Amazon Route 53 は、EC2 や S3 と組み合わせて使うことで真価を発揮する、クラウドの DNSサービスです。
前回「はじめての S3 (Amazon S3 を使って Webサイトを公開する)」では、S3 にアップロードした静的ファイルを Webサイトとして公開し、お名前.com で CNAMEレコードを設定して、独自ドメインの FQDN でアクセスできるようにしましたが、そのようなケースでは(レジストラのCNAMEレコードを設定すれば事足りるので)Route 53 は必須ではありませんでした。
ですが、前回のように「www.akiyoko.info」といったサブドメイン付きの FQDN ではなく、サブドメインを省略した「akiyoko.info」のようなネイキッドドメインで公開するには、Route 53 を使用する必要があります。今回はその手順をまとめますが、前半は前回のおさらい的なところが多いかもしれません。
やりたいこと
- Amazon S3 に保存した静的ファイルを Webサイトとして公開
- お名前.com で登録した独自ドメイン「akiyoko.info」で公開
今回は、
- Route 53 を使い、Aレコード および CNAMEレコードを設定
- S3 のバケット名は、ネイキッドドメイン(akiyoko.info)および FQDN(www.akiyoko.info)の両方を作成
という方針で進めます。
ちなみに、やろうとしていることは、
Middleman + Foundation + Amazon S3 でのBlogサイト構築(9)Amazon S3へのデプロイ
と同じです。
1. ネイキッドドメインのバケットを作成
ネイキッドドメイン(ファイルを配置する側)のバケットを作成します。
1) バケットを作成
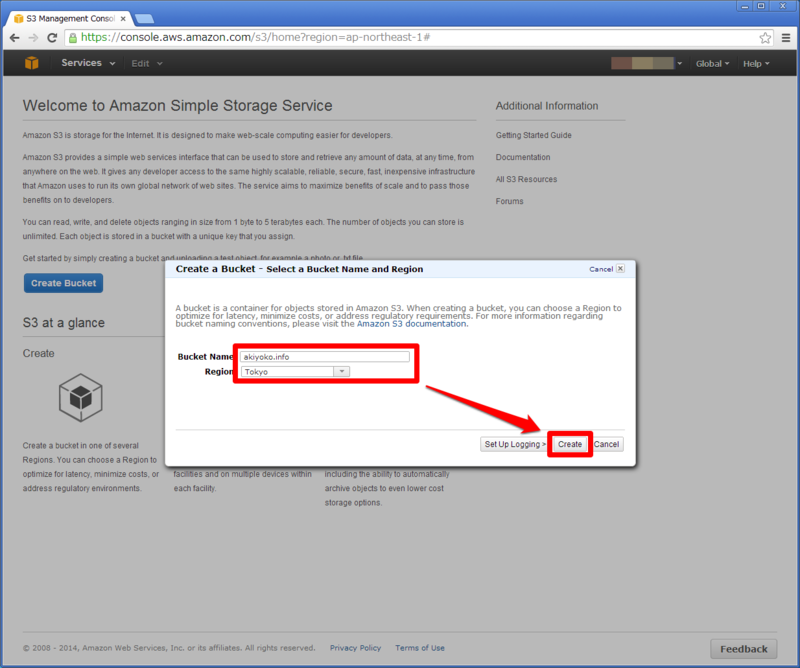
S3 の画面から「Create Bucket」ボタンをクリックして、バケットを作成します。

バケット名は「akiyoko.info」、Regionは前回同様「Tokyo」を選択します。

2) バケットの Permissions を変更
バケット名を右クリック -> [Properties] を選択し、[Permissions] タブから「Add bucket policy」をクリックします。

以下のポリシーを設定して、「Save」ボタンをクリックします。
{ "Version":"2012-10-17", "Statement":[{ "Sid":"AddPerm", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::akiyoko.info/*" ] } ] }

3) Webサイトホスティング設定を変更
バケットの [Properties] から [Static Website Hosting] を選択し、「Enable website hosting」をクリックします。「Index Document」に「index.html」と入力して、「Save」ボタンをクリック。

4) ファイルをアップロード
前回と同じファイルをアップロードします。

2. サブドメイン付きのバケットを作成
サブドメイン付きドメイン(リダイレクトする側)のバケットを作成します。
1) バケットを作成
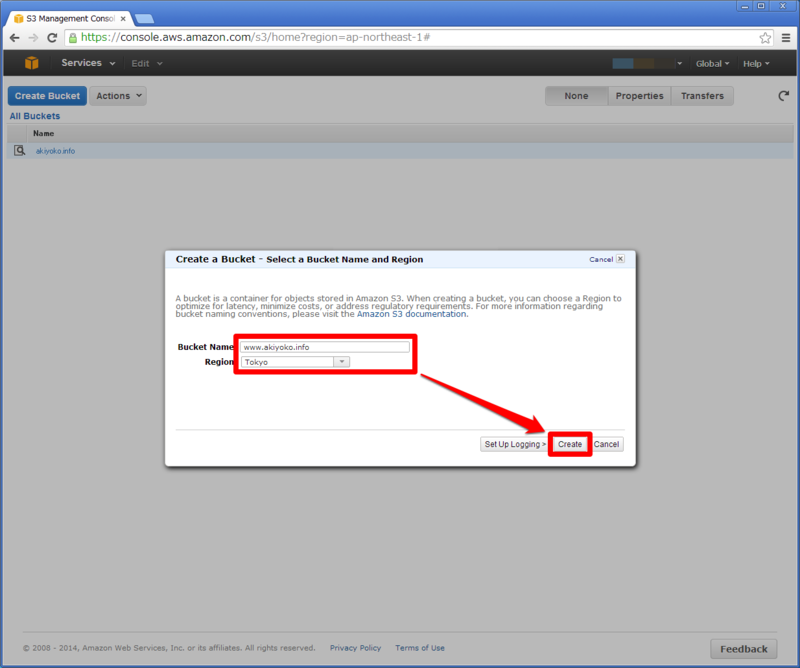
「Create Bucket」ボタンをクリックして、バケットを作成します。

バケット名は「www.akiyoko.info」とします。

2) リダイレクト転送の設定
[Static Website Hosting] タブから [Redirect all requests to another host name] を選択し、「Save」ボタンをクリックします。

3. Route 53 の設定
続いて、Route 53 の設定です。
1) Hosted Zone を作成
AWSのサービスから、Route 53 を選択します。

「Create Hosted Zone」をクリック。

「Domain Name」にネイキッドドメイン「akiyoko.info」を設定します。

後でレジストラ側(今回の例では「お名前.com」)で設定するネームサーバの情報をチェックします。

2) Aレコードを設定
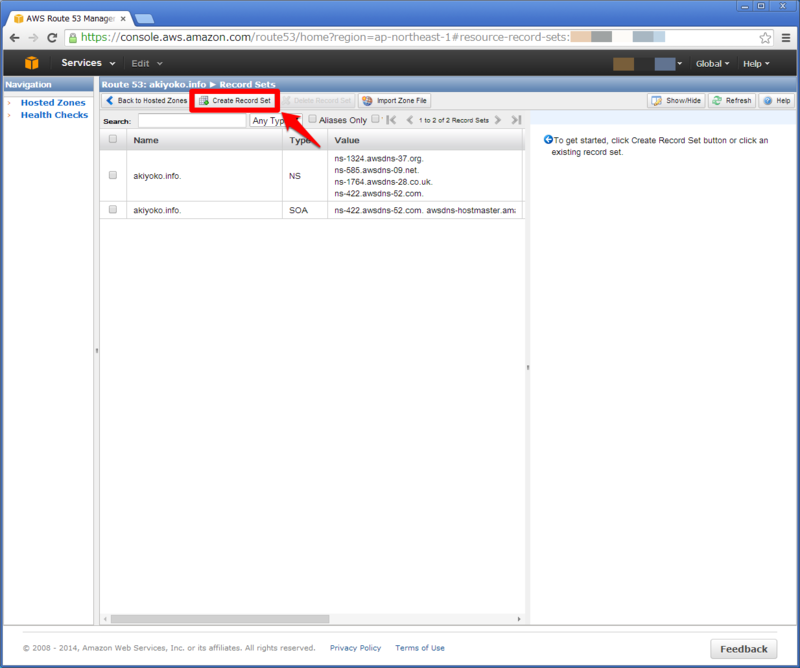
「Create Record Set」をクリックします

以下の情報を設定して、「Create」をクリック。
| Name | (空白) |
| Type | A - IPv4 address |
| Alias | Yes |
| Alias Target | ネイキッドドメイン「akiyoko.info」の S3 Endpoint |

3) CNAMEレコードを設定
「Create Record Set」をクリックします

以下の情報を設定して、「Create」をクリック。
| Name | www |
| Type | CNAME - Canonical name |
| Alias | No |
| TTL | 300(デフォルト) |
| Value | akiyoko.info.s3-website-ap-northeast-1.amazonaws.com(ネイキッドドメイン「akiyoko.info」の S3 Endpoint) |

最終的にこうなっていれば OKです。





