先日ついに、自宅の MacBook Pro の OS を Yosemite(!!)から一気に Sierra にアップデートしました。通常のアップデートだと動作が重くなるという記事 も見かけたので、今回はクリーンインストール(ハードディスクを初期化したまっさらな状態からのインストール)に初挑戦してみました。
そこで、macOS Sierra のクリーンインストールから Python 開発用の初期設定までを、今回は一挙公開してみることにします。
MacBook Pro のスペック
MacBook Pro Retinaディスプレイ MF840J/A(Retina, 13-inch, Early 2015)
液晶サイズ:13.3インチ
CPU:Core i5 / 2.7 GHz / 2コア
SSD:256 GB
メモリ:16 GB(8GBから増設)
重量:1.58 kg

APPLE MacBook Pro with Retina Display (2.7GHz Dual Core i5/13.3インチ/8GB/256GB/Iris Graphics) MF840J/A
- 出版社/メーカー: アップル
- 発売日: 2015/03/13
- メディア: Personal Computers
- この商品を含むブログを見る
macOS Sierra のクリーンインストールおよび初期設定の手順は以下となります。
- 1. macOS Sierra のインストール
- 2. 基本操作系の設定
- 3. セキュリティ系の設定
- 4. 見た目系の設定
- 5. その他の設定
- 6. 無いと困る系アプリ
以下、開発向けの初期設定手順です。
- 7. Xcode
- 8. Homebrew
- 9. 開発系パッケージ
- 10. 開発系アプリ
- 11. その他系アプリ
(なお、本記事の手順およびアプリのバージョン等は、2017年2月時点のものです。)
本
こちらも参考に。
1. macOS Sierra のインストール
1.1. Sierra への OSアップデート
クリーンインストールの前に、OS を一旦 Sierra にアップデートする必要があります。
[Appleメニュー] > [このMacについて] から、[ソフトウェア・アップデート]をクリックします。

App Store が立ち上がるので、「無料アップグレード」をクリック。

あとは適宜インストールしていきます。
後で再度クリーンインストールするので、設定は適当で構いません。

インストールが完了したら、バックアップを適宜実施しておきます。

Apple AirMacTimeCapsule-3TB ME182J/A
- 出版社/メーカー: アップル
- 発売日: 2013/06/11
- メディア: Personal Computers
- この商品を含むブログ (4件) を見る
最後に、クリーンインストールをするためにシステム終了をします。
1.2. ハードディスクの初期化
「⌘ + r」を押したまま電源ボタンをクリックして、「macOSユーティリティ」を起動させます。
(参考)Mac の起動時のキーコンビネーション - Apple サポート
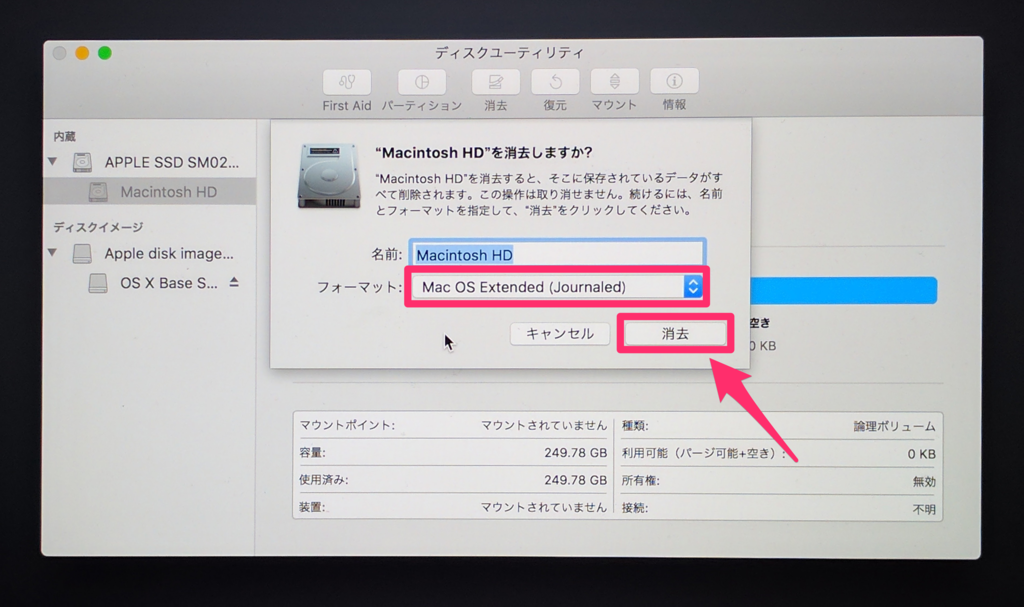
「ディスクユーティリティ」からハードディスクを初期化します。

左側のメニューから「Macintosh HD」を選択して「消去]をクリック。

「Mac OS Extended (Journaled)」形式でフォーマットします。


「☓」ボタンをクリックして、ユーティリティを終了します。

1.3. Sierra のクリーンインストール
続けて、macOS Sierra のクリーンインストールを開始していきます。
「⌘ + r」を押したまま電源ボタンを押して起動した「macOSユーティリティ」から、「macOSを再インストール」を選択します。

ここで大事なポイントが。
ここでまず、Wi-fi に繋がっていることを確認しておきます。

プロキシの影響などでここから進まない場合があるようですが、ここで「おかしいな」と諦めて電源を切ってしまってはいけません(私はそれで一度ハマりました・・ Internet リカバリ経由で Yosemite のインストールからやり直さなくてはいけない羽目になってしまいますのでご注意を)。Wi-fi の設定を見直すか、別のネットワークに接続すると解決できることがあります。



インストールにしばらく時間が掛かります。
インストールが完了したら、初期設定が始まります。



バックアップを取っていた場合は「Time Machineバックアップから」を選択してバックアップからデータを復元します。今回は特にバックアップからの復元はおこないませんでした。


これまで使っていた Apple ID でサインインします。


アカウントを作成します。
ちなみに、フルネーム、アカウント名、パスワードは後で変更可能です。


別のデバイスに承認要求が来たら、承認しておきます。
セキュリティのために暗号化は有効にしておきます。

書類とデスクトップのファイルを iCloud に保存する設定をしておきます。

データの自動送信はオフに。

Siri は後で設定オフにできるので、とりあえず入れておきます。


この後しばらくすると、macOS Sierra のデスクトップが表示されます。
2. 基本操作系の初期設定
2.2. Google 日本語入力を IME に設定
「Google 日本語入力」を 本家サイト からダウンロードしてインストールします。


Launchpad 上のアイコンはまとめておいて、名前を適当に付けておきます。

ここで、ConfigDialog を起動して、「¥キーで入力する文字」を「円記号(¥)」から「バックスラッシュ(\)」に変更しておきます。

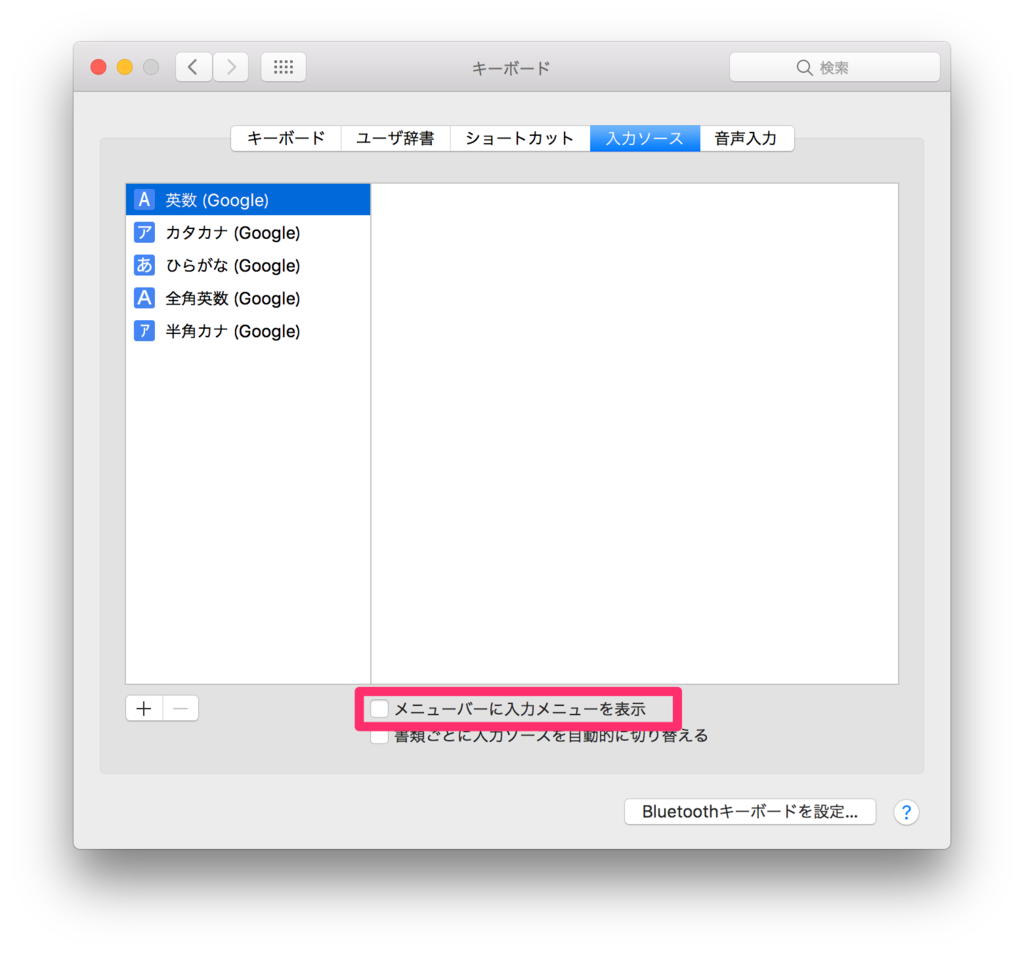
次に、[システム環境設定] > [キーボード] > [入力ソース]から、「Google」以外のものを「−」で削除します。

またここで、「メニューバーに入力メニューを表示」のチェックを外しておきます。

(私は自宅の MacBook では日本語キーボードを使っているのですが)caps キーは全く使わないので、代わりに「control」キーを割り当てています。
[システム環境設定] > [キーボード]から[装飾キー]をクリックして、以下のように変更します。

ちなみに英語キーボードの場合は、以前は「Karabiner」を使ってスペースキー左右の ⌘キーを空打ちすることで英数/かなを切り替えていたのですが、2017年2月現時点で Karabiner がまだ Sierra に対応できていないようです。
いろいろ試行錯誤した結果、「英かな.app」というアプリをインストールすることで今のところ十分代替できています。
https://ei-kana.appspot.com
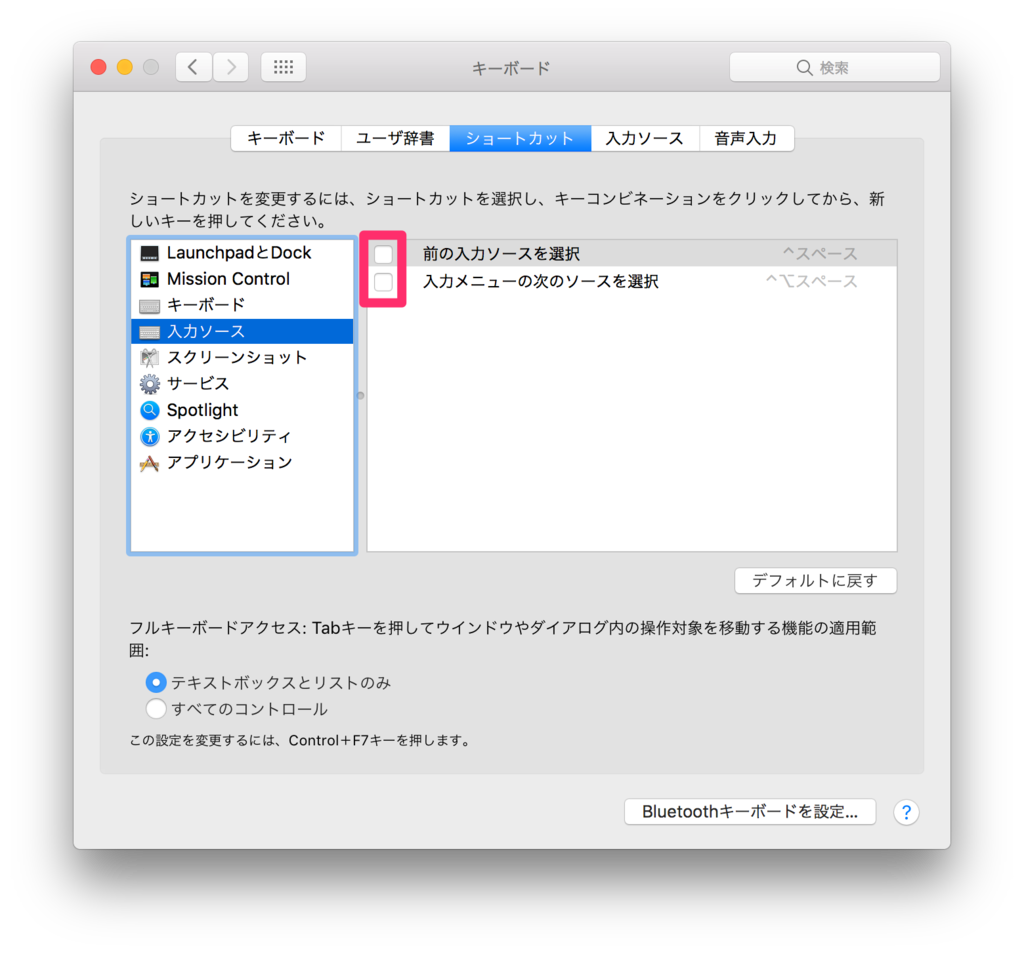
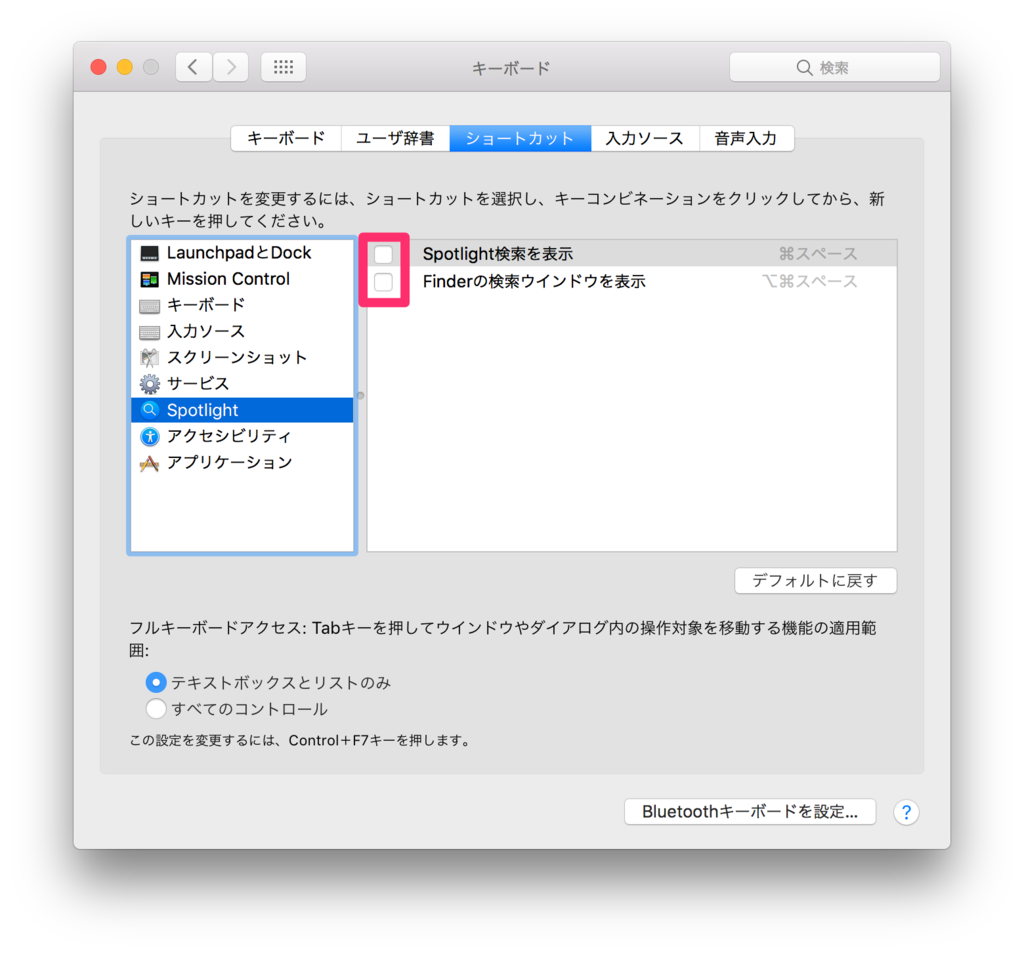
最後に、[システム環境設定] > [キーボード] > [ショートカット]から、[入力ソース]および[Spotlight]のチェックを全て外し、「^ スペース」「^ ⌥ スペース」「⌘ スペース」「⌥ ⌘ スペース」のホットキーを他の用途で使えるようにしておきます。


同じく[ショートカット]の[Mission Control]から「^ ←」「^ →」のショートカットの割り当てを外しておきます。

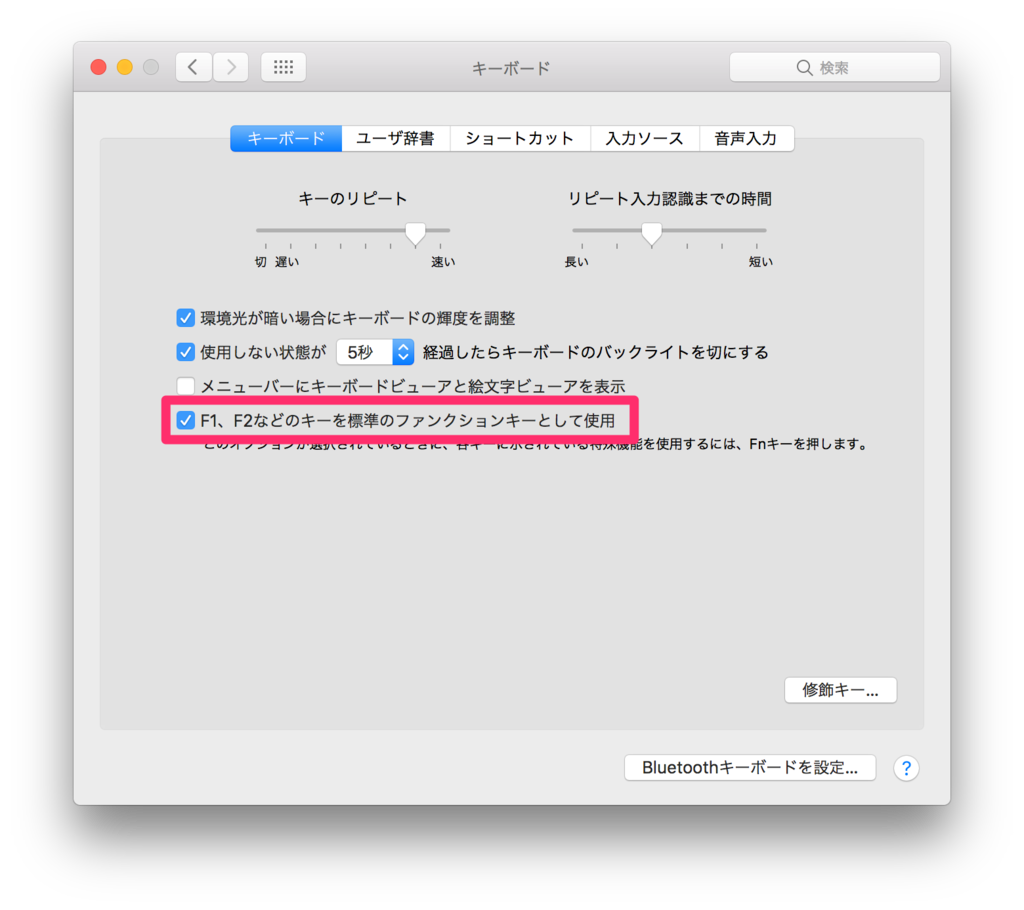
2.3. ファンクションキーの設定
「fn」キーを使わずとも、F7 でカタカナ、F10 で半角英数字に変換ができるようにします(Windows ライクな操作ができるように)。
[システム環境設定] > [キーボード]

2.4. Dock の設定
[システム環境設定] > [Dock]
以下の設定をおこないます。
- Dock のアイコンサイズをやや小さめにして左側に配置
- タイトルバーのダブルクリックでウィンドウを Dock にしまう
- (ディスプレイが狭いので)Dock を自動的に隠す

3. セキュリティ系の設定
3.2. スリープ/スクリーンセーバーの設定
Mac は一人でしか使わないし、めったに持ち出さないこともあり、ロック解除にパスワードは設定しない方向で。

[システム環境設定] > [デスクトップとスクリーンセーバ]
スクリーンセーバー起動までの時間を「開始しない」に設定し、スクリーンセーバーを起動しないように(すぐにディスプレイを切るように)しておきます。

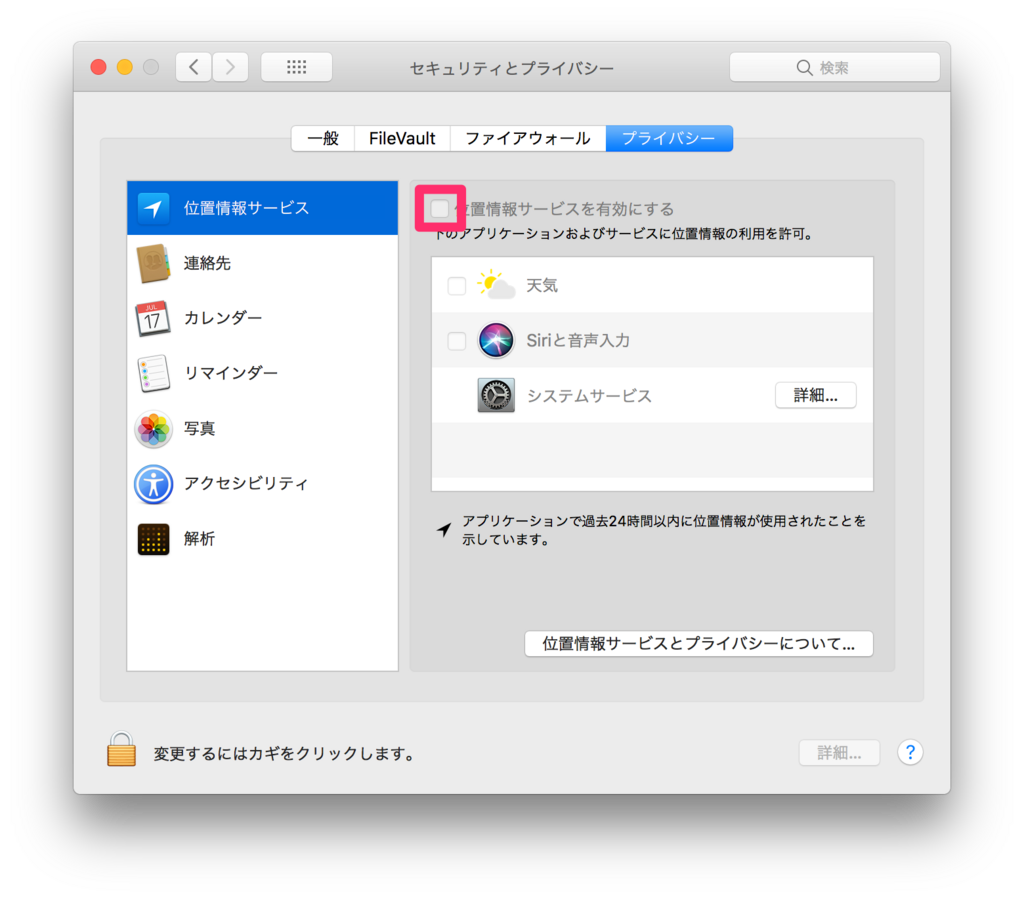
3.4. 位置情報サービスの設定
[システム環境設定] > [セキュリティとプライバシー] > [プライバシー]
「Mac を探す」などで利用される位置情報サービスですが、(めったに外に持ち出さないこともあり)省エネのためにもオフにしておきます。

3.5. ディスプレイを切にするまでの時間設定
[システム環境設定] > [省エネルギー]
バッテリー使用時にディスプレイを切にするまでの時間を「2分」から「10分」に変更。

電源アダプタ使用時にディスプレイを切にするまでの時間を「10分」から「30分」に変更。

4. 見た目系の設定
Finder とメニューバーの設定をおこないます。
なお、Finder で隠しファイルを表示する際には、Sierra 以前では「Macで隠しファイルを表示する方法」で書かれているように、ターミナルで
$ defaults write com.apple.finder AppleShowAllFiles true $ killall Finder
を実行していましたが、Sierra 以降では Finder 上で「⌘ + shift + . 」というショートカットで隠しファイルの表示/非表示を切り替えられるようになったので、今回は上記のコマンドは実行していません。
(参考)macOS Sierraでは隠しファイルを表示するショートカットキー「CMD+Shift+.」がFinderでも利用可能に。 | AAPL Ch.
5. その他の設定
5.4. スクリーンショット画像の保存場所を変更
ターミナル上で以下のコマンドを実行して、スクリーンショット画像の保存場所をデスクトップから変更しておきます。
$ defaults write com.apple.screencapture location ~/Pictures/ $ killall SystemUIServer
(参考)Mac - スクリーンショットで撮影した画像の保存場所を変更 - PC設定のカルマ
とりあえず、OS のインストールと初期設定は完了です。
6. 無いと困る系アプリ
次に、無いと困る系のアプリをインストールしていきます。
6.1. Google Chrome
Chrome ウェブブラウザ からダウンロードしてインストール。
デフォルトのブラウザとして設定しておきます。


たくさんタブを開くので、メモリ開放プラグインが必須です。
ちなみに「One Tab」を使っています。
6.2. Sublime Text 3
https://www.sublimetext.com/3
からダウンロードします。

以降、Sublime Text 3 の初期設定をしていきます。
(参考)[tips][Sublime Text] Sublime Text 3をインストールしたらまずやること
6.2.1. License
[Help] > [Enter License]
「----- BEGIN LICENSE -----」から「------ END LICENSE ------」までを貼り付け。

6.2.2. Package Control のインストール
「control + ` (shift + @)」で Console を表示して、Installation - Package Control の「SUBLIME TEXT 3」タブに記載されているコマンド
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)をコピペして Enter(上記コマンドは定期的に変更されるので、適宜公式ページを参照すること)。

6.2.3. 文字コード対応
「⌘ + shift + p」で Package Control を開き、Install Package を選択して、

「ConvertToUTF8」を検索してインストールします。

6.2.4. 全角スペースの表示
Package Control で「TrailingSpaces」を検索してインストールします。

全角スペースが認識できていないような。。
(参考)Sublime Text 3でスペース(半角・全角)やタブを可視化する方法
たまに発生する文字化けは「Codecs33」をインストールすることで解消できます。

(参考)MacでSublimeText3を使う際にShift_JISを文字化けしないようにする
6.2.5. ユーザ設定
[Preference] > [Settings - User]
{ "default_encoding": "UTF-8", // デフォルトのエンコーディングの文字コード "draw_white_space": "all", // タブやスペースなどの不過視文字を表示 "fallback_encoding": "UTF-8", // 文字コードが不明なファイルのエンコーディングの文字コード //"font_face": "", "font_size": 10, "highlight_line": true, // 現在の選択行をハイライト表示 "ignored_packages": [ "Vintage" ], "line_padding_top": 2, // 行間 "show_encoding": true, // エンコーディングの文字コードを右下のステータスバーに表示 "tab_size": 4, "trailing_spaces_highlight_color": "comment", // コメントの色でハイライト "trailing_spaces_regexp": " |[ \t]+", // 全角スペースを正規表現に追加 "translate_tabs_to_spaces": true, // タブをスペースに変換 //"trim_trailing_white_space_on_save": true, // 空白の削除 "word_wrap": true // 自動改行 }
6.2.6. 再起動
最後に、Sublime Text 3 を再起動します。
日本語変換サポート
余談ですが、Windows の場合は「IMESupport」をインストールしておいた方がよいでしょう。日本語変換時に、別枠が開いてしまうことがあるからです。
Install Package から「IMESupport」を検索してインストールします。

6.3. HyperSwitch
タスクの切り替えを Windows風にするアプリです。
本家サイト からダウンロードしてインストールします。
何年も前からずっと β です。。

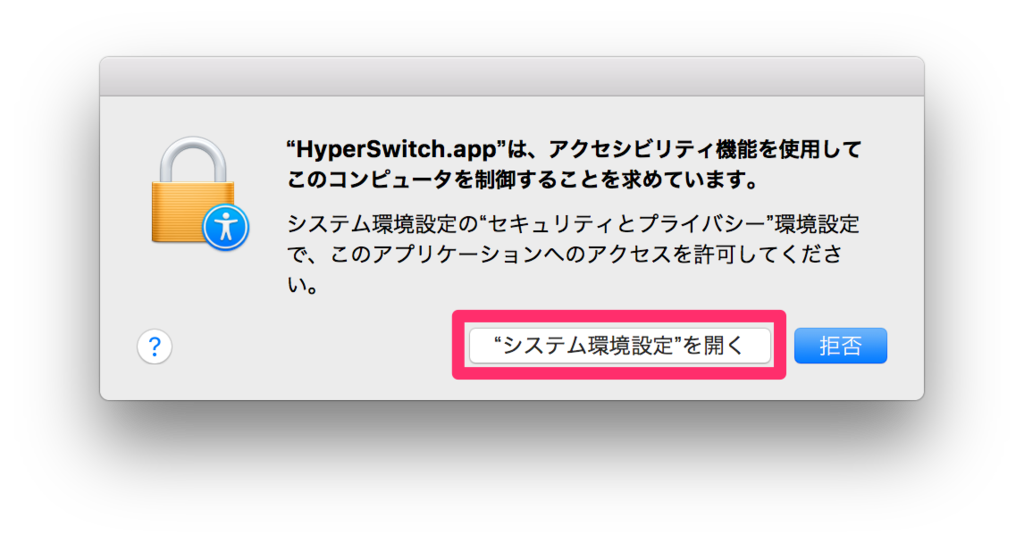
macOS Sierra 以降、環境設定でダウンロードした全てのアプリの実行を許可することができなくなったので、インストール時にアプリへのアクセス許可を一つ一つ設定する必要があります。


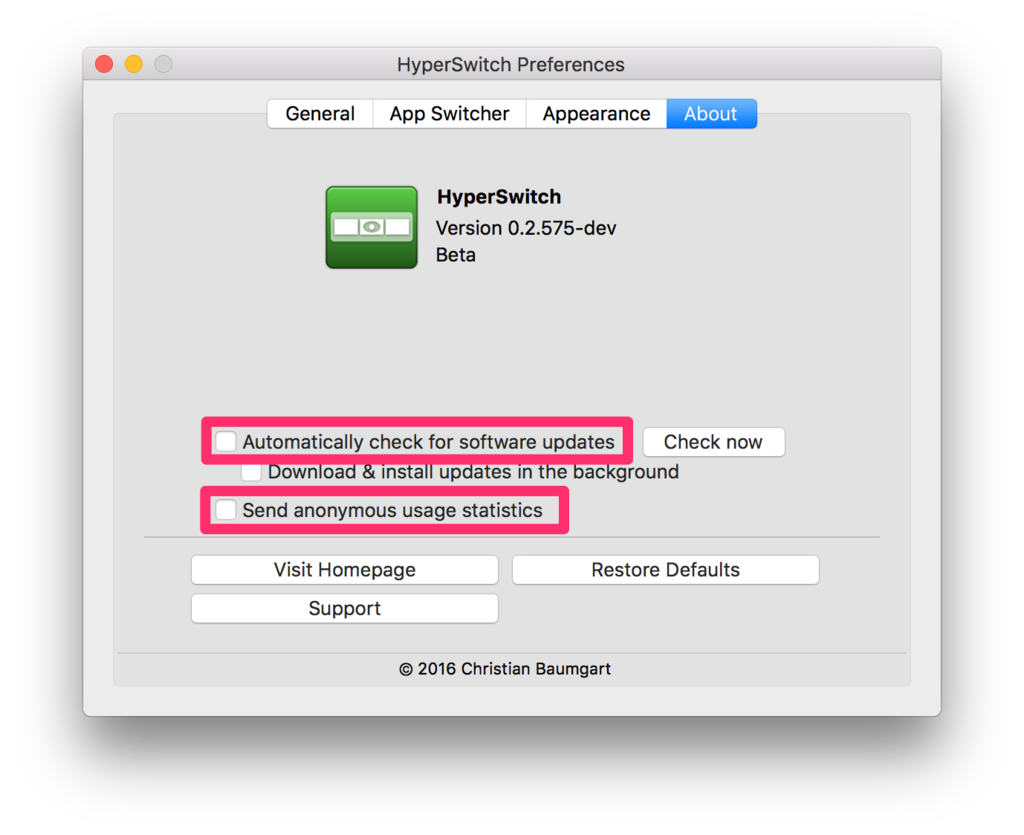
起動後に、以下の設定をおこないます。
- 「Run HyperSwitch in the background」にチェック
- ウィンドウの移動を「⌘ + Tab」に変更
- 「Include windows from other screens」にチェック(複数モニタを使っている場合)
- 「Use shift to cycle backwards」にチェック

Dock にもメニューバーにも表示しないように設定。

以下のチェックは外しておきます。

6.4. Dropbox
https://www.dropbox.com/downloading?src=index
からアプリをダウンロードしてインストールします。

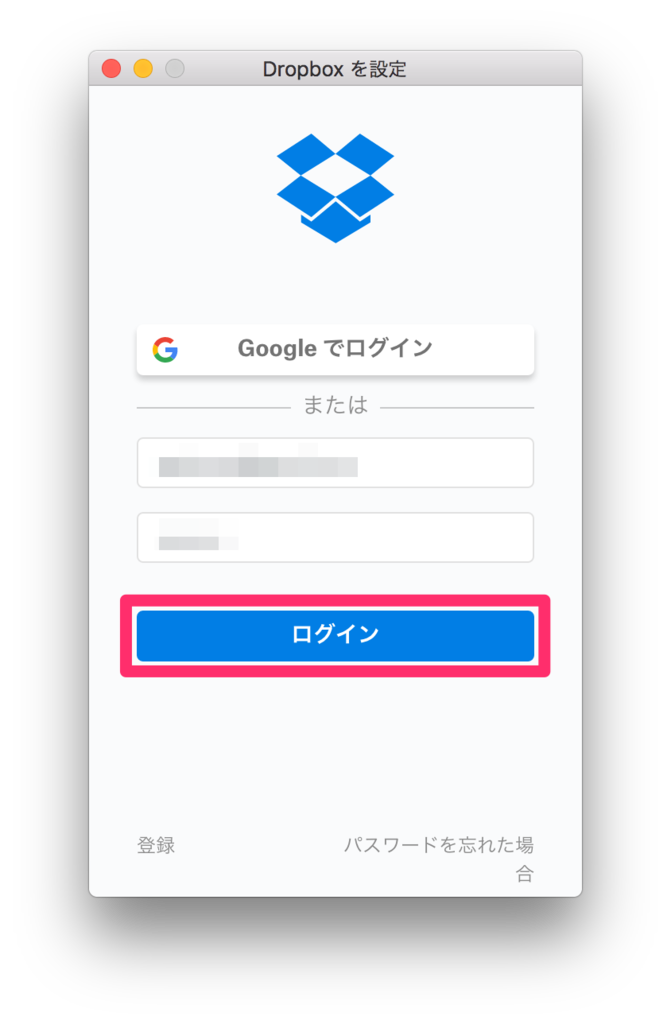
起動したら Dropbox アカウントでログインしてファイルを同期します。


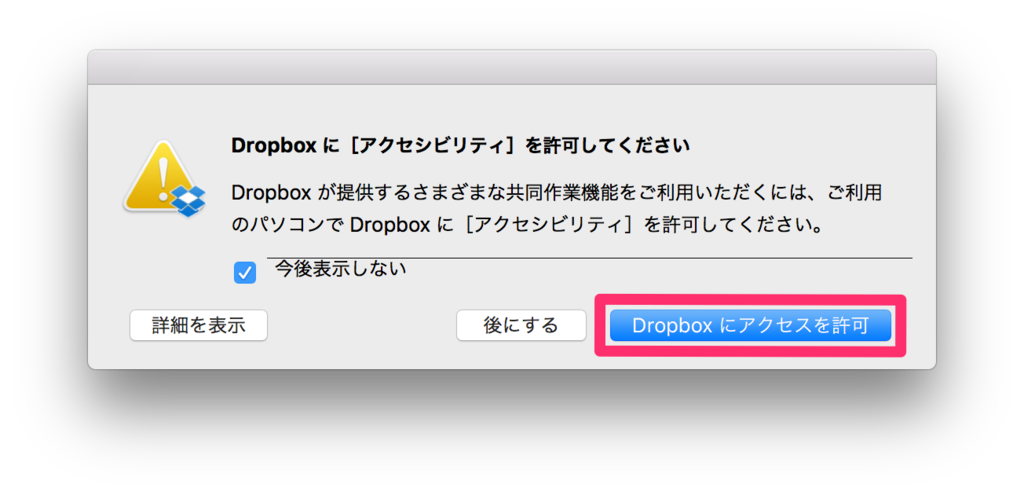
アプリへのアクセスを許可します。


6.5. Alfred
App Store からインストールするとバージョン1系のものしかインストールできないので、公式サイト からダウンロードしてインストールします。

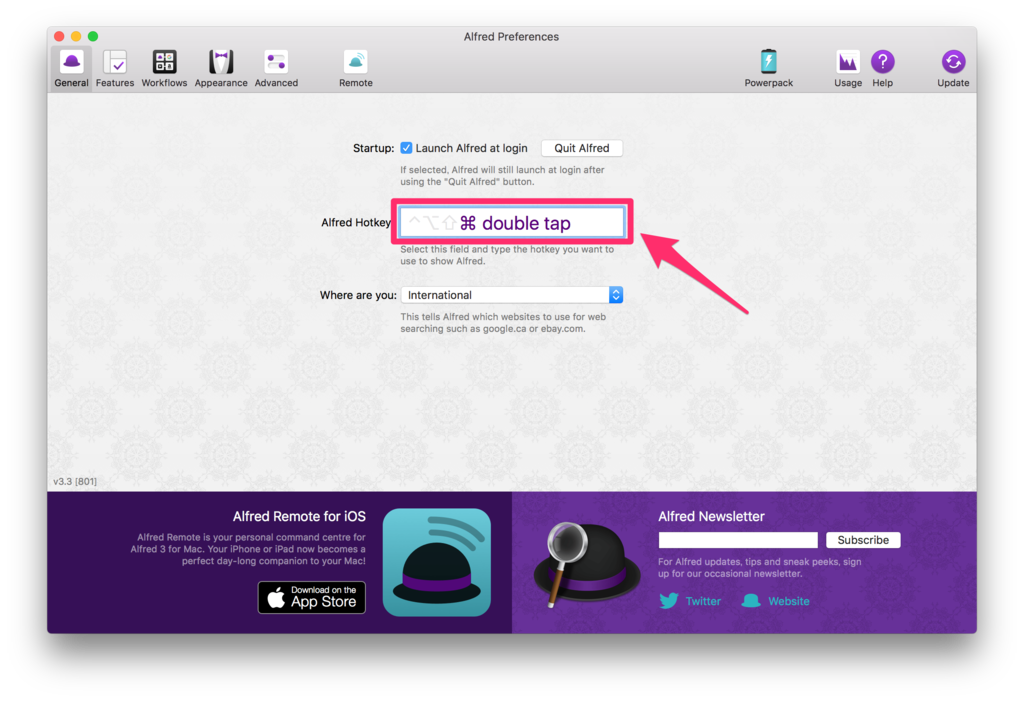
最後に、Alfred のホットキーを「⌘ ダブルタップ」に変更しておきます。

(参考)Alfredを起動するショートカットは⌘キー2回押しで
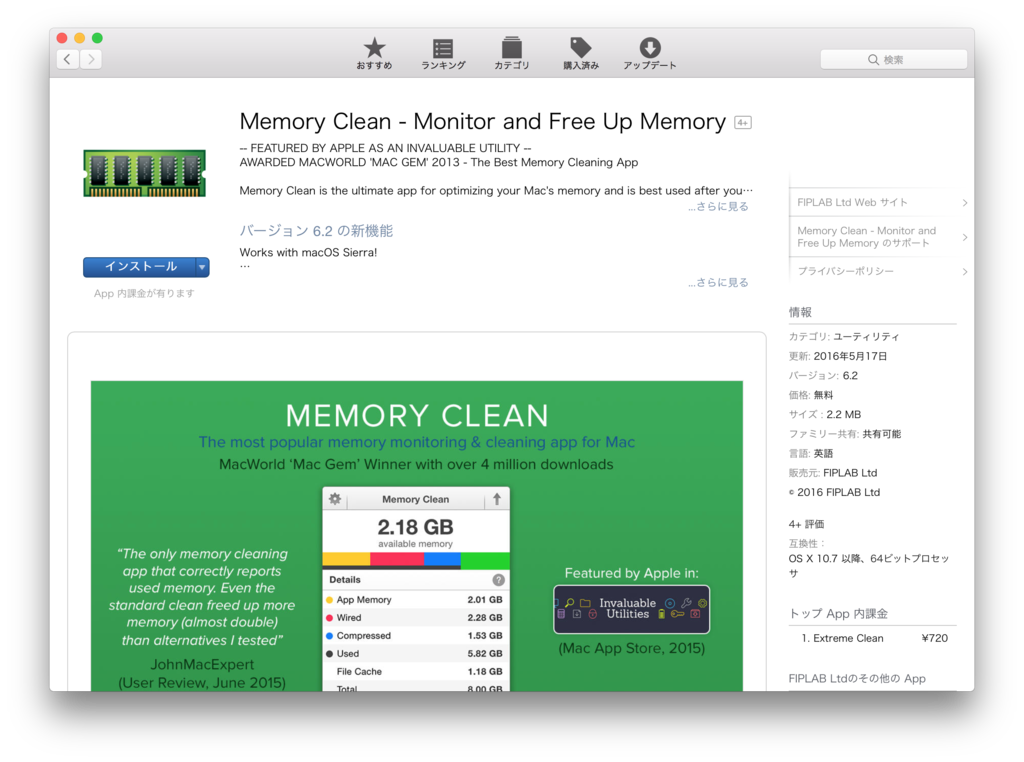
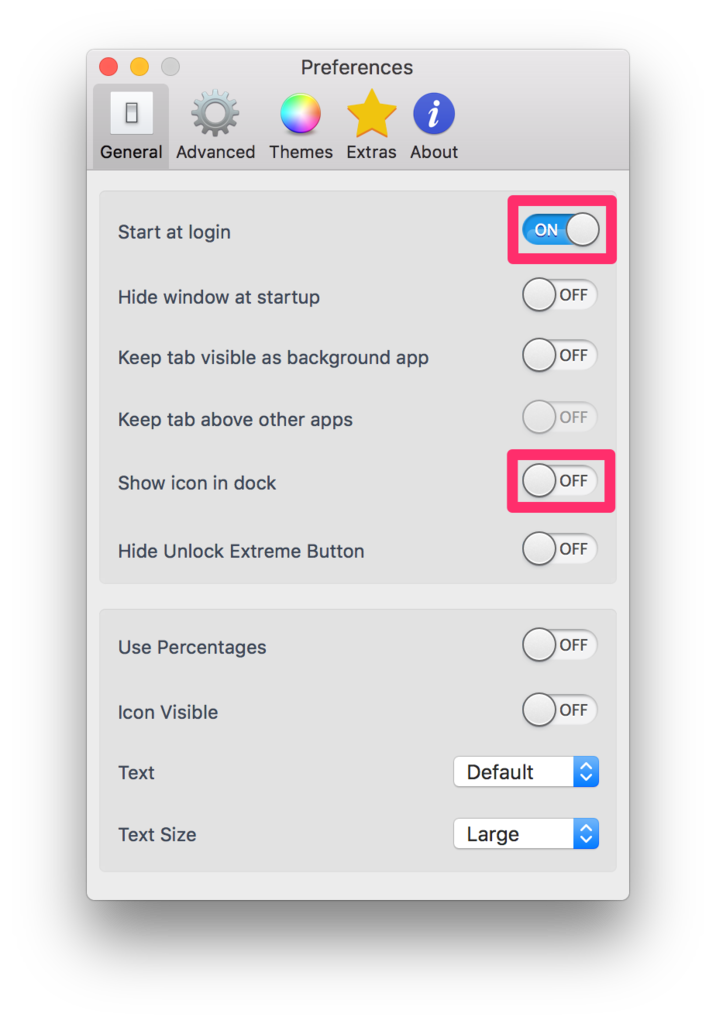
6.6. Memory Clean
App Store からインストールします。

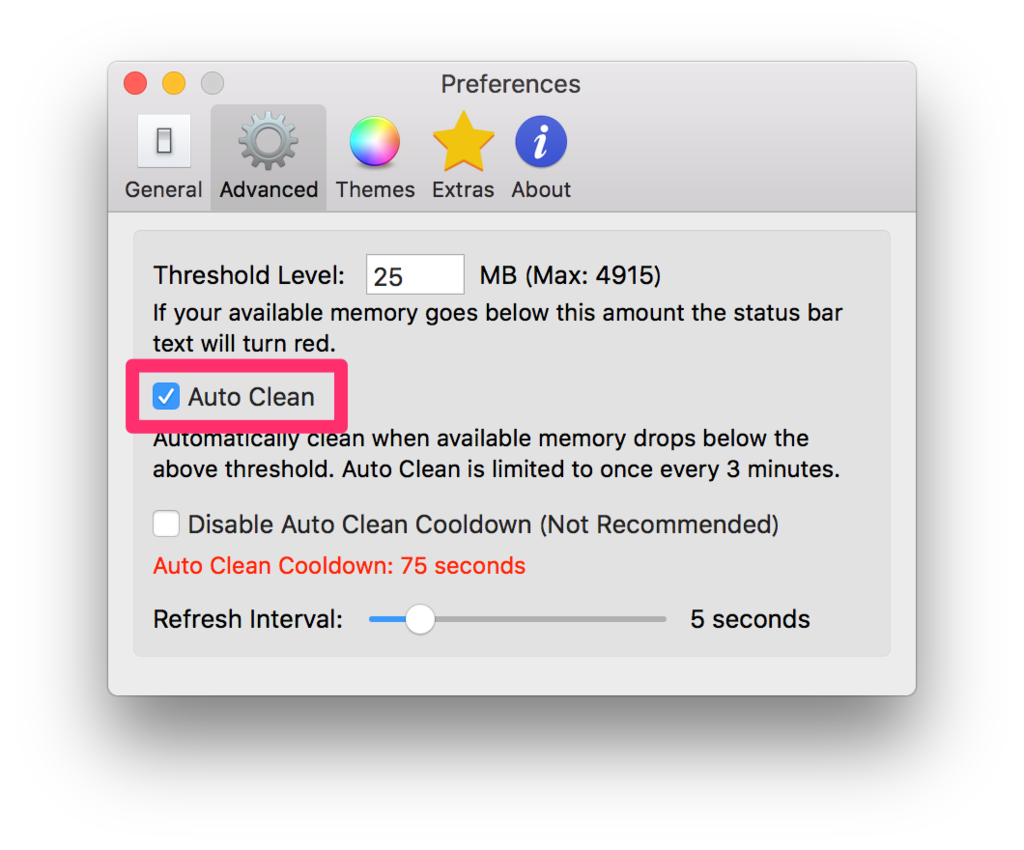
以下の設定をしておきます。
- 「Icon Visible」をオフ
- 「Auto Clean」にチェック

「Auto Clean」をオンにします。

7. Xcode
7.1. Xcode
Xcode はいわば通過儀礼です。
App Store からインストールします。現時点の最新バージョンは 8.2.1 でした。

Xcode はサイズが 4GB 以上もある巨大アプリです。
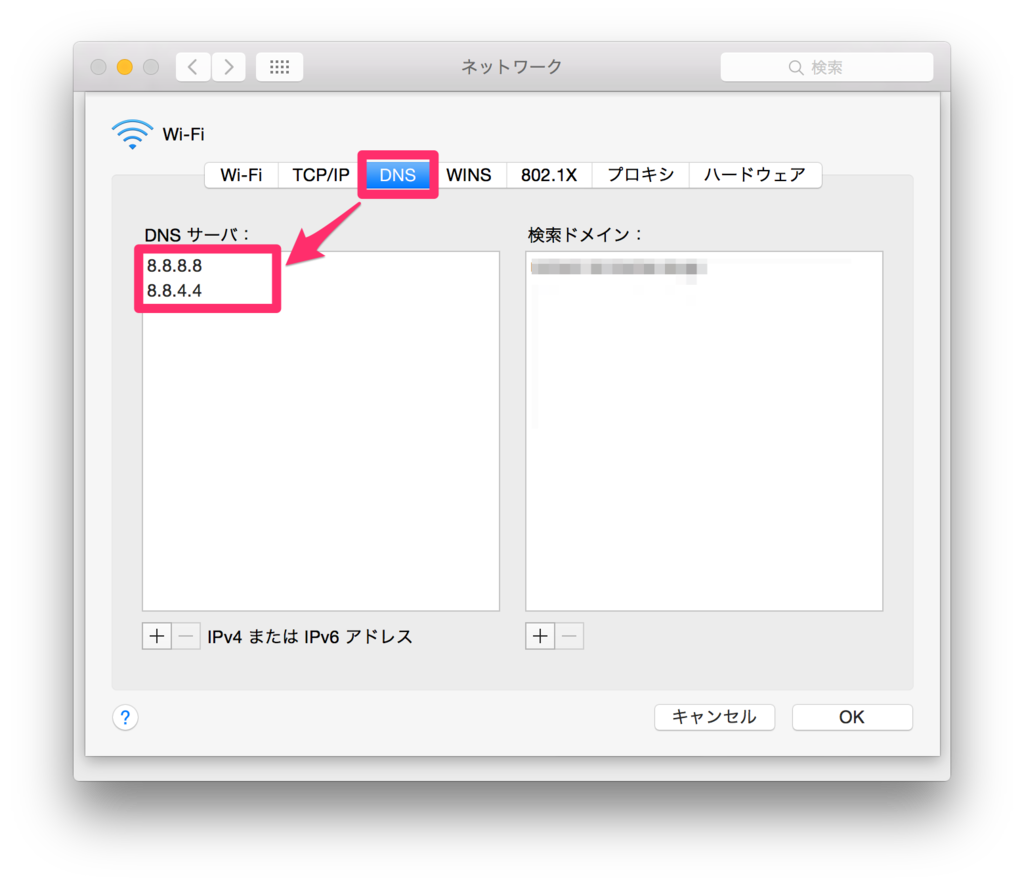
もしここで、ダウンロードが全然進まなくて「Xcode をダウンロードできませんでした」というエラーが出てしまう場合は、Google Public DNS を使うように設定すればすんなりとダウンロードできる場合があります。
設定方法は、[システム環境設定] > [ネットワーク] から以下の設定をおこないます。


(参考)[Mac]Mac でGoogle Public DNS を設定する方法
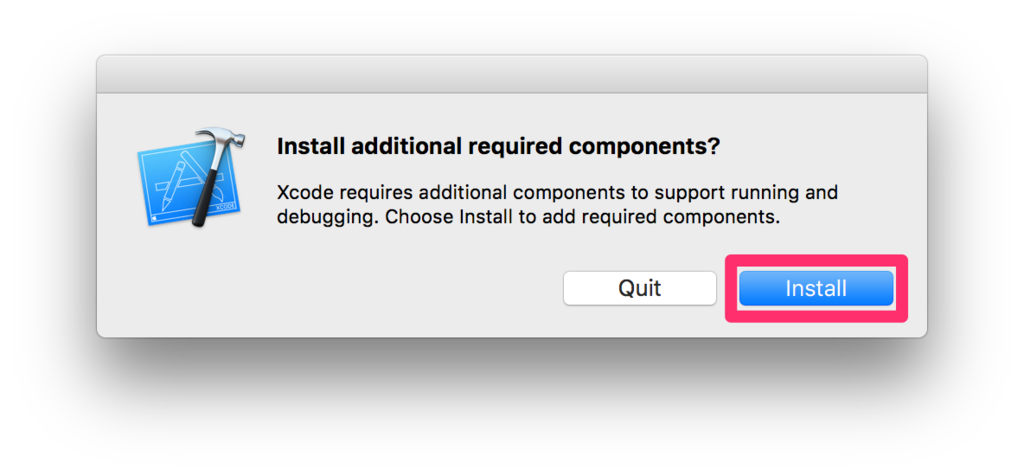
起動すると追加のコンポーネントのインストールを要求されるので、インストールをしておきます。

7.2. Command Line Tools
次に、Command Line Tools をインストールします。
Command Line Tools をインストールすると、合わせて Git などが自動的にインストールされます。
以下のコマンドを実行します。
$ xcode-select --install
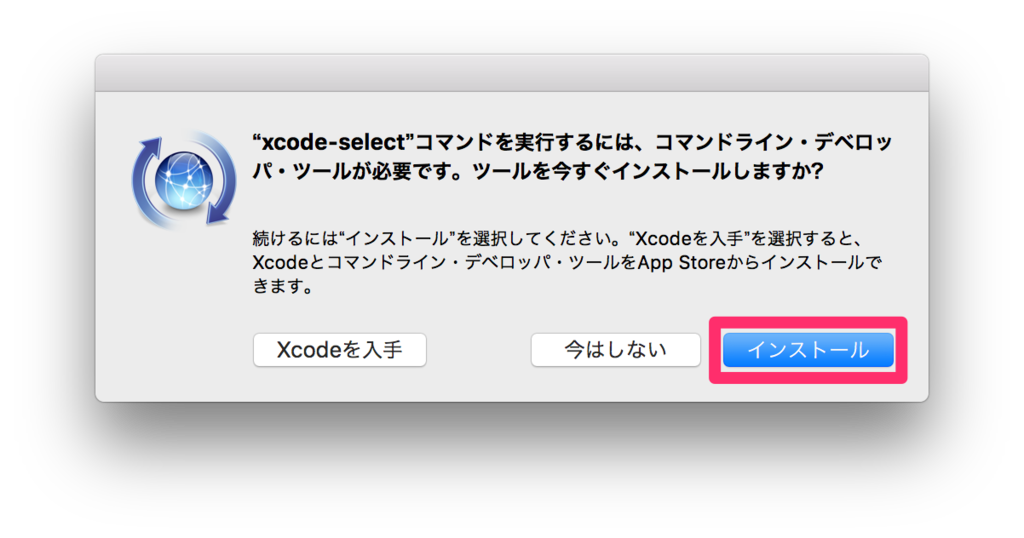
ダイアログが出てくるので、「インストール」をクリックします。



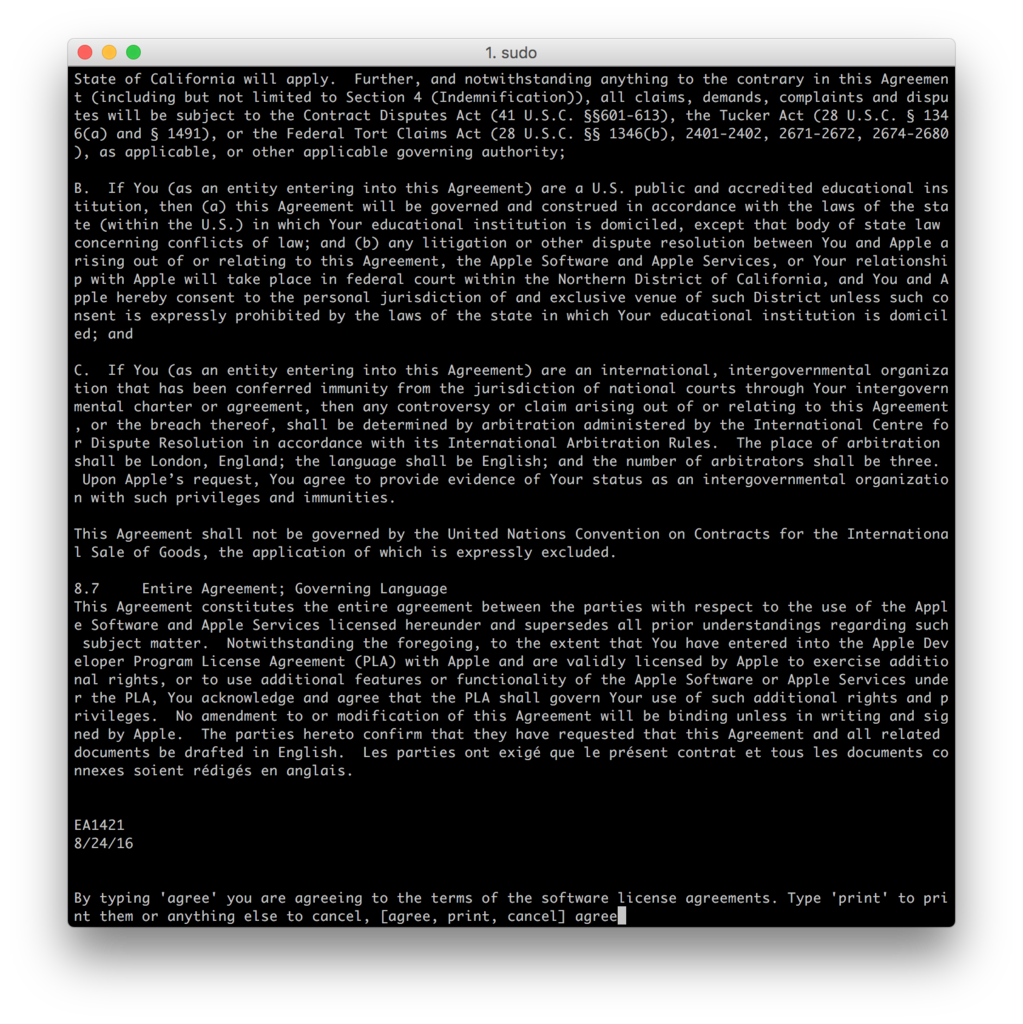
後で Homebrew をインストールするのにライセンスに同意する必要があるので、先に済ませておきます。
$ sudo xcodebuild -license

8. Homebrew
8.1. Homebrew
Homebrew は macOS 用パッケージマネージャーです。Python や Ansible などのパッケージをコマンド一発でインストールすることができます。
なお、Homebrew Cask という派生のパッケージマネージャーを使うと Macアプリのパッケージ管理もできるのですが、アプリの更新が遅かったり、Cask 自体の不具合があったり、アプリの管理がややこしくなってしまったという前回の反省から、今回は Homebrew Cask を使うのはやめました。
今回の初期設定の方針としては、基本的にアプリは Webサイトからダウンロードしてインストールすることとし、機能的に過不足がないものが App Store からも入手できる場合のみ App Store からインストールすることにしています。
ターミナルで以下のコマンドを実行して、Homebrew をインストールします。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
念のため、コマンドは 公式サイト をチェックしておいた方がよさげです(記事によっては公式サイトとは異なるコマンドが記載されている場合があるようです)。
$ brew --version Homebrew 1.1.9 Homebrew/homebrew-core (git revision d96b; last commit 2017-02-08)
Homebrew は「/usr/local/」以下にファイルをインストールするので「/usr/local/bin」にパスを通しておく必要があるのですが、最初から「/usr/local/bin」にパスが通っていたので、今回は特に何もしませんでした。
$ echo $PATH /usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
もしパスが通っていなければ、以下を実行。
$ echo "export PATH=/usr/local/bin:\$PATH" >> ~/.bash_profile $ source ~/.bash_profile
最後に、Homebrew の診断をしておきます。
$ brew doctor Your system is ready to brew.
9. 開発系パッケージ
9.1. Git
Xcode の Command Line Tools でインストールされたものをそのまま使います。
$ git --version git version 2.10.1 (Apple Git-78) $ which git /usr/bin/git
初期設定をしておきます。
$ git config --global user.name "akiyoko" $ git config --global user.email "akiyoko@users.noreply.github.com" $ git config --global color.ui auto
GitHub への接続設定をします。
~/.netrc
machine github.com login akiyoko password <パスワード>
なお、.netrc のパーミッションは 600 にしなければ動作しません。
$ chmod 600 ~/.netrc
9.2. Python
macOS にはデフォルトで Python 2.7 が入っています。
$ python --version Python 2.7.10 $ which python /usr/bin/python
ここで改めて、Homebrew で pyenv をインストールし、pyenv から Anaconda をインストールして、Python系の周辺パッケージのセッティングをまとめて済ませます。
<過去記事>
akiyoko.hatenablog.jp
### Homebrew で pyenv をインストール
$ brew install pyenv
$ pyenv --version
pyenv 1.0.7
$ cat << EOF >> ~/.bash_profile
export PYENV_ROOT=\${HOME}/.pyenv
export PATH=\${PYENV_ROOT}/bin:\$PATH
eval "\$(pyenv init -)"
EOF
$ source ~/.bash_profile
### Anaconda をインストール
$ pyenv install -l
$ pyenv install anaconda-2.4.0
$ pyenv global anaconda-2.4.0
$ python --version
Python 2.7.10 :: Anaconda 2.4.0 (x86_64)
$ which python
/Users/akiyoko/.pyenv/shims/python
また、
- condaは仮想環境管理にも使えます。: virtualenv/venvの代わり
- 仮想環境下でcondaやpipでパッケージをインストールできます。
- condaで作る仮想環境はpythonのバージョン違いまで吸収できるため、virtualenvの上位互換と言えます。
- 事実、anacondaでvirtualenvを使おうとすると、condaで環境を作るように警告が出ます。(virtualenvが作れはします。)
ということなので、virtualenv および virtualenvwrapper はインストール不要です。
9.3. pip
pip は Anaconda に含まれているので、インストールは不要です。
$ pip --version pip 7.1.2 from /Users/akiyoko/.pyenv/versions/anaconda-2.4.0/lib/python2.7/site-packages (python 2.7)
9.6. Ansible
$ brew install ansible $ ansible --version ansible 2.2.1.0 config file = configured module search path = Default w/o overrides
後でインストールする Vagrant で起動した VM(192.168.33.10 で起動中と仮定)に対して、疎通テストをしてみます。
まずは、インベントリファイルを、とりあえず ~/hosts あたりに作っておきます。
$ cat << EOF > ~/hosts [webservers] 192.168.33.10 [all:vars] ansible_ssh_user=vagrant EOF
インベントリファイルを探索するルールについては、以下を参照のこと。
macos - Where to store Ansible host file on Mac OS X - Stack Overflow
実行結果。
$ ansible -i ~/hosts all -m ping -k
SSH password:
192.168.33.10 | success >> {
"changed": false,
"ping": "pong"
}
10. 開発系アプリ
10.1. iTerm2
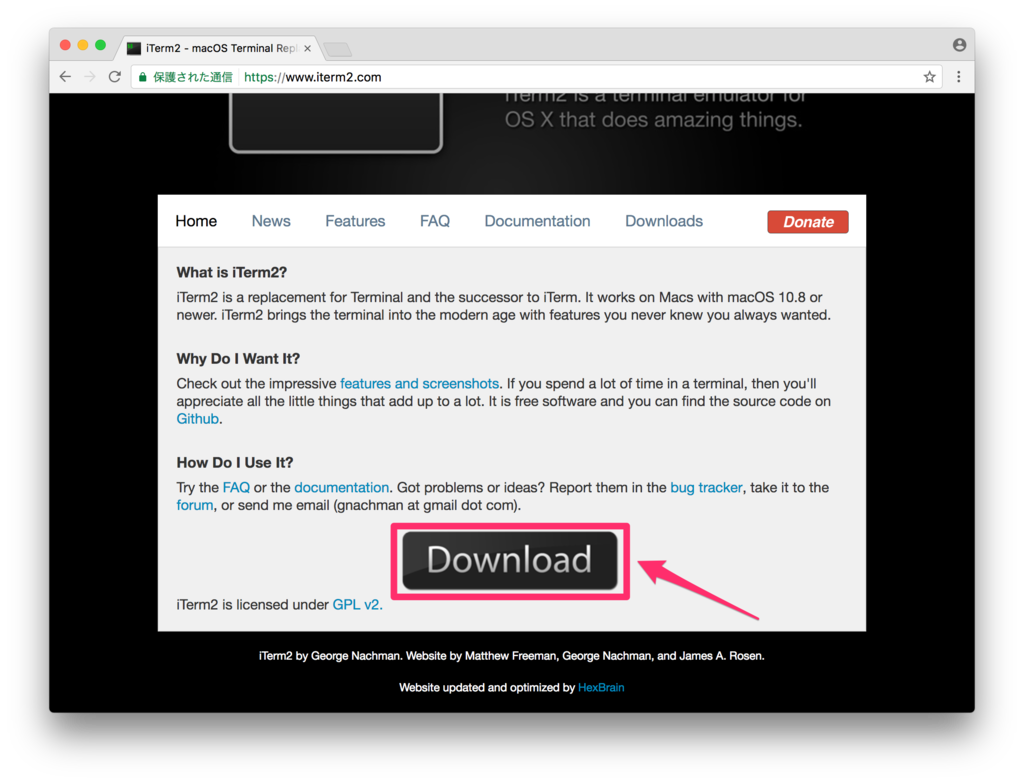
公式ページ から最新版をダウンロードします。

iTerm を立ち上げて、Preferences から適宜設定を変更します。

[Profiles] > [Text]
とりあえず、フォントを 11pt くらいに変更。

[Profiles] > [Window]
背景の透明度を上げます。

[Profiles] > [Terminal]
「Unlimited scrollback」にチェックを入れます。

10.2. PyCharm
Professional Edition をインストールします。

【2017/3/10 追記】
PyCharm の環境設定について記事にまとめました。
akiyoko.hatenablog.jp
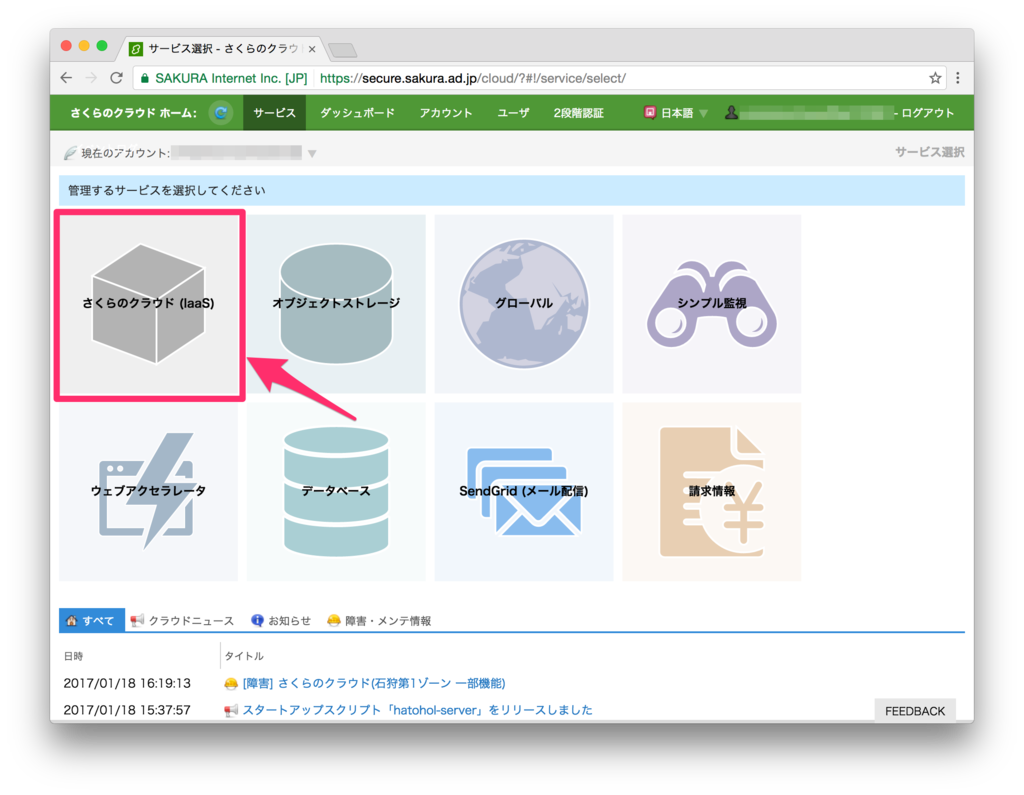
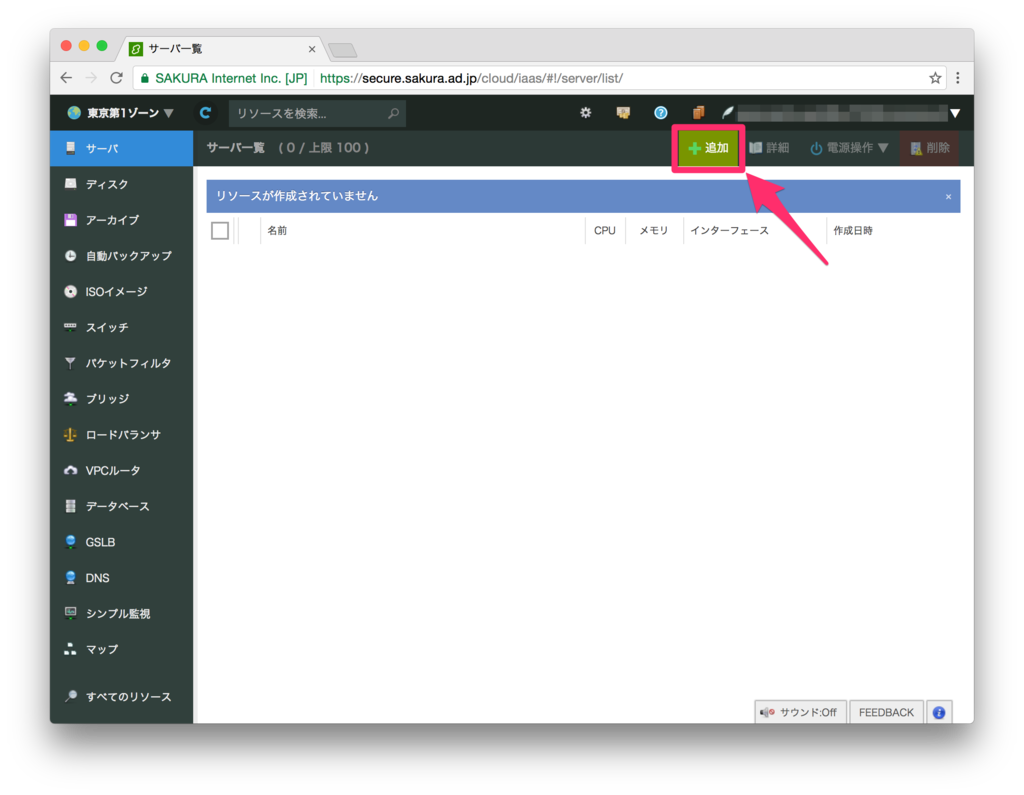
10.3. Vagrant & VirtualBox
Vagrant をインストールします。
Download - Vagrant by HashiCorp


$ vagrant --version Vagrant 1.9.1
続けて、VirtualBox をインストールします。
Downloads – Oracle VM VirtualBox

「OS X hosts」からダウンロードします。


バージョンは 5.1.14 r112924 (Qt5.6.2) でした。
ちなみに以前は、Vagrantbox.es というサイトから Box を検索して「vagrant box add」で URL を登録していましたが、現在は Vagrant を開発している本家 HashiCorp が Box を配布するようになっています。
https://atlas.hashicorp.com/boxes/search
なので、「Boxを追加する」という作業も不要になりました。
「vagrant init」で名前を指定した後、初回の「vagrant up」実行時にダウンロードが始まります。
$ mkdir -p ~/dev/vagrant/ubuntu14 && cd $_ $ vagrant init ubuntu/trusty64 $ vagrant up
10.4. Sequel Pro
MySQL クライアントには「Sequel Pro」を使っています。
https://sequelpro.com/download
からダウンロードします。

例えば、Vagrant(IPアドレスを「192.168.33.10」と想定)上の MySQL への接続設定はこちら。

EC2インスタンス(IPアドレス「52.xxx.xxx.xxx」、公開鍵認証)上の MySQL への接続設定はこちら。