この投稿は 「d3.js Advent Calendar 2014 - Qiita」 の 8日目の記事です。
ちなみに連投です。
内容は、7日目の 「WordPress で D3.js を使う(その1:WP-D3プラグインを使う方法) - akiyoko blog」 という記事の続きで、「WordPress で D3.js を使う方法」のその2 を紹介したいと思います。
その2 は、PageViewプラグインを使う方法です。
なお、PageView は WordPressで iframe を使うためのプラグインです。
(その2)PageViewプラグインを使う方法
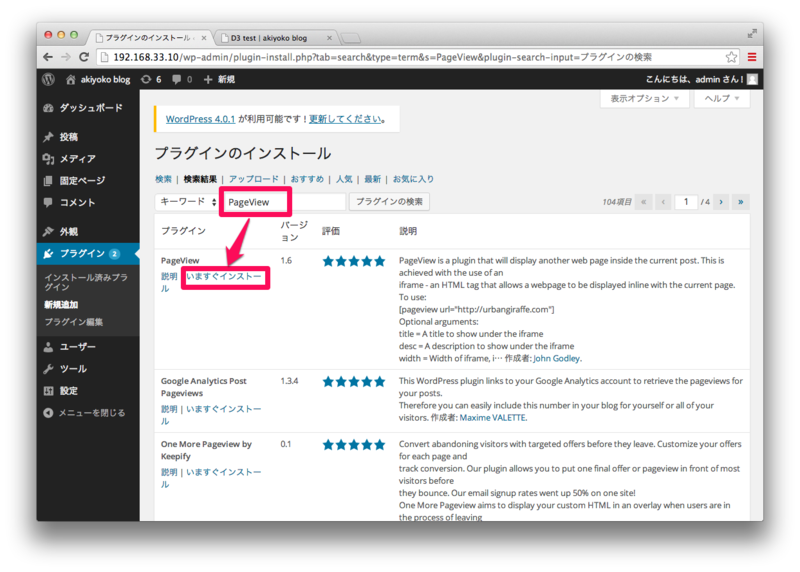
利用するのは、以下のプラグインです。
2) html, js, css ファイルをアップロード
グラフを表示するためのファイル群(以下のサンプルでは CDN を使っていますが、d3.js 本体を含めても構いません)を、
{WP_ROOT}/wp-content/uploads
などの適当な場所にアップロードします。
sample_hist.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>sample hist</title> <meta name="description" content=""> <meta name="keywords" content=""> <link rel="stylesheet" href="css/sample_hist.css"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> <script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script> </head> <body> <svg class="hist-test" width="480" height="250" /> <script src="js/sample_hist.js"></script> </body> </html>
sample_hist.js
var svgWidth = 480; var svgHeight = 250; var margin = {top: 10, right: 10, bottom: 30, left: 30}; var width = svgWidth - margin.left - margin.right; var height = svgHeight - margin.top - margin.bottom; var xMin = 0; var xMax = 50; var xTicks = 25; var dataSet = [ 43, 43, 43, 42, 41, 40, 40, 39, 39, 39, 38, 38, 38, 38, 38, 38, 37, 37, 37, 37, 37, 37, 37, 36, 36, 36, 36, 36, 36, 35, 35, 35, 35, 35, 34, 34, 34, 34, 33, 33, 33, 33, 32, 32, 32, 32, 32, 31, 31, 31, 31, 30, 30, 29, 29, 29, 29, 29, 29, 29, 29, 28, 28, 28, 28, 28, 28, 28, 28, 28, 28, 27, 27, 27, 27, 27, 26, 26, 26, 26, 26, 25, 25, 25, 25, 25, 25, 25, 24, 24, 24, 24, 24, 24, 24, 24, 24, 23, 23, 23, 23, 22, 22, 22, 22, 22, 22, 22, 22, 22, 21, 21, 21, 21, 21, 21, 21, 20, 20, 20, 20, 19, 19, 19, 18, 18, 18, 17, 17, 16, 16, 15, 15, 15, 15, 15, 14, 14, 14, 14, 13, 12, 10, 10 ]; var xScale = d3.scale.linear() .domain([xMin, xMax]) .range([0, width]); var data = d3.layout.histogram() .bins(xScale.ticks(xTicks)) (dataSet); var yScale = d3.scale.linear() .domain([0, d3.max(data, function(d) { return d.y; })]) .range([height, 0]); var xAxis = d3.svg.axis() .scale(xScale) .orient("bottom"); var yAxis = d3.svg.axis() .scale(yScale) .orient("left"); var svg = d3.select(".hist-test") .append("svg") .attr("width", svgWidth) .attr("height", svgHeight) .append("g") .attr("transform", "translate(" + margin.left + "," + margin.top + ")"); svg.append("g") .attr("class", "x axis") .attr("transform", "translate(0," + height + ")") .call(xAxis); svg.append("g") .attr("class", "y axis") .attr("transform", "translate(0,0)") .call(yAxis); var bar = svg.selectAll(".bar") .data(data) .enter() .append("g") .attr("class", "bar") .attr("transform", function(d) { return "translate(" + xScale(d.x) + "," + yScale(d.y) + ")"; }); bar.append("rect") .attr("x", 1) .attr("width", xScale(data[0].dx) - 1) .attr("height", function(d) { return height - yScale(d.y); }); bar.append("text") .attr("class", "tip") .attr("dy", ".75em") .attr("y", 5) .attr("x", xScale(data[0].dx) / 2) .attr("text-anchor", "middle") .text(function(d) { return d.y; });
sample_hist.css
html, body { margin: 0; padding: 0; } svg { background-color: #fff; } .bar rect { fill: steelblue; shape-rendering: crispEdges; } .bar text { fill: #fff; } .axis path, .axis line { fill: none; stroke: #000; shape-rendering: crispEdges; } .axis { font: 10px sans-serif; } .tip { font: 8px sans-serif; }
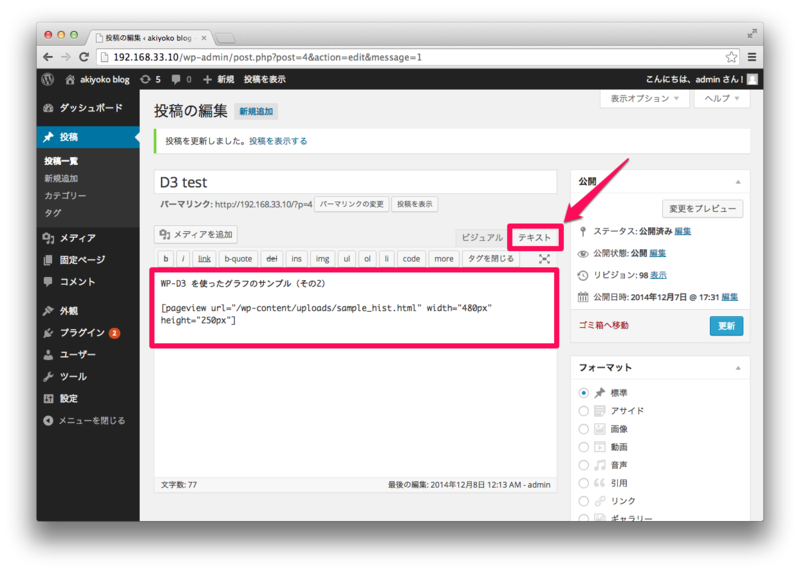
3) ショートコード [pageview] を使って投稿する
テキストモードで、ショートコード [pageview] を使って投稿をします。

(サンプル)
WP-D3 を使ったグラフのサンプル(その2) [pageview url="/wp-content/uploads/sample_hist.html" width="480px" height="250px"]
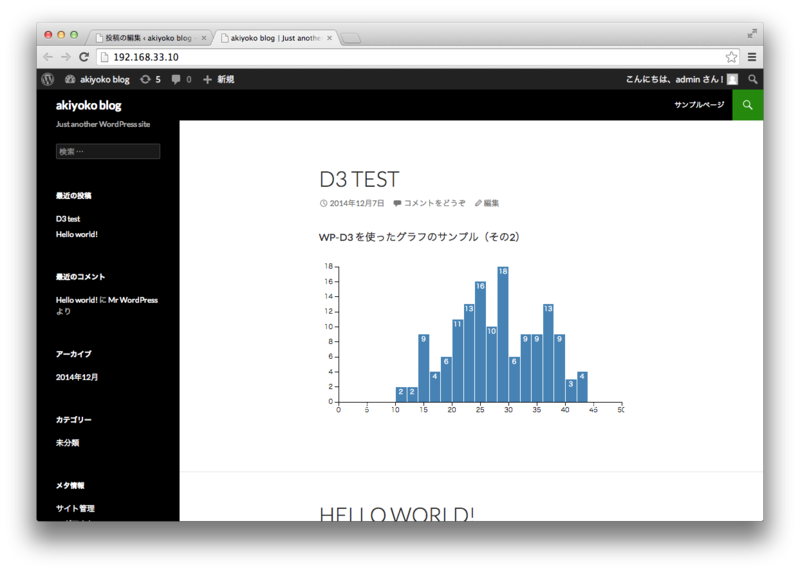
こんな感じで表示されました。

ちょっと右端が切れているのは、要調整ですね。
補足
iframeタグを使いたいならそのまま使っちゃえばいいのでは?というので試してみたのですが、記事を表示したときに、下にスクロールできなくなってしまう不具合(?) があって使い物になりませんでした。
<iframe src="/wp-content/uploads/sample_hist.html" style="width: 100%; height: 250px" frameBorder="0"/>
メリット・デメリット
最後に、「(その2)PageViewプラグインを使う方法」のメリット・デメリットをまとめます。