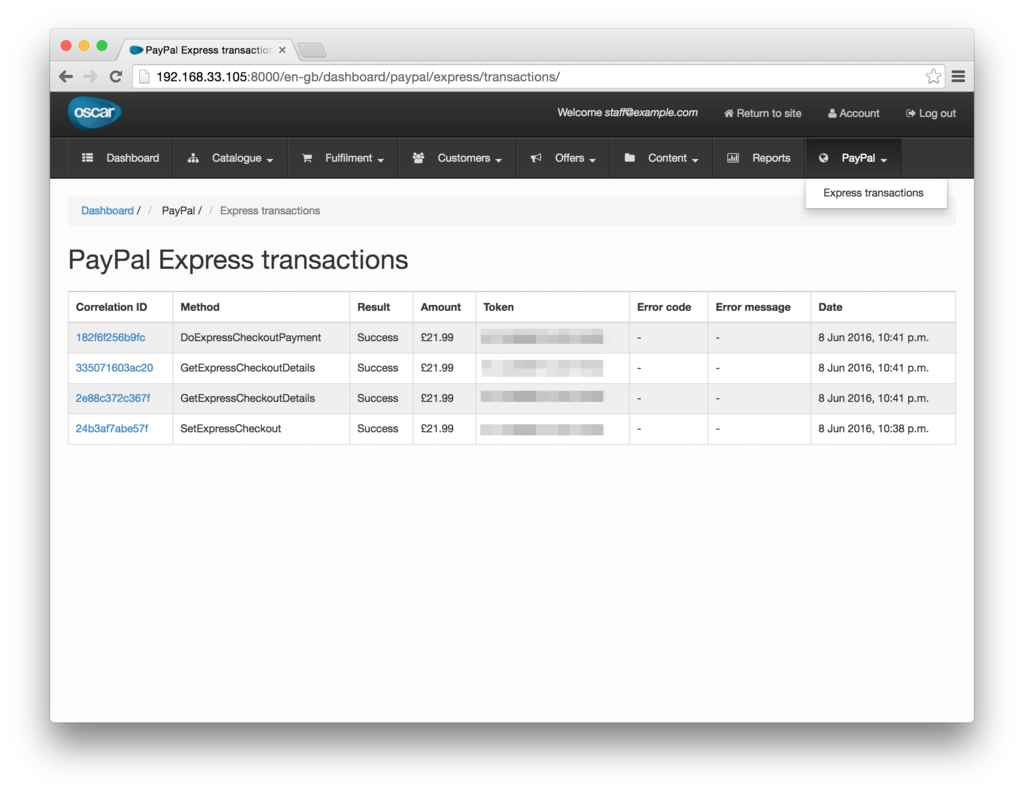
決済状況管理(PayPal)
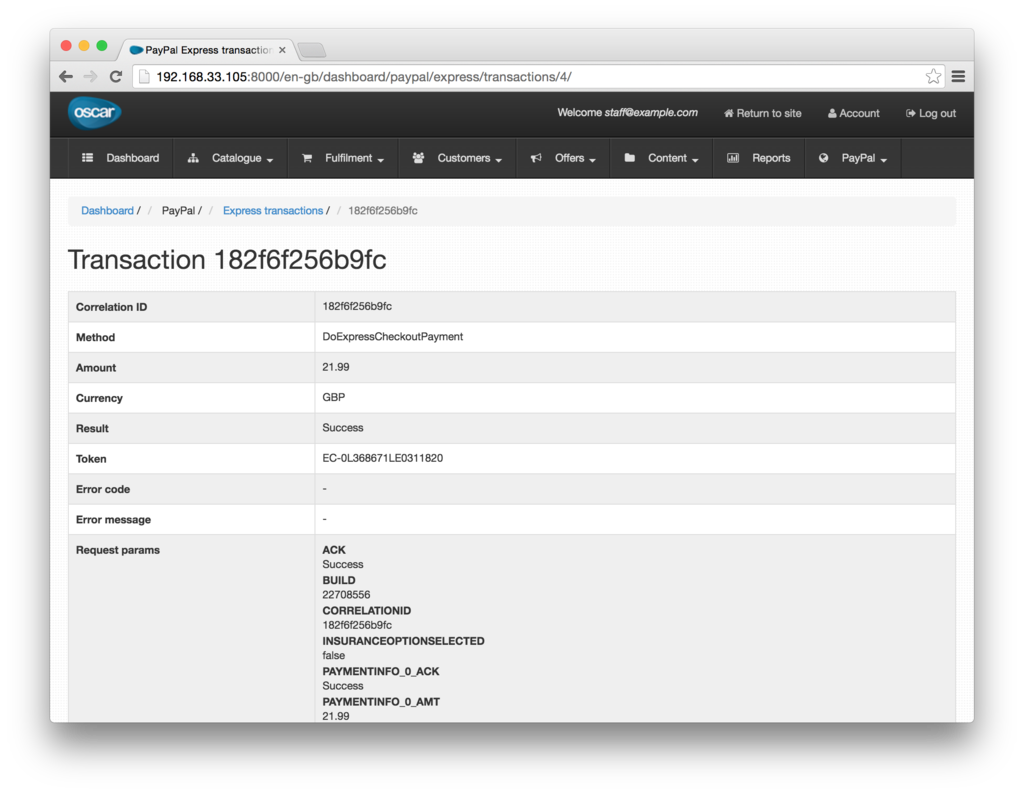
こちらは決済モジュールに django-paypal を利用した場合に使えるようになる機能ですが、[PayPal]>[Express transactions]から、ユーザーが PayPal 決済のトランザクションで使用した決済API のレスポンスの一覧および詳細を確認することができます。
これにより、決済処理中のエラーをトラッキングして解決に役立てることができるようになります。


まとめ
もちろん今回調査した機能以外にも、様々な機能が Django Oscar にはデフォルトで備わっています。しかしながら、今回の調査結果で分かるように、Django Oscar には、ECサイトを運営する上で必要となる基本機能はだいたい揃っていると考えてよいでしょう。
あとは、日本で Django Oscar を利用して ECサイトを構築したときに、日本の商習慣に合わせたカスタマイズ、ローカライズが必要になってくると考えられます。そこは追々やっていくとして、今後は、Oscar の機能をもう少し深追いしてみたいと思います。
*1:How to configure shipping — django-oscar 1.3 documentation
*2:ゲスト注文を許容するかどうかは設定次第