会場
Microsoft 品川本社
東京都港区港南 2-16-3 品川グランドセントラルタワー
全体の感想など
先月末、この PayPal のハンズオンイベントに参加しました。
以前に少し PayPal の調査を個人的にしていたので、とても興味深かったです。
<過去記事>
akiyoko.hatenablog.jp
Braintree については、今年の 3月あたりにサンドボックスを Python で一度試してみたのですが、あれから 8ヶ月くらい経っているのにまだサンドボックスなのですね。。 Braintree API は ドキュメント が(英語ですが)一通り揃っていて実装もしやすいので、早く本番利用できるようになって欲しいところです。
今回、ハンズオン形式で Node.js の express アプリを作って Braintree API を試してみたのですが、express アプリ自体も簡単に作れて実装もシンプルなので、ハンズオンとしてピッタリだったかもしれません。
あと、懇親会で登壇者の岡村氏に直接質問もできて非常に有益でした。
貴重な情報もゲットできました。
PayPal / Braintree Hands-on
岡村 純一氏(PayPal Pte.Ltd.)
最近は、エンジニアSF漫画で有名とのこと。
【新連載】エンジニアSF漫画「GRAMMERS #1」 プロローグ~予知能力を持った青年 | geechs magazine
- 昨年 eBay から独立して再上場
- venmo は個人間送金、US だけ
- PayPal は Braintree を API の基盤にする方針
- v.zero(=Braintree's API) を充実させようとしている
- Classic API はグローバルで最も使われているのでまだ無くならない
- 「都度決済」(Checkout)、「定期支払」(Recurring Payment)、「従量課金」(Reference Transaction)、「マーケットプレイス用決済」、「送金」(Payout)が可能
- カッコ内は API の名前
- 従量課金は別途審査が必要
- マーケットプレイスは複数受け取りの場合
- 送金も別途審査が必要
- 開発者向け日本語サイト も拡充中
v.zero Node.js SDK による PayPal 実装
Braintree でクレジットカードを扱うには Braintree アカウントが必要ですが、PayPal を使うだけであれば Braintree のアカウントは必要はないとのことです(PayPal アカウントがあればよい)。
なお、Braintree の本番アカウントはまだ日本では使えないとのこと(現在はサンドボックスアカウントの作成・利用が可能)。
1.PayPal のサンドボックスアカウントを作成
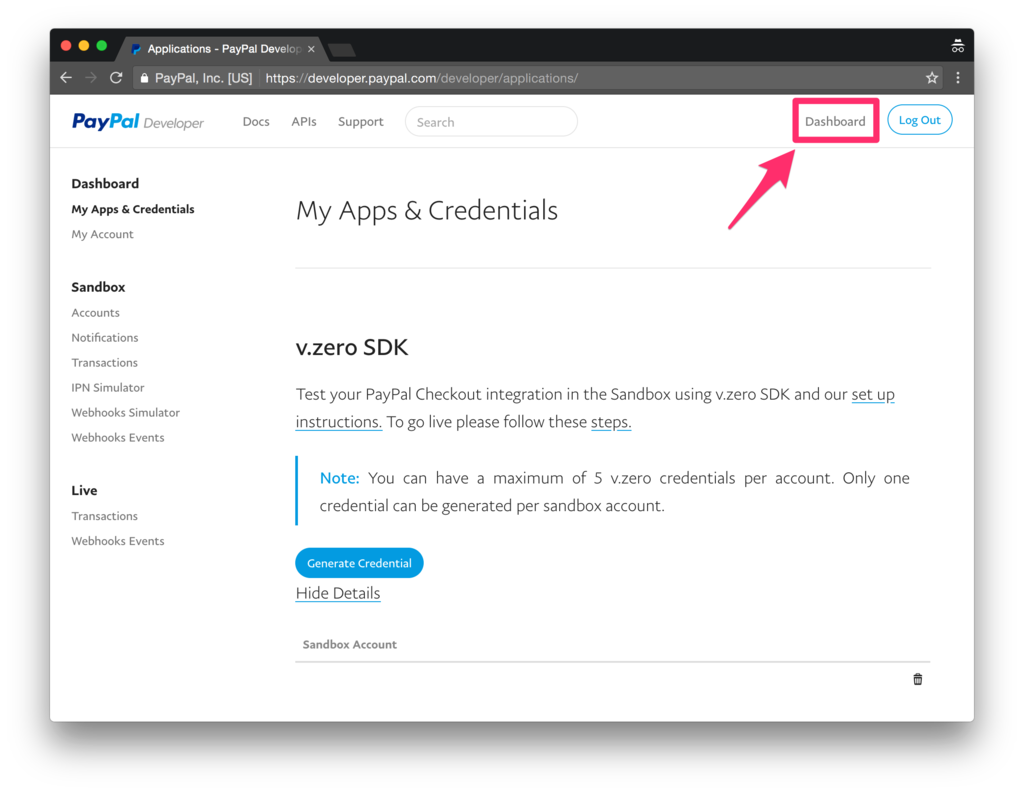
Developer サイト にログインし、ダッシュボードを表示します。

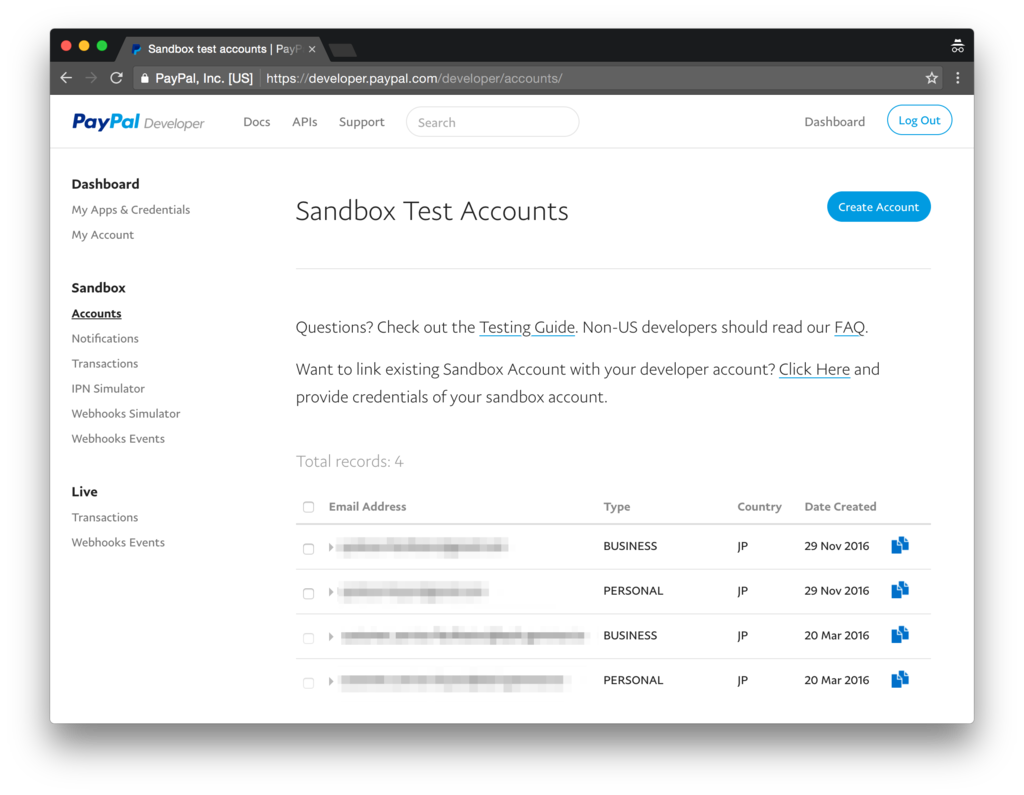
次に、[Sandbox]>[Accounts]から、パーソナル(買い手)アカウント および ビジネス(売り手)アカウントを作成します。
https://developer.paypal.com/developer/accounts/

2.v.zero SDK の Credential を作成
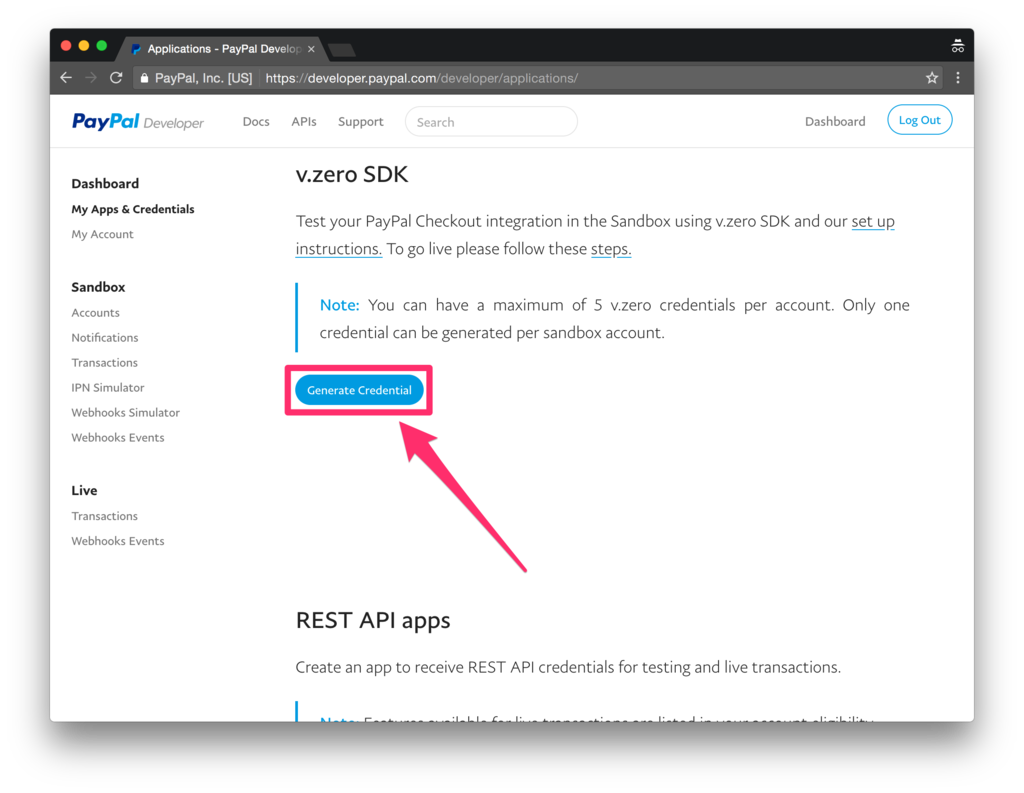
続けて、PayPal Developer サイトで[My Apps & Credentials]から「Generate Credential」ボタンをクリックして、ビジネスアカウントに対して Credential(認証情報)を発行します。

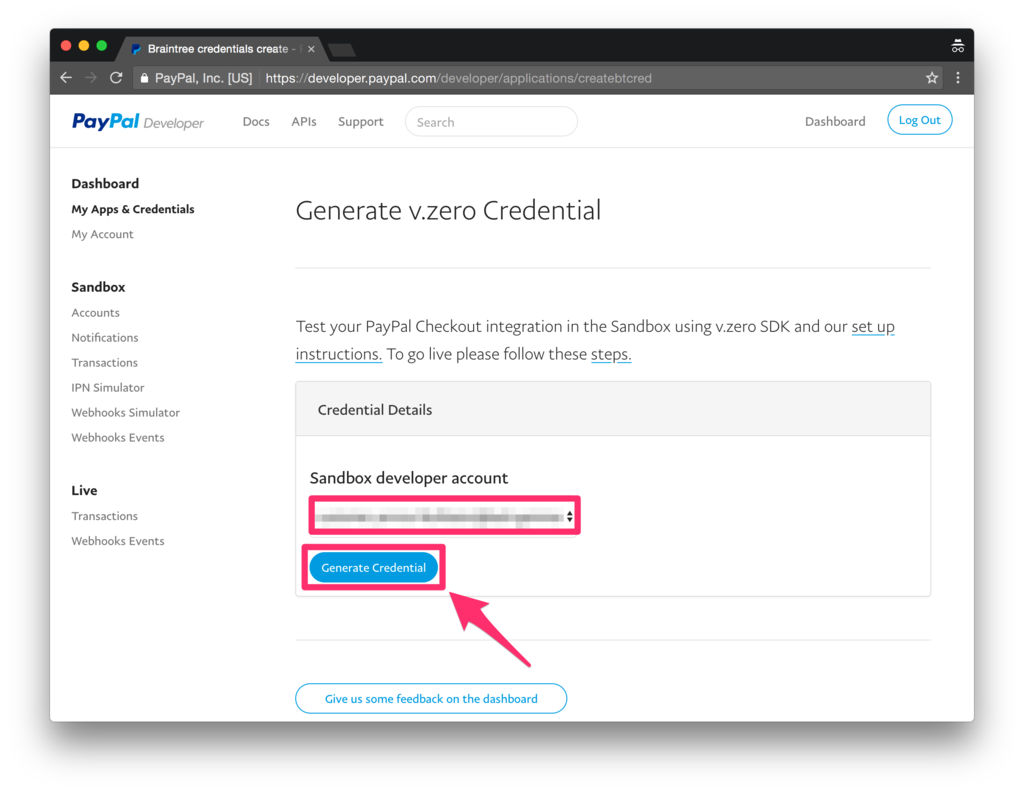
作成したビジネスアカウントを選択して「Generate Credential」ボタンをクリック。

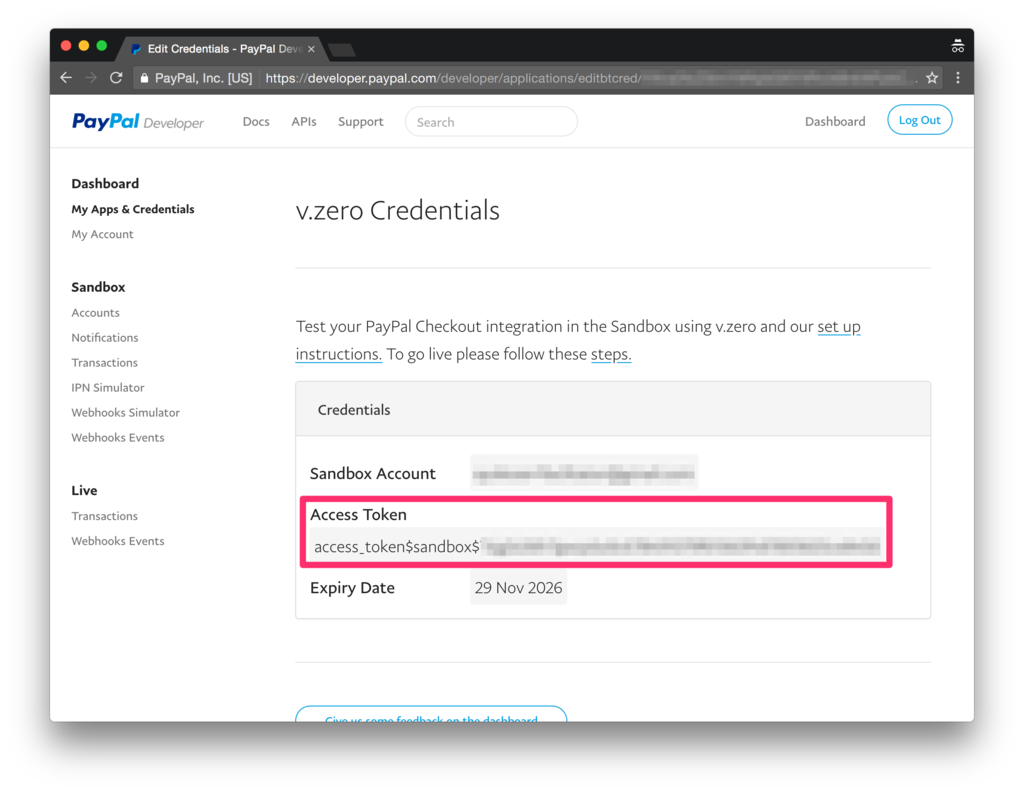
[My Apps & Credentials]の「v.zero SDK」の「Sandbox Account」のリストから、Credential を作成したアカウントをクリックして、Access Token を確認します。

3.Node.js, npm をインストール
Homebrew を使って Mac に nodebrew をインストールし、Node.js および npm の最新版をインストールをします。
<過去記事>
akiyoko.hatenablog.jp
4.express アプリを作成してサーバを起動
express アプリを作成してサーバを起動します。
$ cd ~/dev $ npm install express-generator -g $ express myapp $ cd myapp $ npm install $ npm start
Braintree Node.js SDK をインストールします。
$ npm install braintree
myapp@0.0.0 /Users/akiyoko/dev/myapp
└─┬ braintree@1.43.0
├── dateformat@1.0.1-1.2.3
├─┬ readable-stream@1.1.10
│ ├── core-util-is@1.0.2
│ ├── debuglog@0.0.2
│ └── string_decoder@0.10.31
├── semver@5.1.0
├─┬ source-map-support@0.2.9
│ └── source-map@0.1.32
├── underscore@1.8.3
└─┬ xml2js@0.1.13
└── sax@1.2.1(参考)Set Up Your Server | Node.js - Braintree Developer Documentation
あとは、Set Up Your Server - PayPal Developer に沿って実装していきます。
ちなみに岡村氏の正解コードはこちら。
GitHub - benzookapi/VZeroNodeDemo: Braintree v.zero hands-on code
修正したのは以下の 2ファイルです。
routes/index.js
var express = require('express'); var router = express.Router(); var braintree = require('braintree') /* GET home page. */ router.get('/', function(req, res, next) { var gateway = braintree.connect({ accessToken: 'access_token$sandbox$xxxxxxxx$xxxxxxxxxxxxxxxxxxxxxxxx' }); gateway.clientToken.generate({}, function (err, response) { res.render('index', { title: 'Express', clientToken: response.clientToken }); }); }); router.post('/checkout', function (req, res) { var gateway = braintree.connect({ accessToken: 'access_token$sandbox$xxxxxxxx$xxxxxxxxxxxxxxxxxxxxxxxx' }); var saleRequest = { amount: req.body.amount, merchantAccountId: 'JPY', paymentMethodNonce: req.body.payment_method_nonce, options: { submitForSettlement: true } }; gateway.transaction.sale(saleRequest, function (err, result) { if (err) { res.send('<h1>Error: ' + err + '</h1>'); } else if (result.success) { res.send('<h1>Success! Transaction ID: ' + result.transaction.id + '</h1>'); } else { res.send('<h1>Error: ' + result.message + '</h1>'); } }); }); module.exports = router;
views/index.jade
div#paypal. <script src="https://js.braintreegateway.com/web/3.5.0/js/client.min.js"></script> <script src="https://js.braintreegateway.com/web/3.5.0/js/paypal.min.js"></script> <script src="https://www.paypalobjects.com/api/button.js?" data-merchant="braintree" data-id="paypal-button" data-button="checkout" data-color="gold" data-size="medium" data-shape="pill" data-button_type="submit" data-button_disabled="false" data-locale="ja_JP" ></script> <script> var paypalButton = document.getElementById('paypal-button'); // Create a Client component braintree.client.create({ authorization: '#{clientToken}' }, function (clientErr, clientInstance) { // Create PayPal component braintree.paypal.create({ client: clientInstance }, function (err, paypalInstance) { paypalButton.addEventListener('click', function () { // Tokenize here! paypalInstance.tokenize({ flow: 'checkout', // Required amount: 1000, // Required currency: 'JPY', // Required locale: 'ja_JP' }, function (err, tokenizationPayload) { // Tokenization complete // Send tokenizationPayload.nonce to server var form = document.createElement('form'); document.body.appendChild(form); var inputNonce = document.createElement('input'); inputNonce.setAttribute('type', 'hidden'); inputNonce.setAttribute('name', 'payment_method_nonce'); inputNonce.setAttribute('value', tokenizationPayload.nonce); form.appendChild(inputNonce); var inputAmount = document.createElement('input'); inputAmount.setAttribute('type', 'hidden'); inputAmount.setAttribute('name', 'amount'); inputAmount.setAttribute('value', '1000'); form.appendChild(inputAmount); form.setAttribute('action', '/checkout'); form.setAttribute('method', 'post'); form.submit(); }); }); }); }); </script>
ここで、「Access Token」は知られてはいけないもの、「Client Token」はどうしても見えてしまうが見せても大丈夫なもの、「Nonce」はライブラリが Client Token を使って生成するワンタイムトークンみたいなもの、ということでした。(スライド p.28)
また、form を使っている部分は、jQuery を使ったりして今風にしてもらって構わないとのことです。
5.試してみる
ブラウザで http://localhost:3000/ にアクセスします。

「PayPal で支払う」ボタンをクリックすると、In-Context Window が立ち上がります。

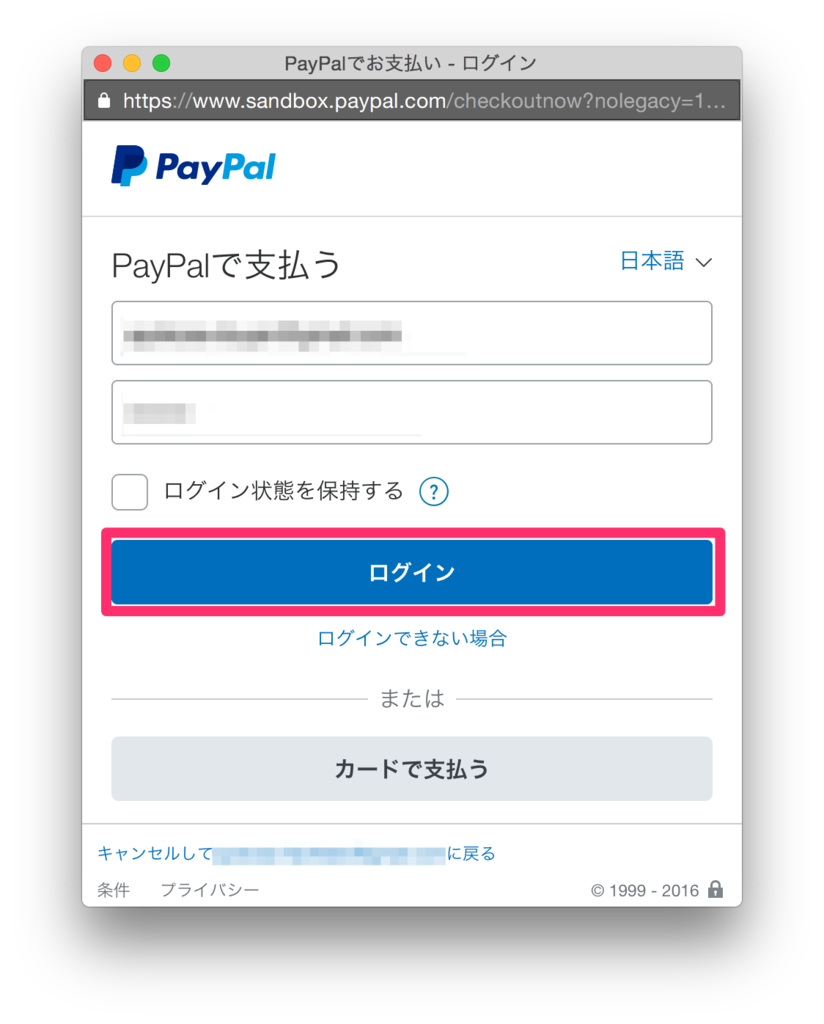
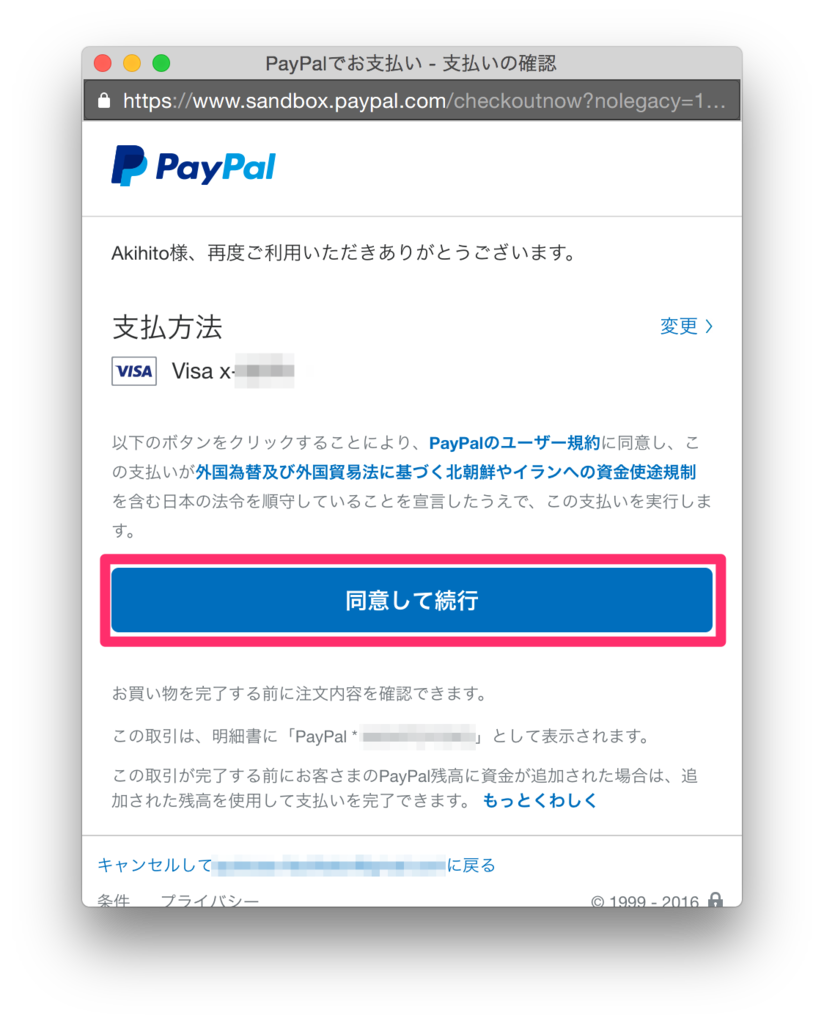
サンドボックスのパーソナルアカウント でログインして、「同意して続行」をクリックします。

「/checkout」に post されて決済が実行され、画面に結果が表示されます。

最後に、決済が完了したかどうか、PayPal サイトのマイアカウントで確認をおこないます。
https://www.sandbox.paypal.com/
にアクセスし、サンドボックスのビジネスアカウント でログインします。


(仮想の)1,000円が入金されていることが確認できました。

あとは、本番で使いたい場合には、
- Access Token を入れ替えるだけ
- 実際にお金を引き落としするには、本人確認が必要
ということでした。
しかし残念ながら、Braintree v.zero の本番アカウントは日本ではまだ作成することができません。PayPal としても頑張っているけど、体制とサポートの問題で遅れているらしいです。。
いいニュースとしては来年、PayPal に大幅な機能改善があるそうです。ヒントとしては、US で使えていたものが順次入るとのこと。何だろうなぁ。。気になります。
オススメ本
PayPal 創業者のピーター・ティール(Peter Andreas Thiel)の本。
今年の前半に読みました。

- 作者: ピーター・ティール,ブレイク・マスターズ,瀧本哲史,関美和
- 出版社/メーカー: NHK出版
- 発売日: 2014/09/25
- メディア: 単行本
- この商品を含むブログ (22件) を見る
