タイトル通りなのですが、ドキュメントが古かったりとっ散らかっていたりするためか、数多くある PayPal の決済サービスのどれが使えてどれが使えないかが分かりにくかったので整理してみました。特に、日本では使えない決済サービスもあったりするので、それを明確にしたかったというのが今回の動機です。そして今回は、単に決済サービスの一覧を列挙するだけでは面白くないので、画面遷移のユースケース(パターン)ごとに使える決済サービス・API を整理をしてみることにしました。
まず、PayPal の API 体系について簡単に説明すると、データ伝搬方式として NVP(Name-Value Pair)形式あるいは SOAP形式が利用できる「NVP/SOAP APIs」*1 という API が古くからあり、まだまだ現役で使われています 。それに対して、2013年頃から新しい「Payments REST API」が提供され、最近では「Braintree v.zero」という最新の API が整備されつつあります。「Braintree v.zero」についてはまだサンドボックスとなっていますが、現時点での日本での対応状況も含めてできるだけ最新の情報をまとめていこうと思います。
なお今回は、通常の Webサイトでの決済(モバイル決済やアプリ内課金ではなく)についてのみまとめてあります。
1. 自サイト完結型
PayPal サイトを経由しない唯一のパターンです。
決済のバックエンドプロセスを PayPal が担ってくれます。
「Direct Credit Card Payments」という決済サービスを使用することでこの画面遷移パターンが実現できるのですが、残念ながら日本では利用不可。
画面遷移パターン

(Website Payments Pro Integration Guide - PayPal Developer の図を元に作成)
① ショッピングカート画面(「購入手続きに進む」ボタン)
↓
② 支払い方法選択画面 *2
↓
③ 最終確認画面(「今すぐ支払う」ボタン)
↓
④ 決済完了画面
利用可能な決済サービス・API
| 決済サービス名 | API | 利用条件 | 特記事項 |
|---|---|---|---|
| Direct Credit Card Payments | NVP/SOAP APIs | UKのみ *3 。Website Payments Pro (WPP) 契約が必要 | DoDirectPayment |
| Direct Credit Card Payments | Payments REST API | 同上 |
メリット
- PayPal アカウントが無くてもクレジットカードが利用可能(購入者が PayPal を意識することはない)
- 自サイト内で決済処理が完結するため、離脱が少なくなる
デメリット
- 日本では利用不可。現在利用できるのが UK のみに限定されていて、近いうちに日本で使えるようになる可能性はかなり低いと思われる
2. iframe による埋め込み型
一見すると、「1. 自サイト内完結型」のように PayPal サイトを経由しないように見えるパターン。iframe を使って PayPal サイトの画面を自サイトに埋め込むことで、この画面遷移パターンを実現できます。
iframe で PayPal サイトを埋め込むには、「ウェブペイメントプラス」という有料サービスの契約が必要。
画面遷移パターン

(https://www.paypalobjects.com/webstatic/en_GB/developer/docs/pdf/hostedsolution_uk.pdf P.12「How Hosted Solution Works」の図を元に作成。緑枠:自サイト、青枠:PayPal サイト)
① ショッピングカート画面(「購入手続きに進む」ボタン)
↓
② (iframe の PayPal サイト内)支払い方法選択画面(「今すぐ支払う」ボタン) *4
↓
③ (iframe の PayPal サイト内)決済完了画面
利用可能な決済サービス・API
| 決済サービス名 | API | 利用条件 | 特記事項 |
|---|---|---|---|
| ウェブペイメントプラス | 日本企業, JPY 利用可。ウェブペイメントプラス契約が必要 | 「ウェブペイメントプラス」は US などでは提供していないサービス。UK など一部の地域で提供されている「Website Payments Pro Hosted Solution」に相当する |
メリット
- iframe内で決済処理がされる(見た目上リダイレクトされない)ため、離脱防止になる
- ウェブペイメントプラスを利用した場合、自サイトと違和感の無いようにカスタマイズした決済画面を PayPal 側にホスティングさせることができる *5。これにより購入者の不安を軽減することができる
- PayPal アカウントが無くてもクレジットカードが利用可能(購入者が PayPal を意識することはない)
3. PayPal サイトへのリダイレクト + 通知型
リダイレクト先の PayPal サイト内で決済を完了させ、自サイト側のリスナーで PayPal からの通知(IPN or PDT)を受け取るのがポイントとなる画面遷移パターン。
いわゆる「ウェブペイメントスタンダード(PayPal Payments Standard)」を使う方法と言えばこのパターンになります。
画面遷移パターン

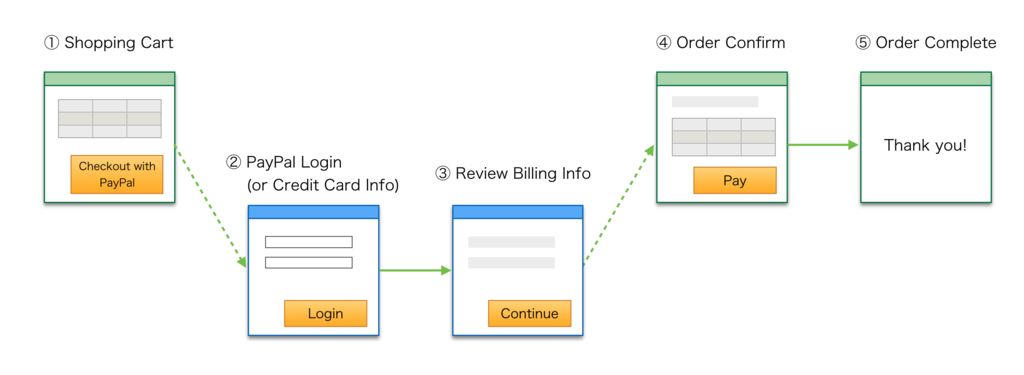
(https://developer.paypal.com/docs/classic/ipn/integration-guide/IPNIntro/ の図を元に作成。緑枠:自サイト、青枠:PayPal サイト)
① ショッピングカート画面(「PayPal で支払う」ボタン)
↓
(リダイレクト)
↓
② (PayPal サイト内)ログイン画面(「ログイン」ボタン)
↓
③ (PayPal サイト内)最終確認画面(「今すぐ支払う」ボタン)
↓
④ (PayPal サイト内)決済完了画面(「ショッピングサイトに戻る」ボタン)
↓
(リダイレクト)
↓
⑤ 決済完了通知を受け取る
ちなみに ②の画面では、購入者が PayPal アカウントを持っていなくても、オプションのクレジットカード情報の入力フォームからそのまま決済処理をそのまま進めることもできます。また、クレジットカード情報の入力フォームを PayPal ログインに優先させてデフォルト表示することもできるようです。
利用可能な決済サービス・API
| 決済サービス名 | API | 利用条件 | 特記事項 |
|---|---|---|---|
| Payment Buttons + Notification | PayPal Button Creation Tool + Instant Payment Notification (or Payment Data Transfer) | 日本企業, JPY 利用可 | PayPal Button Creation Tool は、PayPay サイト上で事前に作成した PayPal ボタンの HTMLコードをコピー&ペーストして使うことができる、「PayPal Payments Standard」の一機能 |
| Payment Buttons + Notification | Button Manager API + Instant Payment Notification (or Payment Data Transfer) | 日本企業, JPY 利用可 | API の種類としては、いずれも NVP/SOAP APIs に分類される |
なお、通知の種類である Instant Payment Notification (IPN) と Payment Data Transfer (PDT) の違いは、IPN が非同期通知、PDT が同期通知となる点。また、IPN は何度も通知されるのに対し、PDT は通知が一度きりで Confirmation のタイミングだけというデメリットがあるので、PayPal としては IPN を使うことを推奨してます。
(参考)
- http://resalerights.jp/paypal/set2/IPN.html
- https://developer.paypal.com/docs/classic/ipn/integration-guide/IPNPDTAnAlternativetoIPN/
メリット
- 実装が簡単(後述)
- 「支払いボタン」作成ツールを使えば、生成された HTMLタグをコピー&ペーストするだけで、Payment Buttons の機能を利用可能
デメリット
- PayPal サイトにリダイレクトされるので、ある程度の離脱が発生することを許容しないといけない
- 「実装が簡単」という触れ込みだが、複数サービスを組み合わせる必要があるのと、通知が受け取れなかった場合の異常系を実装するのが手間になる
- セキュリティ的にあまりよろしくないらしい(*7)が、暗号化ボタンを使えば大丈夫なはず??
4. PayPal サイトへのリダイレクト型
リダイレクト先の PayPal サイト内で決済を完了させず、自サイト側の最終確認画面で決裁を完了させる画面遷移パターン。
画面遷移パターン

(Express Checkout with In-Context Integration Guide - PayPal Developer の図を元に作成。緑枠:自サイト、青枠:PayPal サイト)
① ショッピングカート画面(「PayPal で支払う」ボタン)
↓
(リダイレクト)
↓
② (PayPal サイト内)ログイン画面(「ログイン」ボタン)
↓
③ (PayPal サイト内)支払承認画面(「支払いに同意」ボタン)
↓
(リダイレクト)
↓
④ 最終確認画面(「今すぐ支払う」ボタン)
↓
⑤ 決済完了画面
利用可能な決済サービス・API
| 決済サービス名 | API | 利用条件 | 特記事項 |
|---|---|---|---|
| Express Checkout | NVP/SOAP APIs | 日本での利用可 *8 | SetExpressCheckout, GetExpressCheckoutDetails, DoExpressCheckoutPayment を使う |
| Stored Credit Card Payments / PayPal Account Payments | Payments REST API | 日本での利用可 | 登録済みのクレジットカードで支払う場合は Stored Credit Card Payments、PayPalアカウントで支払う場合は PayPal Account Payments を使う |
メリット
- Express Checkout は利用できる国・地域が多い
- Express Checkout は事例やドキュメントが比較的豊富
デメリット
- PayPal サイトにリダイレクトされるので、ある程度の離脱が発生することを許容しないといけない
なお、Express Checkout 利用時のリダイレクトURLのパラメータを変更することで、「3. PayPal サイトへのリダイレクト + 通知型」と同じように、PayPal サイト上で決裁を完了させることも可能です。
(参考)Customizing Express Checkout - PayPal Developer
5. ポップアップウィンドウ型(In-context Window)
小さなポップアップを立ち上げ、その内部で PayPal サイトを表示させる、新しいタイプの画面遷移パターン。
画面遷移パターン

(NVP/SOAP Integration - PayPal Developer の図を元に作成。緑枠:自サイト、青枠:PayPal サイト)
① ショッピングカート画面(「PayPal で支払う」ボタン)
↓
② (In-context ウィンドウ内)ログイン画面(「ログイン」ボタン)
↓
③ (In-context ウィンドウ内)支払承認画面(「支払いに同意」ボタン)
↓
④ 最終確認画面(「今すぐ支払う」ボタン)
↓
⑤ 決済完了画面
利用可能な決済サービス・API
| 決済サービス名 | API | 利用条件 | 特記事項 |
|---|---|---|---|
| Braintree | v.zero SDK | 日本での利用不可 | サンドボックスで検証 |
| In-context Express Checkout | NVP/SOAP APIs | 日本企業, JPY 利用不可 *9 |
メリット
- ポップアップウィンドウ内で決済処理がされるため、離脱防止になる
デメリット
- Braintree は、比較的新しいサービスで日本ではまだ利用不可(将来的に使えるようになるか不明だが、いろんな決済手段を透過的に利用できるので期待大)
表中に示したように、NVP/SOAP APIs の利用条件としては公式ドキュメントでは「日本企業, JPY 利用不可」となっていますが、PayPal の中の人に聞いたところもうすでに利用可能だと言っていました。
まとめ
販売先のメインが日本ということであれば WebPay の API を使うのが一番簡単らしいのですが、越境EC だと利用規約的に NG らしいので、PayPal を使わざるを得ないという状況がまだまだあるように思います。
そしていざ PayPal を使うとして最初につまずくのが、数多くある PayPal のうちどの決済サービス・API を使えばいいのか全然分からなくてお手上げになるという問題です。
現在日本で実現できる画面遷移パターンは、「1. 自サイト内完結型」を除く、
- 2. iframe による埋め込み型
- 3. PayPal サイトへのリダイレクト + 通知型
- 4. PayPal サイトへのリダイレクト型
- 5. ポップアップウィンドウ型(In-context Window)
ですので、その中から実現したい画面遷移パターンに合わせて、決済サービス・API を選択すれば良いということになります。
なお、機能ごとに使える地域と通貨のまとめが開発者用のページにまとまっていて、こちらのページは必見です。
https://developer.paypal.com/docs/classic/howto_product_matrix/
また、期待大の最新API の Braintree についてですが、今年の 3〜4月あたりに Sandbox を使ってみたときにはまだまだ使い物にはならなかったという印象でしたが、6月に PayPal の中の人に確認したところ、近い将来使えるようになるということでした。こちらについては今後要検証です。
このまとめ記事が、何かの手助けになれば幸いです。
ただし、自分でも試していないサービスが多いので、間違っている情報がありましたら教えていただけると助かります。
関連本

- 作者:野村総合研究所 電子決済プロジェクトチーム
- 発売日: 2010/07/22
- メディア: 単行本

- 作者:山本 正行
- 発売日: 2012/05/01
- メディア: 単行本

- 作者:本田 元
- 発売日: 2016/02/26
- メディア: 単行本
*1:少し古いドキュメントでは「Classic API」と呼ばれるていたのですが、最新の開発者用ドキュメントでは「NVP/SOAP APIs」という名称に統一されたようです。開発者用ドキュメント上ではまだ結構「Classic API」という名称が混在しているようです。。
*2:支払い方法として「PayPal」を選択させることもできるが、今回は省略
*3:https://developer.paypal.com/docs/classic/api/#website-payments-pro
*4:支払い方法として「PayPal」を選択させることもできるが、今回は省略
*5:iframe で埋め込まずにそちらにリダイレクトすることも可能
*6:PayPal(ペイパル) - かんたん&安全なオンライン決済サービス
*7:PayPalのWeb Paymetn StandardとExpress Checkoutの違いが理解できないあなたへ | 高橋文樹.com | プログラミング
*8:https://developer.paypal.com/docs/integration/direct/rest-api-payment-country-currency-support/
*9:https://developer.paypal.com/docs/classic/express-checkout/in-context/#features-not-supported-by-in-context-express-checkout